Overview
Do you have some trouble making resources for your RPGmaker projects or gamemaker? Not gonna pay 80€ for Photoshop but still want to work with layers and animation? This is a guide with tips on how to use Aseprite to achieve the same results.
Creating a spritesheet
Step 1 of this guide will be how this software will make spriting easier for you.
Ever tried to work with templates but you keep drawing over them or mesing it up in a different way? Layers is your friend here.
Gamemaker has a well done spiting tool included in it but what it really lacks is layers and that can make spriting difficult, especially the animations.
When you start aseprite open up a template to begin with. in this guide I’ll use the RPGM2k3 charset template. The rpgmaker software has set restrictions on size of each set and the file itself after all.
Although this shows a RPGm2k3 file the same process can be applied to the other makers. The difference is that they are more flexible when it comes to sizes and colours.
Like this:
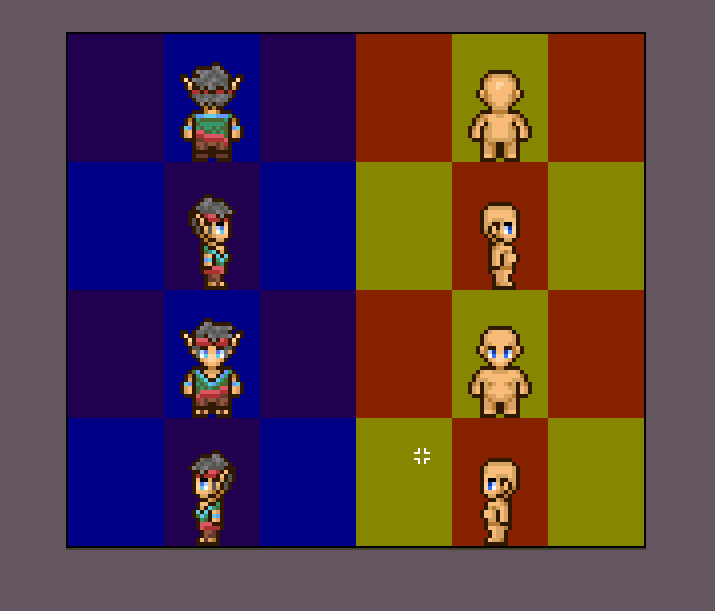
