Overview
I’ve been asked to do a tutorial on how to reduce the image count on a model from multiple texture images to just one and then re-texture a model in Blender using it.If you want to physically folllow this guide, the model being used is a model that uploaded to TF3DM by 3dregenerator 6 years ago called Jihl. It is available at this link. http://tf3dm.com/3d-model/jihl-42788.html (Thank you for all your hard work 3dregenerator, your models are appreciated.)The tutorial is result of this discussion in the Blender 2.78 Hub: http://steamcommunity.com/app/365670/discussions/0/154644045358691084/ Yeah, Thanks for making me rack my brain there, Grabiyer. lol My guides and tutorials are all geared for the new user. They go at a slow pace so they can be followed and allows them to accomplish things on the first try (Well maybe the second try after a couple of facepalm moments.) There are lots of pictures and lots of GIFs here, so if you have a problem viewing a picture in the guide itself, just click on it for a bigger one.The biggest thing to remember is, have fun with what you’re doing. Enjoy the experience. If you get frustrated, save the file, walk away for a bit, then come back, sit sown, watch or read the tutorial your using and try again. Rage quitting never solves anything and the only way to learn and get more experience is by DOING! And the only STUPID question… Is the one that ISN’T asked.
Tools Used to Complete the Task
In this tutorial I am using the most current (on the date this was published of course) version of GIMP (ver 2.8.18 and available here: [link] )
and the current version of Blender (ver 2.78 and currently available in the Steam Store or at [link] )
That’s it, that’s all!
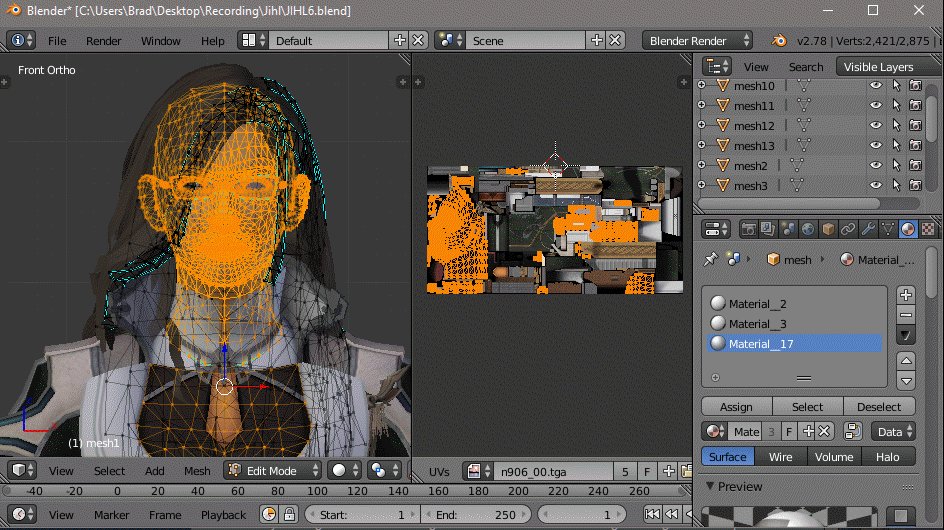
Now in this image I have 3 models loaded in Blender. One of them uses the texture that has alpha in it (texture on the bottom) and is pretty easy to pick out I haven’t gotten material setting down yet in Blender, lol), but look how the textures lay out compared to the other 2. Yes, it is the one in the center.
Now of the other 2, One uses the original UV layout and its original 3 textures, the other uses the combined texture. Can you see a difference? Can you tell which is which?
If you do the process properly, you should get good results. And yes, you may end up with a lot of unused space in the combined texture, this is not avoidable but does not cause problems when used.
Using GIMP
Before jumping in and mashing textures using GIMP, the very first thing you have to consider is exactly what dimensions are required by the game engine you plan to use this texture in. Some engines are flexible and will accept oddly dimensioned texture, where others (such as the Valve Source Engine) require texture to be strickly dimensioned (ie by the “Power of 2” ( Dimension WxL = a combination of 32, 64, 128, 256, 512, 1024, 2048, 4096, etc).
