—–(RUS)—–

Что такое DDraceNetwork
DDraceNetwork — это игра в жанре аркада и гонки, разрабатываемая DDNet Team для платформы PC. Окружение в игре относится к cтилистике мультипликация, а выделить особенности можно следующие: гонки, совместная игра по сети, командная, 2d-платформер, редактор уровней, платформер на точность, платформер, 2d, головоломка-платформер, кастомизация персонажа, экшен, поддержка модификаций, решения с последствиями, кооператив, для нескольких игроков, для одного игрока, головоломка, ниндзя, бесплатная игра, инди, кроссплатформенная игра, включает редактор уровней. Вам будут доступны такие игровые режимы как «совместная игра», «для нескольких игроков» и «для одного игрока».
Требования DDraceNetwork
Системные требования
Минимальные системки для игры:
Microsoft Windows XP+
Процессор: 1.4GHz
512 MB ОЗУ
50 MB HDD
Совместимая с OpenGL 2.1
Клавиатура, мышь
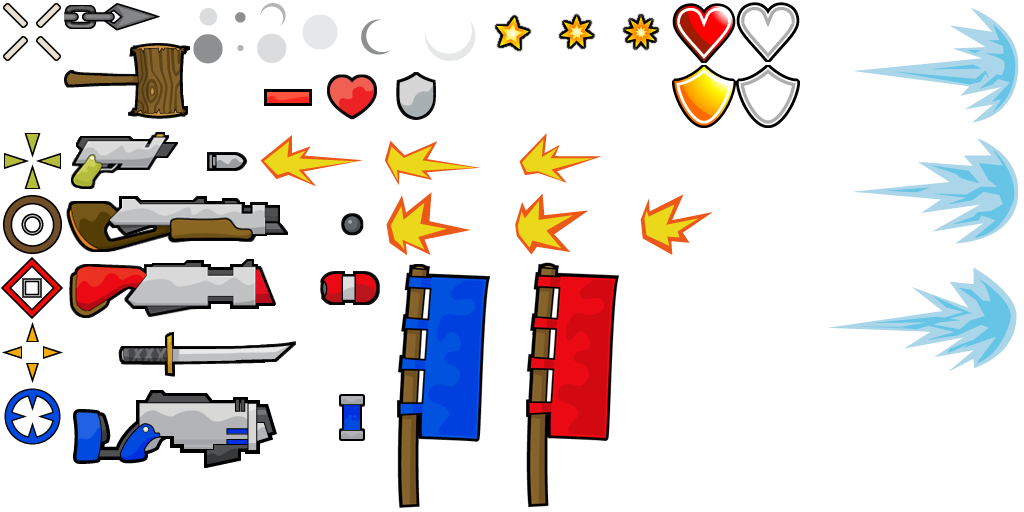
Текстуры DDraceNetWork
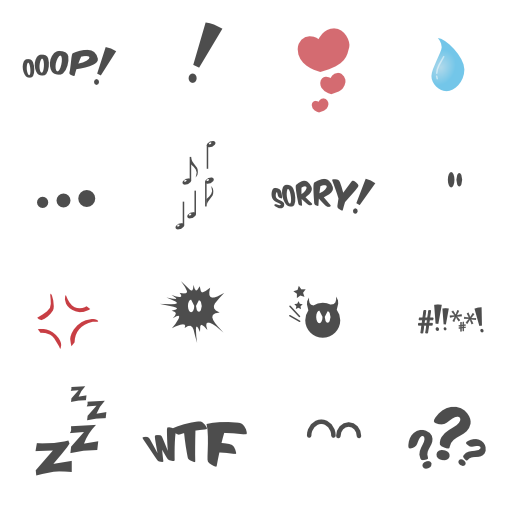
Эмоции DDraceNetwork

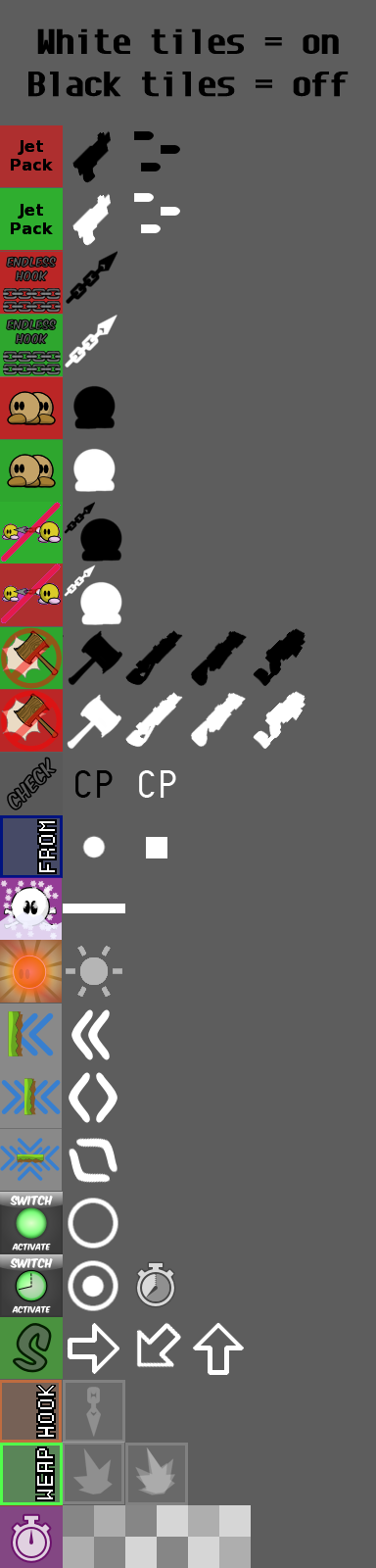
Модификации DDraceNetwork

Фон DDraceNetwork

Курсор DDraceNetwork

Скины DDraceNetwork

Типы игры DDraceNetwork
novice – Простейшая карта сотрудничества. Новички.
modarate – карта умеренного уровня сотрудничества для игроков среднего уровня.
brutal – сложная карта сотрудничества для продвинутых пользователей.
insane – Очень сложная карта сотрудничества для экспертов.
solo – Играйте на карте в одиночку. Никаких манекенов или помех другим пользователям (вы можете общаться с другими игроками).
ddmax – Карта DDracemaX. Очень популярен с одним из первых модов гонок.