Next up you can create a new layer on top of the first one and import the actual character base, I copied one from a different file here.
You can either choose to have these two as a seperate file or to “flatten them” to merge the layers together. just remember to replace the green with the mask colour. The mask colour is the transparent colour that lets you see the layers below.
Not flattening them is actually the easiest but I did it anyway for this guide.
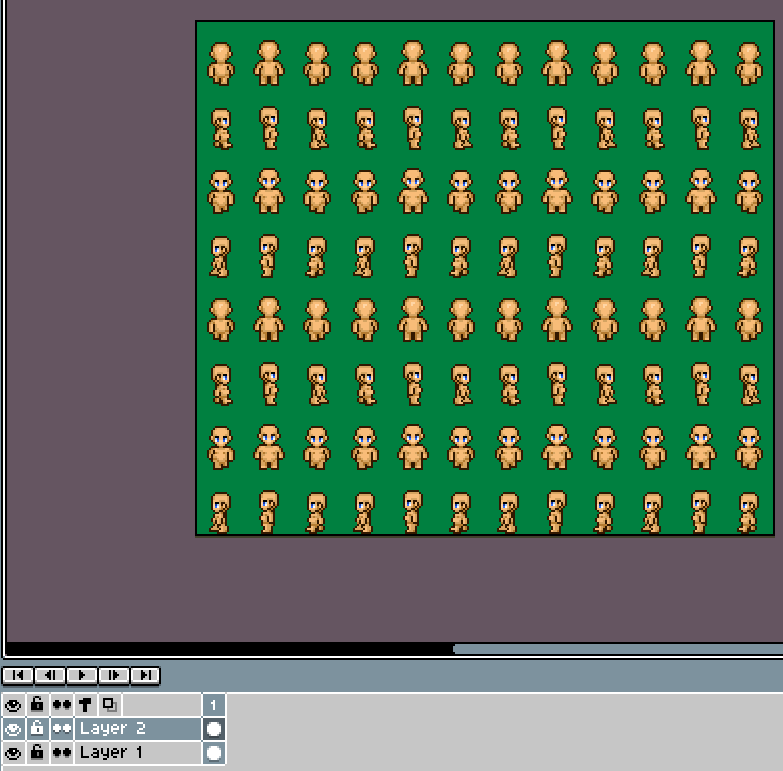
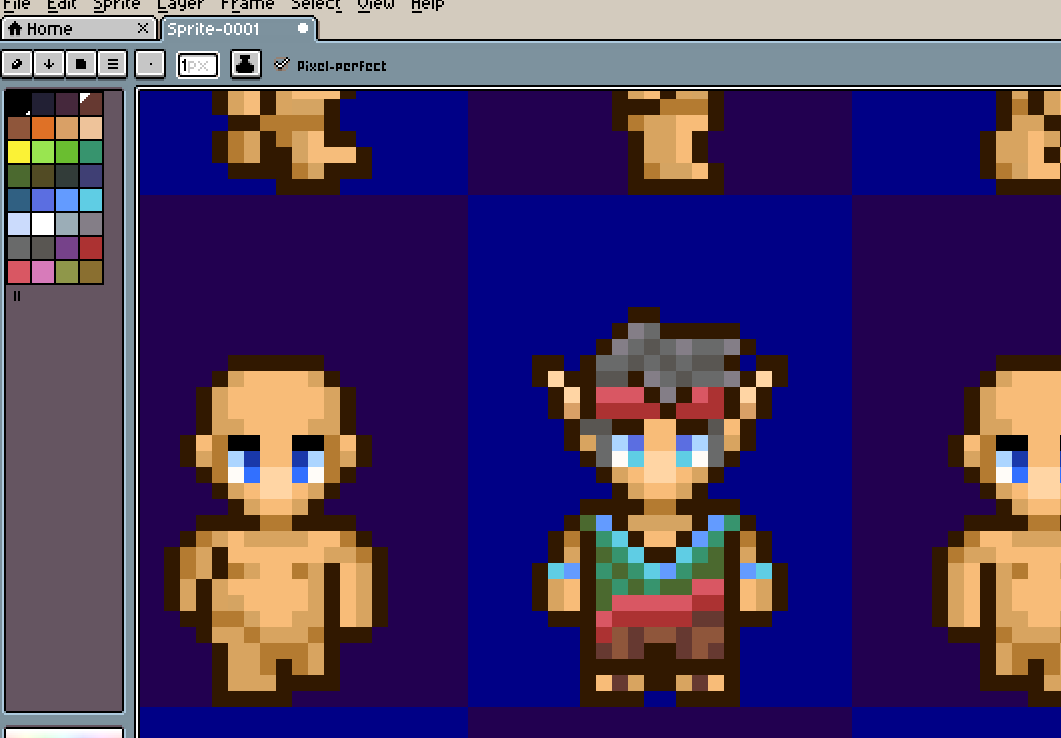
so it’s time to get to work. First of all create yet another new layer.
Make sure that you choose to work on the upper layer.
Simply draw as you usually would, but use the mask (transparent colour) to erase unwanted pixels or you will have lots of yellow/red when you hide the bottom layer.


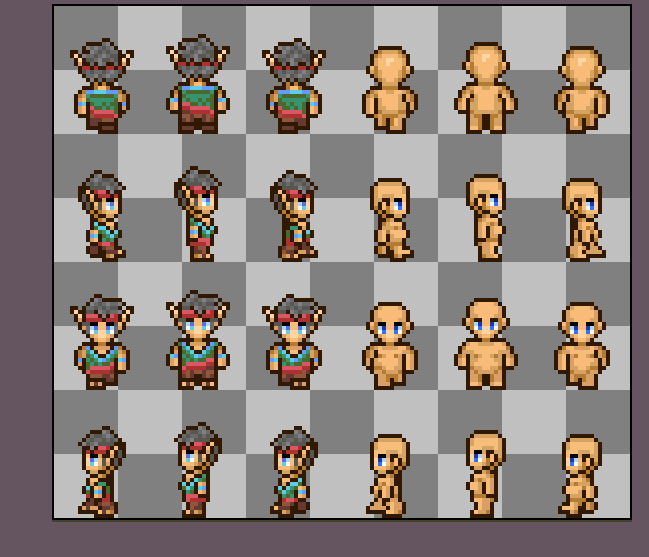
Keep working until you have your charsets complete.
At this point it is a good idea to flatten the layers together or move right ahead to the saving options. Alternatively remove the bottom layer completely. But for this you need to make sure that you have a whole character when the removing is done.