Once this is determined you can now jump into GIMP and let the mathematician emerge from your soul.
In this particular model there are 6 images. I will only work with the 3 diffuse (base color) images, but the process would be the same for combining Specular maps, Normals, or any other textures you want to use. Just remember that if you are creating Bump/Normal Maps, Specularity Maps, etc, that the images must be laid out exactly the same as the Diffuse texture that you create or things won’t work properly.
I will be setting this up based on a game engine that relies on textures using the “Power of 2” for the dimensions.
This particular model has 3 diffuse textures. 2 have 1024×512 and and 1 has 256×256 for dimensions. After looking at the possibilities, I’ve decided that the 2 large images will go side by side and the smaller one underneath those.
Just to demonstrate the process with a little more detail, I’m going to stagger the images up and give all of them weird offsets from the edges of the texture I create. However, this section will show the process of setting up the texture that I would use if I were going to keep and use this model myself.
Note: If the game engine doesn’t care about the size of your textures, then you want to make the dimensions as small as you can without changing the scale of the original texture’s. You don’t have to worry about resizing textures.
Confused yet? Don’t worry, it will get better as we work through this model.
So, after examining the original textures, I find the best way to lay out the new textures is to have the 2 1024×512 textures side by side and place the smaller 256×256 texture beneath them.
The end result will look like this…

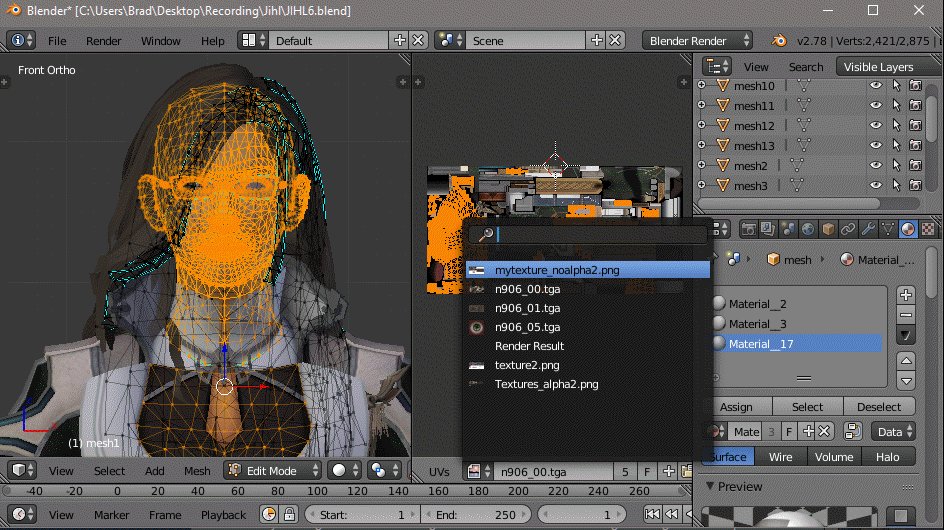
Now to confuse you a bit, when we get into Blender, I’ll be using the texture below to demonstrate the process of laying out the UVMap. This is to show you how to do the process should your textures be a little more probmatic or diverse.

Open GIMP (or the Image editing software of your choice as long as it supports layers)
Create a new image and set the dimensions to the size of your finished texture. In this case I’ve determined that to meet the “Power of 2” requirements the new image dimensions must be 2048×1024.
Important Note: If you have textures with ALPHA, then you’ll want to ensure that the background layer is transparent or you may lose the transparency/ALPHA in the textures that have it. We’ll look at this later.
Now, Open the model’s original textures as layers into the the new image. (Yes, you can select mulitple textures to open at the same time.)
With the textures now in GIMP, use the “Align Tool” to position them in the image.
1. Select the Align Tool from the Tools menu, then the layer of the first image you want in your texture. (Make sure you can see the Tool Options Dockable Dialog visible and available.)
2. I believe GIMP will select the most upper layer visible when selecting images with the tool. You can move layers around by selecting a layer and dragging higher in the stack, or you can hide layers by clicking the eyeball beside the layer.