dummy – Перемещает манекен к финишу. Сотрудничайте или играйте в одиночку по карте.
oldschool – старая карта, вызывающая ностальгию у старых игроков.
race – стремитесь к финишу с той же скоростью, что и одиночный забег.
Типы серверов DDraceNetwork

Консоль
Все эти команды можно выполнять в консоли. Чтобы открыть консоль, нажмите клавишу консоли (по умолчанию – f1).
P.s: это не все команды, я лишь перечислил самые главные и часто используемые из них.
Команды двигателя
Команды игры
Команды запуска
Чтобы запустить Teeworlds в Windows с открытой консолью отладки, используйте «teeworlds.exe -c» или «teeworlds.exe –console». Также можно добавить параметр в ярлык Windows.
Создание карт
Модификации для создании карт DDraceNetwork
Создание карты Teeworlds требует большой практики, чтобы все получилось. Как только вы научитесь хорошо, вы сможете создать хорошую карту за несколько
минут! С помощью этого урока я научу вас основам и тому подобное. Так что следуйте за мной и наберитесь терпения – это может быть
сначала сложно и запутанно!
Чтобы создать новую карту (в редакторе уже есть одна), нажмите «Файл» в левом верхнем углу экрана. Вы должны увидеть раскрывающийся список. В этом списке вы можете увидеть самое необходимое: Создать, Загрузить, Сохранить и Сохранить как.
Чтобы сохранить карту, над которой вы работаете, нажмите «Файл», а затем нажмите «Сохранить как». Должно появиться окно – здесь вы можете ввести название вашей карты! После однократного сохранения вы можете просто нажать «Сохранить». ПРИМЕЧАНИЕ. При сохранении карты обязательно добавьте расширение файла “.map”!