As you might already know RPGmakers are rather picky when it comes to colour depth. A file should have no more than 256 colours and have a BPP of 8.
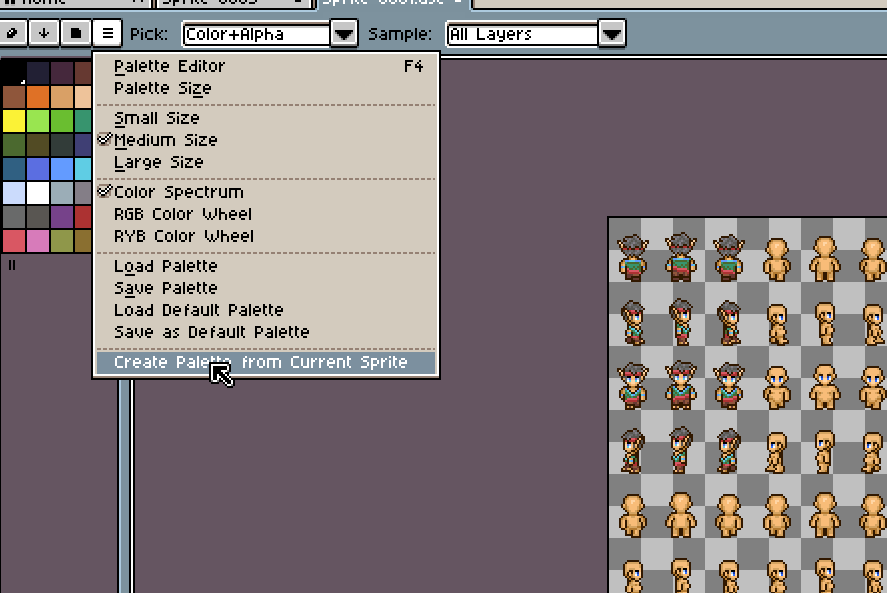
So to achieve this we need to make a palette first of all, simply choose “create palette from current sprite” and it will save all the colours of your picture as the palette on the side.
Next up limit the bpp by changing the colour mode from RGB to Indexed.
And all that is left is to save the file as a PNG
Originally posted by dacap:If the image is RGBA, it’ll be saved as 24bpp. If it’s indexed (Sprite > Color Mode > Indexed), it will be saved with 8bpp.
Open up the maker of choice and go to the import tool, choose the right catagory and import your file.

Making animations and testing them out. (not battle animations)
A lot of sprites in the maker is animated as you play. The most commonly seen is the charset. Hence, I’ll use the charset I made previously.

I’ll add the template in a lower layer as well just to speed things up.
Next up we are going to use the charset here to test if the walking animation looks fine. Keep in mind that I have about 4 hours of expertice with this software so there might be easier ways to do this.
So we create a new fram by either choosing the frame option from the menubar or by clicking below in the timetable.
Copy a sprite frame from the previous frame into the newly added one. Use the template for precision.
When working with other sprites besides charsets you might want to be able to see the previous frame. To achieve this you can change the transparacy(or opacity as it is used in the software) by clicking “onionskin”. It can be activated at the bottom at the timetable, next to it are options you can use to change how it works as well.
Keep doing this until you have used up all the sprite frames. i decided to make 4 frames like the maker does: Middle > left > middle > right > repeat.
You can now go to the Frame menu from the menubar and choose “play animation to see how it looks. If you feel like the animation is too long then you can mark all your frames in the timetable and then change the Frame properties.
In the frame properties you choose how long a frame will be displayed before moving on to the next one, that’s why it’s a good idea to mark all frames before doing this if you want a constant speed.
If you want to save the animation to show of to friends or post here on steam just remember to save it as a gif.
Gifs will repeat animations over and over. Saving as a PNG will instead save it as 4 different pictures.
The final result may look like this:
If you feel happy about your animation and want to use it in gamemaker then you can simply import the GIF and gamemaker will use it.
When you create a new sprite in gamemaker choose “load sprite”
Find your saved gif and move on.
If you go to “edit sprite” you will see that the maker divided the gif into the different frames present. My animaton had 4 frames, therefor there are 4 frames present here. Note that you usually need to change the frame speed when importing and exporting animations between software.
Additional tips and advice to speed up the making of resources
After using this software some more and after the updates I realize that I should probably update this guide to be better. In time I hope it will, until then see this more as a intro.