3. Depending on how the layers imported into GIMP will determine what align options you have to use to position the first image. In the tutorial, the images all aligned themselves to the center of the image, so for the first alignment I have to select Relative To: Image as the alignment method in the Tool Options Dialog menu. (The Tool Options Dialog may be in a different location than what you see here. This is where I have mine placed.)
Use the Top alignment arrows to position the first image into the top left corner of the image. Ensure that the offset box is set to 0 as you want that layer in the 0,0 cordinates of the image.
This is what the process looks like.
Now change the “Relative To:” Align Method to “First Item” in the Tool Options Dialog menu and click on the eyeball of the next texture you want to position.
Select the First image then hold the Shift key and select the second image.
This is where things get a little tricky, if this image is going beside the first selected image, set the offset to the width of the first selected item (in this case that is 1024). If it is going under the first selected item, then set the offset to the heigth of the first item selected (in this case 512)
Now use the Distribute Arrows of the tool to position it to the right of the first and the top of the image. (Remember you can click these pictures to enlarge them)
Now just repeat the process until you have all the images you want on the texture sheet positioned.
This is where it gets difficult, but only if you HAVE transparent or translucent areas in your textures.
If you DO NOT have translucent or transparent areas on your textures…
Make sure all the textures are turned on (Eyeballs beside the layers are on)
MERGE all the layers together (including the BackGround Layer) starting at the top of the stack and work down. (Right click the layer, select Merge Down)
When all the layers are merged, Right Click the final layer and select “Layer to Image Size”.
File EXPORT the finished texture in the format you prefer or your game engine requires. You’re done here and should have a Texture that looks something like this…
Now for you poor people who have Translucent or transparent areas in your textures…
The current background layer does not have an ALPHA channel in it.
Right click the background layer and select Add Alpha Channel.
Because the layers are currently scaled to the size of their original images and not to the size of the textures, you can walk through them and using the select tools, select the alpha and translucent areas. The best way to do this is to turn off ALL the layers except the one you’re working. You should be able to see the areas that have some ALPHA in them.
Once you have the areas that need to retain ALPHA selected, turn off the layer you’re working with and turn on the Background layer. Make sure the Background layer is selected and press DELETE. This will clear the selected area on the Background layer. Move on to the next texture and repeat the process until all the areas needing ALPHA are cleared.
Now Merge and set the layer to image size as described above…


Switching Textures in Blender
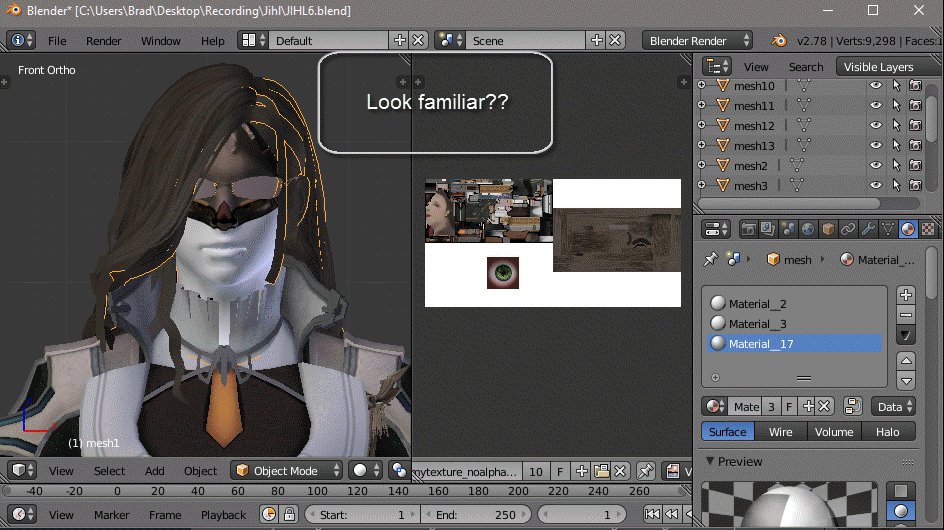
So, here you have your model that uses the original textures in Blender. (Yes, the one on your right was the original in that opening shot. Go back and look at them again.)