Также легко загрузить карту. Просто откройте список «Файл» еще раз и выберите «Загрузить». Должно появиться окно, в котором вы можете открыть ранее сохраненную карту.
Вам нужно немного, прежде чем вы действительно перейдете к самой интересной части! Прежде всего, вам нужно добавить изображения. Для этого нажмите «Слои» в левой части редактора. Два слоя должны исчезнуть! Кроме того, кнопка «Слои» изменилась на «Изображения»! Чтобы вернуть их, вы можете нажать ту же кнопку, которая теперь называется «Изображения». Все должно вернуться в нормальное состояние. Теперь вернитесь на вкладку изображений (где не было слоев) и нажмите «Добавить». Должно появиться красивое темное окно – здесь вы можете выбрать плитки, которые хотите использовать для карты. В Teeworlds есть несколько различных тем. Например, CTF3 использует тему пустыни.
Для этой обучающей карты мы будем использовать «grass_main». Щелкните файл с именем «grass_main» и закончите, нажав «Добавить». Изображение должно теперь быть в левой части вашего редактора. Теперь вы можете вернуться к слоям, снова щелкнув вкладку «Изображения».
Хорошо, теперь вы можете применить файл “grass_main” к слоям плитки!
Добавьте слой в свою игровую группу. В левой части экрана вы должны увидеть список прямоугольников, помеченных «# 0» и «# 1», и так далее. Это слои. Чтобы добавить слой плитки в свою игровую группу, щелкните правой кнопкой мыши прямоугольник с надписью «Игра №1». В появившемся новом окне вы можете нажать «Добавить слой плитки …». После этого вы должны увидеть еще один прямоугольник: это слой плитки.
Щелкните правой кнопкой мыши этот новый слой (плитка №1), и вы должны увидеть что-то вроде этого.
В поле «Изображение» нажмите «Нет» и измените его на «grass_main». Причина, по которой вы видите этот «grass_main», заключается в том, что вы добавили его ранее на вкладке «images».
Изменение размера слоев так же просто, как чашка тройника. Чтобы изменить размер игрового слоя, щелкните правой кнопкой мыши # 0 Game и измените ширину. Для этой карты попробуйте использовать 65. Если числа движутся слишком быстро, вы можете удерживать Shift, чтобы сделать его более точным! Проделайте то же самое со слоем «Плитка №1». Теперь вы можете сказать, что ваша карта состоит из 65 клеток на 50 плиток. ПРИМЕЧАНИЕ: 1 плитка примерно равна длине / высоте 1 тройника.
Поздравляю! Вы завершили предварительную фазу составления карты!
Создание карт (часть 2)
Где самое интересное? Прямо здесь.
Хорошо, теперь, когда вы применили изображения к своим слоям и тому подобное, мы можем перейти к самой интересной части. выберите слой, который называется «Плитка №1», и убедитесь, что он покрыт красным. Если слой красный, это означает, что это ваш активный слой.
Чтобы перемещаться по карте, удерживайте элемент управления и перемещайте курсор мыши. Перетащите экран в центральную область карты и оставайтесь там.
Удерживайте пробел, чтобы отобразить страницу выбора плитки. Когда вы отпустите, эти плитки исчезнут. Удерживая пробел, вы можете выбрать плитки, щелкнув и перетащив их. После того, как вы отпустите пробел, ваш курсор должен показать выбранную вами плитку. Попробуйте нарисовать его на своем холсте (белый квадрат)! Вы разместили свои первые плитки!
Чтобы очистить кисть, щелкните правой кнопкой мыши. Когда вы это сделаете, плитки, которые вы выбрали для рисования, исчезнут.
Давайте серьезно. На краю белой границы плитки, которые вы разместите там, будут продолжать бесконечно.
Таким образом, вы захотите закрасить всю границу карты плиткой, которая может без проблем повторяться. Эта плитка представляет собой обычную коричневую плитку. Удерживайте пробел, и вы должны увидеть плитку, о которой я говорю.
Ждать! Вы должны сначала удалить старые плитки! Для этого выделите пустую область на холсте. Вы можете выбрать любой размер! Просто щелкните и перетащите. В качестве кисти у вас должен получиться пустой прямоугольник. Закрасьте эти уродливые плитки, и они исчезнут.
После того, как вы закроете карту, она должна выглядеть так. ПРИМЕЧАНИЕ. Моя карта выглядит такой маленькой, потому что она уменьшена. Чтобы уменьшить масштаб, прокрутите колесико мыши. Идите вперед и сохраните вашу карту. Назовите его “FirstMap.map”.
В верхней части редактора вы можете увидеть кнопку с надписью «1: 1». Эта кнопка изменяет ваш вид, чтобы вы могли видеть размер вашей карты в игре. Идите и щелкните по нему! Все должно стать больше …
Перемещайтесь по карте, используя Control, и встретитесь с нижним левым углом карты.
Удерживайте, чтобы перейти к выделению плитки, и выберите плитку, которую хотите разместить.
Нарисуйте плитку на своей карте. Выбирайте разные плитки по мере необходимости – вы никуда не торопитесь!
Вы можете выбрать существующие плитки на холсте, чтобы воспроизвести их.
Не торопитесь, чтобы сделать вашу карту прекрасной. Это то, что вы можете попробовать.
Продолжайте составлять карту, пока не заполните всю карту. Помните: не кладите на край плитку, кроме простой! Кроме того, сделайте быстрое сохранение!
Можешь использовать мой, если действительно хочешь. Или если у вас нет воображения.
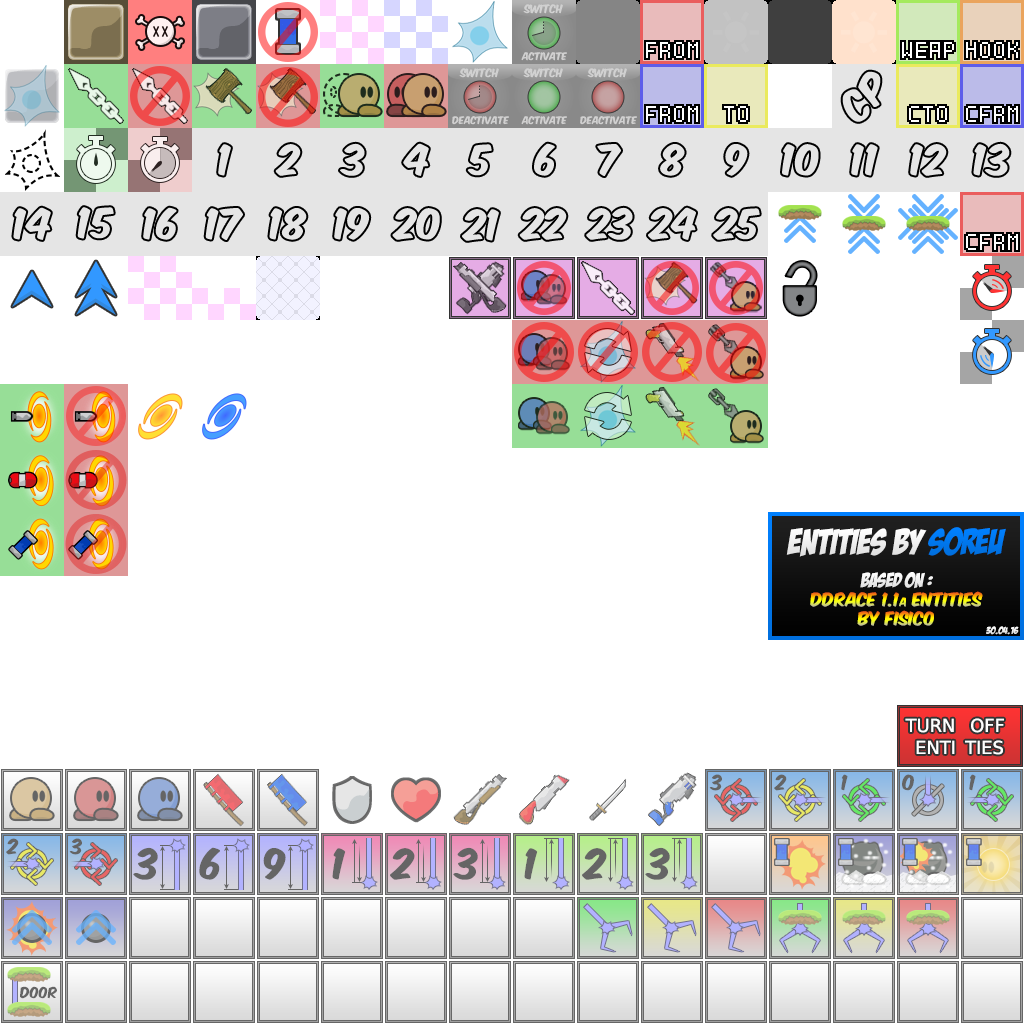
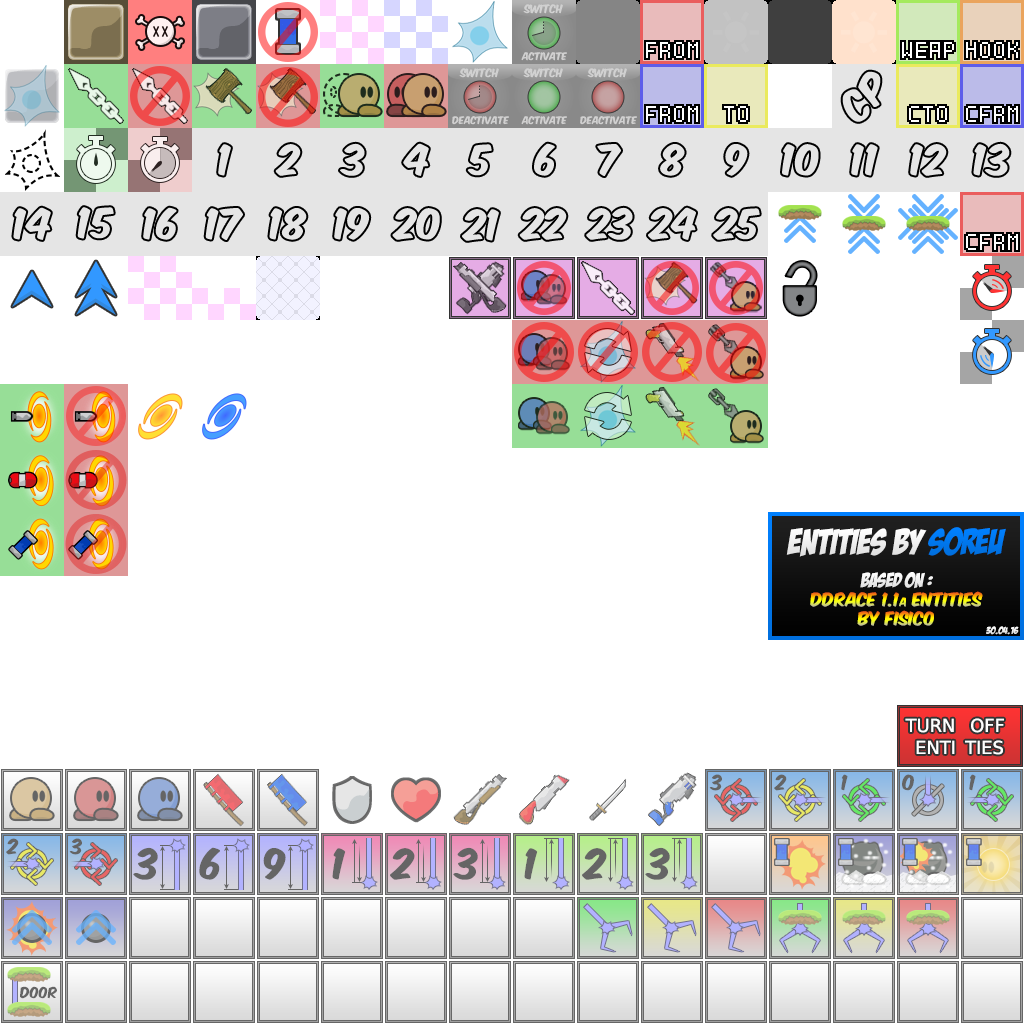
После того, как вы закончите отображение видимых (* подсказок *) частей, вы готовы к скучной части. Сначала сохраните. Теперь вы должны терпеть, делая вашу карту играбельной. Teeworlds использует особую вещь, называемую «Сущностями». Именно они позволяют вашей футболке соприкасаться с ними, и именно они позволяют вашей футболке ходить по платформам. Они то, что убивает вашу футболку, они порождают вашу футболку. Они поставляют вам боеприпасы и многое другое. Сущности – это довольно большое дело.