What you have to do now is rework the existing UVMap to use the new texture.
This is why you try to maintain the dimensional aspects of the original textures when you combine them together in GIMP.
So now you have to walk through each object of your model and rework the UVMaps and Materials/Textures.
Sounds pretty difficult doesn’t, but it’s actually easier than you think. It all boils down to how many textures your model uses and how many objects make it up.
There are couple of ways to do this, I’m going to do it the long way because new users should learn the basics first.
You advanced users If you know how to join objects together and then separate them back into their separate objects, you’ll see the pattern emerge pretty quick and know what to do to cut your workflow time immenesly.
DO NOT UNWRAP THE MODEL, you want to use the current UVMap that already exists on the it.
And here we go….
Because I’ll be working with redoing UVMaps and won’t be rendering anything I will be using the Internal Blender Render for this process, not Cycles.
Before going on, here’s a Blender Outliner tip to use when working with multiple models on Multiple layers. You can change it to view only the objects on the visible layer. Have a look
Ok ,on with the guide…
The Data Blocks in the current model consist of 13 mesh objects, it has 6 textures built from 3 images and has 5 materials. When we finish, our model will have the data blocks, however the image count will be reduced to 1. (Advanced Users, this should be your first clue!!!)
1. Open Blender, Delete the Default Cube, move the camera and light to another layer then load up the model you want to work on.
2. Select Solid mode and turn on Textured Solid. If the model has it’s textures available it will colour, if not, I load the models default textures so the model is coloured.
I like keeping a reference copy of the model available so I can confirm UV and texture placements. If you do not use a Reference copy you can skip to Step 6.
So,
3. In Object mode, press A a couple of time to select all the objects, then press Shift D to duplicate it. Smash the enter key then press M and move the copy to a different layer.
If you look at this next picture, you see that the Duplicate has its own unique set of materials, HOWEVER, the 2 models are sharing textures. This is represented by the number 2 beside the texture name in the texture property panel.

Before we start the process, we’re going to make the textures unique to each model by selecting the Duplicate then click the 2 in the texture property panel. This will duplicate the texture on it and give it a new name and break the relationship between the Duplicate and the original. Once done we can make the texture changes to the original without disturbing the duplicate, leaving us with the reference model we need.
4. Select the layer the Duplicated model is on. We use the duplicate for this because we want to keep the original as pure as possible.
It is easier to split your screens and make one strictly for the outliner then another 2 beside it and load 2 properties panels. One pointed at the Materials, the other pointed at the Textures.
5. Now for EACH object on your model, you select it and look at the materials, for EACH material, select it and look at the Textures panel. For Each Texture the materials has, select them. If there is a 2 beside the Texture Name box, Click the 2. It will disappear and the texture name will change. Because Multiple Objects can use the same materials and multiple materials can use the same texture, clearing the 2 on 1 texture may clear the relationship on others. If there isn’t a 2 in the texture you can move on to the next one.
Because of GIF and image upload restraints I can only demonstrate what I’m doing on one object. I’ll pick one with multiple materials on it.
This has to be done to every objects’ materials’ textures.
If you switch modes to view materials on the original model now, and start turning off textures, it will go clay while the duplicate stays textured. If the duplicate’s textures change while doing this, you know you missed one.
If you’re finished testing, turn the textures back on and now we can go to work.
Because we only have 1 texture now, what we have to do is change out the all Texture Images on each of the Original model’s Objects Materials’ Textures to the new one.
Make sure you have the original’s layer selected, your back in Solid view mode and have the Texture Property panel available.
6. You only have to set up the Image once. From there it just a matter of selecting it in the other textures. Also, remember that a lot of the objects use the same materials, it won’t take as long as your think.