Сущности и их размещение
Сущности хитроумно спрятаны в игровом слое (Игра № 0). Выберите игровой слой и удерживайте пробел. Вы можете видеть свои сущности!
Прозрачная белая плитка позволяет вашей футболке зацепляться, ходить и сталкиваться. Другими словами, это земля и крыша. Это называется столкновением.
Красный череп – это смерть – если вы коснетесь этой плитки, вы умрете! Мы называем эти плитки смерти.
Плитка с изображением крючка – одна из самых причудливых плиток-отстегиваемых! Ваша футболка может ходить по ним и сталкиваться с ними. Единственное: их нельзя зацепить. Их часто используют на металле и т.п. Их называют отсоединяемыми.
Цветные тройники, которые вы видите внизу, – это точки появления. Синяя футболка порождает игроков синей команды, а красная – красную команду. Бежевая футболка будет нейтральной – они активируются только во время игры DM.
Оружие … любой человек с IQ выше тоста сможет сказать, для чего они нужны.
Эти белые плитки бесполезны. Действительно. Они ничего не делают. Не верите мне? Попробуй сам.
Размещение ваших объектов (быстро)
Щелкните правой кнопкой мыши на слое # 1 Tiles, и должно появиться меню. Щелкните «Game Tiles», а затем «Collision». Teeworlds автоматически заполнит ваши травяные плитки при столкновении! (Если вы играете без плиток столкновений, вы провалитесь сквозь землю, и чайные миры станут F__Ked up.)
Итак, теперь, когда о столкновениях позаботились, вы можете вручную размещать точки возрождения и оружие.
Убедитесь, что игровой слой выбран, и удерживайте пробел, чтобы вызвать выделение. Выберите бежевую точку возрождения и поместите ее на холст. Убедитесь, что вы не кладете его на плитку столкновения, иначе ваша футболка появится внутри земли. Лучше всего положить его на 2 плитки над землей. Разместите примерно 5-6 штук.
Теперь, когда о возрождении позаботились, вам нужно добавить оружие и здоровье. Расставляйте броню и здоровье как хотите. Советы по возрождению, здоровью и броне пропустите до конца (не рекомендуется). После того, как вы закончите добавлять оружие, броню и здоровье, ваша карта готова к игре. Но вы действительно хотите сыграть на простой карте?
Пришло время добавить больше изображений. Если вы помните, как, добавьте изображение «grass_doodads» и создайте новый слой. Убедитесь, что новый слой 65×50! Примените изображение к слою, и все готово.
Надеюсь, это кому-то помогло, и теперь они умеют составлять карты. В эту тему будет добавлено больше (о советах, чего не делать и т. Д.)
DDraceNetwork трейлер
—–(ENG)—–

What is DDraceNetwork
DDraceNetwork is an arcade and racing game developed by DDNet Team for the PC platform. The environment in the game belongs to the stylistics of animation, and the following features can be highlighted: racing, cooperative play on the network, team, 2d-platformer, level editor, platformer for accuracy, platformer, 2d, puzzle-platformer, character customization, action, support for modifications, consequences decisions, co-op, multiplayer, single player, puzzle, ninja, free to play, indie, cross-platform, includes a level editor. You will have access to such game modes as “co-op”, “for multiple players” and “for one player”.