But We are done yet…
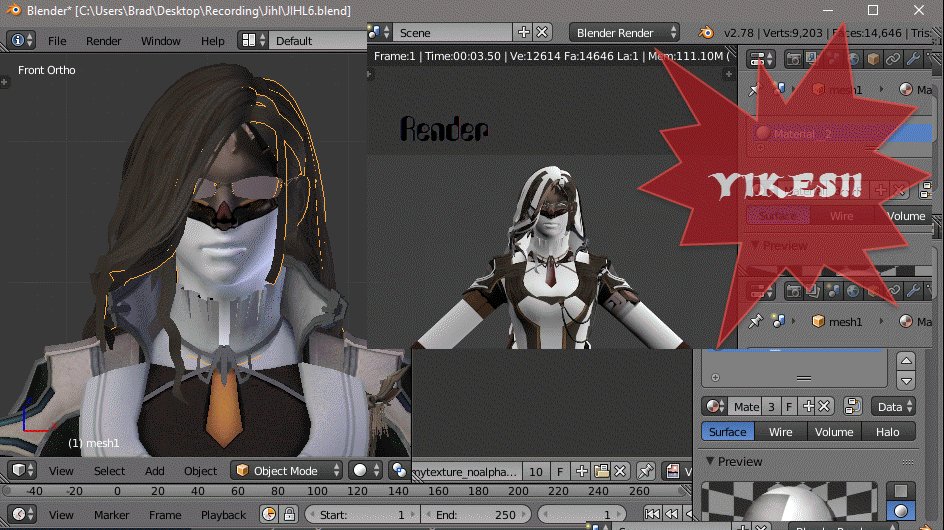
The model may look good in the 3D Viewer, however if you do a render…
this is what you’re model actually looks like right now.

Don’t worry, we’re going to fix this. What we have to do now is scale the UVMaps to use the new texture.
Setting up the Mesh UVMaps to Use the New Texture
Ok, The UVs are messed up!! According to the model in the 3D editor, the mesh is still using the old materials. Take an object into Edit mode and throw it into the UV Editor and you’ll see this.
And this is what is actually happening…

When we model, we unwrap the mesh and setup a material for the unwrap. We then create the texture based on that unwrap setup. If we “RESKIN” or create LOD type skins for the model we set up the new texture to match the current apsect of the orignal UV layout. UVs will stretch or compress itself to use the space of the texture they use. This is how they adapt themselves to use LOD (Level Of Detail) textures. These LOD textures work fine because they maintain a relative aspect to the original when they are created.
Because we conbined images, we changed the aspect from the original but the model still thinks that it is still uing texture at the same aspect that it was unwrapped to. So now we have to walk though objects again and for each material in the model, reposition the the mesh onto the new texture in the UV/Image editor. Because of the way we set up the new texture its going to be easier to fix them.
Time to get that inner mathematician out and go to work.
The original UVs were set up to use only one image but we combined images into our texture. Because we maintained the actual scale of the original textures when we combined them, we can simply scale them into position. So to fix the UV we need to know the start position of those images on our new texture.
Remember this from the GIMP session?

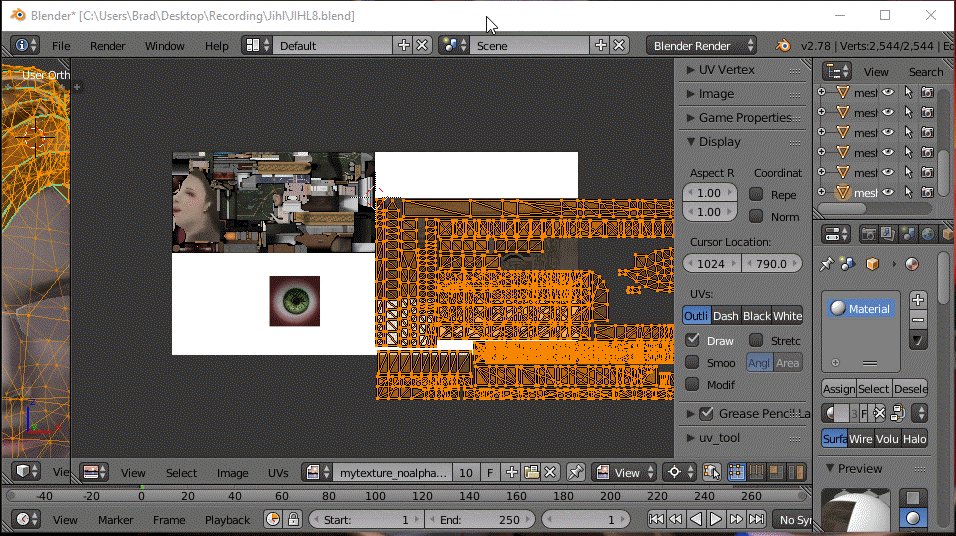
If you watch this GIF, it demonstrates what is happening and where we have to get to.