DDraceNetWork Textures
DDraceNetwork emotions

DDraceNetwork modifications

DDraceNetWork background

DDraceNetwork cursor

DDraceNetwork skins

DDraceNetwork game types
novice – The simplest collaboration map. Beginners.
modarate is a moderate cooperation card for intermediate players.
brutal is a challenging collaboration map for advanced users.
insane – A very difficult collaboration map for experts.
solo – Play the map alone. No dummies or interference with other users (you can chat with other players).
ddmax – DDracemaX map. Very popular with one of the first racing mods.
dummy – Moves the dummy to the finish line. Collaborate or play alone on the map.
oldschool is an old map that brings nostalgia to old players.
race – strive to the finish with the same speed as a single race.
DDraceNetwork server types

Console
All of these commands can be executed in the console. To open the console, press the console key (f1 by default).
P.s: these are not all commands, I just listed the most important and frequently used ones.
Engine commands
Game commands
key
Launch Commands
To run Teeworlds on Windows with the debug console open, use teeworlds.exe -c or teeworlds.exe –console. You can also add a parameter to a Windows shortcut.
Creating maps
Modifications for creating DDraceNetwork maps
Creating a Teeworlds map takes a lot of practice to get it right. Once you learn well, you can create a good map in a few
minutes! With this tutorial I will teach you the basics and the like. So follow me and be patient – it could be
difficult and confusing at first!
To create a new map (there is already one in the editor), click “File” in the upper left corner of the screen. You should see a dropdown. In this list, you can see what you need to know: Create, Load, Save and Save As.
To save the map you are working on, click File and then click Save As.A window should appear – here you can enter the name of your card! After saving once, you can simply click “Save”. NOTE. When saving the map, be sure to add the “.map” file extension!
It’s also easy to download the map. Just open the File list again and choose Upload. A window should appear where you can open a previously saved map.
You need a little before you really get to the fun part! First of all, you need to add images. To do this, click on “Layers” on the left side of the editor. The two layers should disappear! Also, the “Layers” button has changed to “Images”!To get them back, you can click the same button, now called Images. Everything should return to normal. Now go back to the images tab (where there were no layers) and click Add. A nice dark window should appear – here you can select the tiles you want to use for the map. Teeworlds has several different themes. For example CTF3 uses a desert theme.
For this tutorial we will be using “grass_main”. Click the file named “grass_main” and finish by clicking “Add”. The image should now be on the left side of your editor. You can now return to layers by clicking the Images tab again.
Ok, now you can apply the “grass_main” file to the tile layers!
Add the layer to your game group. On the left side of the screen, you should see a list of rectangles labeled “# 0” and “# 1”, and so on. These are layers. To add a tile layer to your game group, right-click the rectangle labeled Game # 1. In the new window that appears, you can click “Add Tile Layer …”. After that, you should see another rectangle: this is the tile layer.
Right click on this new layer (tile # 1) and you should see something like this.
In the Image field click No and change it to grass_main. The reason you see this “grass_main” is because you added it earlier in the “images” tab.
Resizing layers is as easy as a tee cup. To resize the game layer, right click # 0 Game and change the width. For this card, try using 65. If the numbers are moving too fast, you can hold Shift to make it more accurate! Do the same for the Tile # 1 layer. You can now say that your map is 65 squares by 50 tiles. NOTE: 1 tile is approximately equal to the length / height of 1 tee.
Congratulations! You have completed the preliminary mapping phase!
Creating maps (part 2)
Where is the most interesting? Right here.
Okay, now that you’ve applied images to your layers and the like, we can get to the fun part. select the layer called “Tile # 1” and make sure it’s covered in red. If the layer is red, it means that this is your active layer.