The mesh still thinks it’s using 3 different texture and spreads themselve out to use the whole space of the texture.
What we have to so is scale the mesh into the proper image space.
And this is the process to do that.
The Grid Coordinates for images are different between GIMP and Blender. The top left of the GIMP workspace is known as 0,0. Where in the UV/Image editor of Blender 0,0 is located in the bottom left corner of the grid.
In both are are 2D Image editors with the X Axis running left to right and the Y axis running up and down.
Grid locations are read X,Y in both editors.
If you remember I told you in the GIMP portion of this guide that we had to know how large the texture sheet is and where our images begin on the sheet. This is going to be important when it comes to setting the 2D cursor in the UV/Image Editor and for offsetting the mesh. You see what I mean as you move forward.
The Body and Hair images were 1024×512 and the Eye image was 256×256. The Body Image was put in position 0,0 in GIMP.
Because the Y axis locations are reverse between GIMP and Blender that would put the the Start location for that image at 0,1024 in Blender. (0 being at the left (X Axis) and 1024 the of the Blender texture work space (the height of the entire image because it is at the top of the Blender Image area.)
The second image (the Hair) was placed to the immediately to the right of the Body texture and at postion 0 on the Y axis In GIMP. That would make the Blender Start location for the second image 1024 on the X (the sum of the width of any images to its left) and 1024 on the Y axis (the height of the entire texture because it is at the top of the Blender Image area as well.)
The third image (the Eye) was placed immediately below the First image on the left edge of the work area, so its start position in blender would be 0 on the X axis and 1024-512 = 512 (The height of the entire texture minus the height of any textures above it).
This math was pretty easy for this one because it is not that complicated a texture.
Pretend this was a more complex texture where you combined 9 different texture images into one. You can see where the math comes in to finding a start point for each image on a more complex combined texture.

Ok, now that we’ve got some of the theory out of the system, lets get on with this…
This is where I switch over to that little more advanced texture I was talking about to show you this process. It will help you understand what I’m babbling on about. This is the texture I will use to reposition the UV islands. I will also tell you what coordinates are required if you are following along and using the texture created from the GIMP portion of this guide so you can continue working.
Now comes the tedious part, with each object in your model, you have to go into edit mode. Use the materials properties panel and use the materials select button to select mesh. You should select all the mesh on the object that uses the same image on the texture sheet. This way you only have to move the mesh for that image once.
To show you what I mean, I have combined some items on my model so I have multiple materials that use different images on the texture sheet for one of my objects.
[h1[u]This is a REPEATABLE PROCESS FOR ALL MATERIALS ON ALL OBJECTS on the model[/u][/h1]
NOTE: For this to work well, the mesh that appears in the UV/image editor should be in a selected mode (lit up). You may have to walk the materials first and ensure that they are turned on. Press select on the material, when the mesh shows up in the editor, hover the mouse over it and press A a couple of times so that the mesh lights up. move on to the next material and repeat the process until you’ve stepped through the materials for the object, then move on to the step.
BECAREFUL NOT TO ACCIDETALLY HIT THE ASSIGN BUTTON WHILE WORKING THIS PROCESS.
Either work each material by itself or work with the entire mesh for one image on the texture sheet at a time. Repeat this process for each image the object uses.
In this example, the Mesh of Material__2 and Material__17 both use the Body image of the texture. The Mesh of Material__3 uses the Hair Image.