To move around the map, hold the control and move the mouse cursor. Drag the screen to the center area of the map and stay there.
Hold SPACEBAR to display the tile selection page. When you release, these tiles will disappear. While holding down the spacebar, you can select tiles by clicking and dragging them. After you release the spacebar, your cursor should show your selected tile.
Try painting it on your canvas (white square)! You have placed your first tiles!
To clean up the brush, right-click. When you do this, the tiles you have chosen to paint will disappear.
Let’s get serious. At the edge of the white border, the tiles you place there will continue indefinitely.
Thus, you will want to paint over the entire border of the map with tiles that can be repeated without problems. This tile is a regular brown tile. Hold down the spacebar and you should see the tile I’m talking about.
Wait! You must remove the old tiles first! To do this, select an empty area on the canvas. You can choose any size! Just click and drag. You should have an empty rectangle as a brush. Paint over those ugly tiles and they will disappear.
After you close the map, it should look like this. NOTE. My map looks so small because it is zoomed out. To zoom out, roll the mouse wheel. Go ahead and save your card. Name it “FirstMap.map”.
At the top of the editor, you can see a button labeled “1: 1”. This button changes your view so you can see the size of your map in the game. Go and click on it! Everything has to get bigger …
Move around the map using Control and meet the bottom left corner of the map.
Hold to move to tile selection and select the tile you want to place.
Draw a tile on your map. Choose different tiles as needed – you’re in no rush!
You can select existing tiles on the canvas to reproduce them.
Take your time to make your map look great. This is what you can try.
Continue mapping until you have completed the entire map. Remember: do not put tiles on the edge, except for simple ones! Also, make a quick save!
You can use mine if you really want to. Or if you have no imagination.
Once you’re done displaying the visible (* tooltips *) parts, you’re ready for the boring part. Save first. Now you have to endure making your map playable. Teeworlds uses a special thing called “Entities”. They are the ones that allow your shirt to touch them, and they are the ones that allow your shirt to walk on the platforms. They are what kills your shirt, they create your shirt. They supply you with ammo and more. Entities are a pretty big deal.
Entities and their placement
The entities are cleverly hidden in the game layer (Game # 0). Select the game layer and hold the spacebar. You can see your entities!
The sheer white tile allows your shirt to hook, walk, and bump into. In other words, it is the ground and the roof. This is called a collision.
The red skull is death – if you touch this tile, you will die! We call these death tiles.
The crochet tile is one of the fanciest tile hooks ever! Your shirt can walk on them and bump into them. The only thing: they cannot be hooked. They are often used on metal and the like. They are called detachable.
The colored tees you see below are the spawn points. The blue jersey spawns the blue team players, and the red jersey spawns the red team.The beige T-shirt will be neutral – they are only activated during the DM game.
Weapons … anyone with an IQ above a toast will be able to tell what they are for.
These white tiles are useless. Really. They don’t do anything. Don’t believe me? Try it yourself.
Placing your objects (fast)
Right click on the # 1 Tiles layer and a menu should appear. Click Game Tiles and then Collision. Teeworlds will automatically fill your grass tiles on impact! (If you play without the collision tiles, you will fall through the ground and the tea worlds will become F__Ked up.)
So now that collisions have been taken care of, you can manually place spawn points and weapons.
Make sure the game layer is selected and hold down the spacebar to trigger a selection. Select the beige spawn point and place it on the canvas. Make sure you don’t put it on the collision tile, otherwise your shirt will appear inside the ground. It is best to place it 2 tiles above the ground. Place about 5-6 pieces.
Now that the revival has been taken care of, you need to add weapons and health. Arrange armor and health however you want. Skip the tips on respawn, health and armor to the end (not recommended). After you finish adding weapons, armor, and health, your map is ready to play. But do you really want to play a simple card?
It’s time to add more images. If you remember how, add the “grass_doodads” image and create a new layer. Make sure the new layer is 65×50! Apply the image to the layer and you’re done.
Hope this helped someone and now they know how to make maps. More will be added to this thread (about tips, what not to do, etc.)