1. Walking through the materials in the order they are in the stack (top to bottom) I select a material on the object.
2. I then use the Select button to pick up all the mesh for that material.
3. I select the next material and do the same.
4. If I see the material behind the mesh change, I know that the newly select mesh for that material is not part of the image that I’m looking for and I press Deselect and the mesh disappears and the image turns back
5. I select the next material in the stack after that one and try that.
6. I work my through the entire hitting DESELECT if I see the image change and keep the mesh for the image that I’ want to work with.


Setting up the Mesh UVMaps to Use the New Texture (Cont)
Now comes the fun and magic part and the demonstration of what all this nonsense about Start positions being important.
8. Now that all the mesh for the particular image you want is selected, in the UV/Image editor, place the 2D cursor at the start point of the image you are working with. In this case the mesh being worked with is part of the Body Image. With all the verbal diarrhea I’ve already spouted about knowing where the start points of the images are we know that in Blender the start point for the body image on the texture sheet is 0,1024 (the top left corner of the editor.)
The fastest and easiest way to place the 2D cursor acurately is to use the UV Vertex Tool menu (Hover over the UV Editor and Press N.) In the Display Panel of the tool you’ll find Cursor Location Input boxes. The first box is the X Axis location and the second box is the Y Axis.
A couple of words about scaling before moving on.
First, MAKE SURE PROPORTIONAL EDITING IS DISABLED!
Second, When scaling, scale on individual axis, never do what I call gather scale (scaling on both at the same time) while doing this process. Vertexes like to move in straight lines, there is less computations required to move them and Blender only has to think about how to keep the distances proportion to the shrinking that happiening on one axis. If you scale on both at the same time diagonally, then you risk throwing the proportioning between vertices out to lunch as the mesh shrinks in on itself and your texture may not display properly or be extremely hard to tweak into position.
9. Ensure Proportion Scaling is DISABLED.
10. Set the Pivot/Scaling to the 2D cursor (the default is Bounding Box)
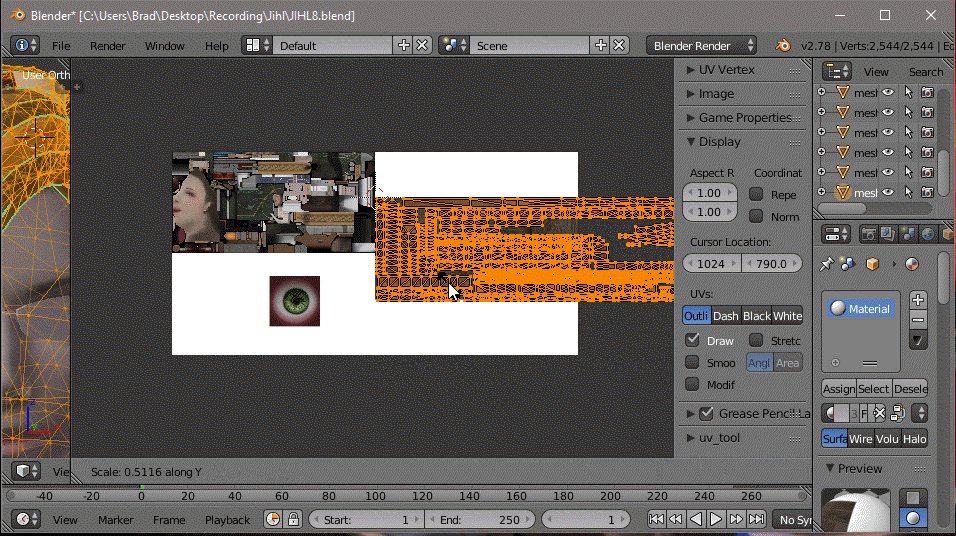
11. Press SX (to scale on the X axis only) or SY (to scale on the Y axis only) and rough scale the mesh to the size of the image.
12. Now rough scale on the opposite axis until the mesh fits the image.
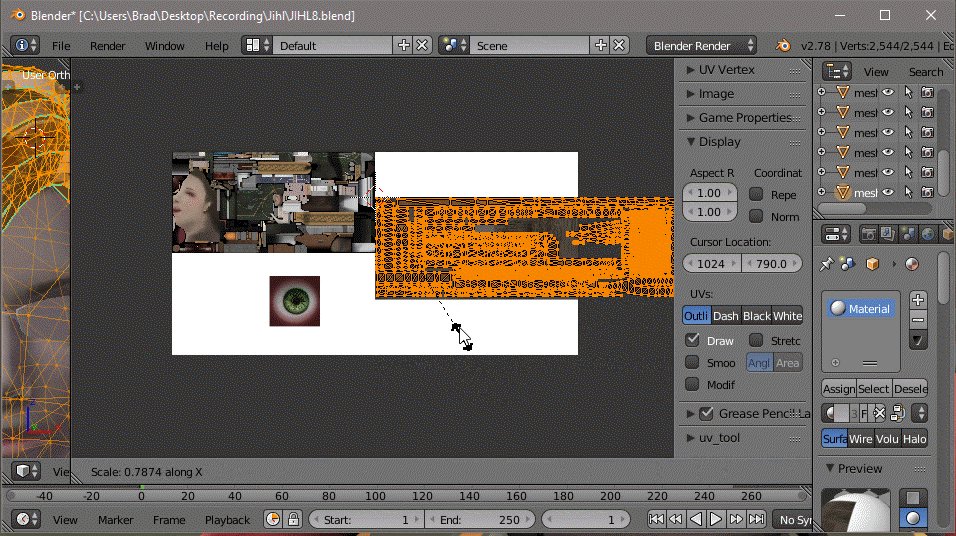
Ok, looking at the texture on the model I can see that it’s not right yet.
13. Zoom in on the texture and fine tune the scaling. Find an item on the texture that you can relate the scale to and use that to tweak. Again, do each axis separately.
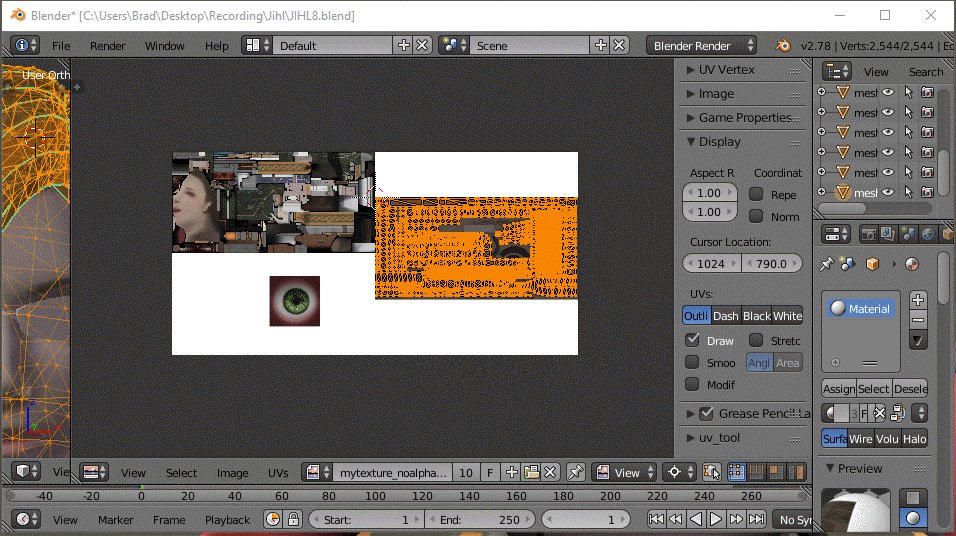
Inspect your placement offen.
Once the mesh is in position, move on to the next material or object and repeat the process.
Now you need to move onto the next image of the texture sheet where the starting point is not 0,0 in GIMP or 0,ImageHeight in Blender. For example the Hair and Eye images being used here.
Because the original mesh was set up to use one texture image, the offset for the UV mesh is 0,0 in Blender (Bottom Left corner.) Were using the top left corner of of both the image and the Blender work area as the initial scaling point. If you just move the cursor to the start position of the texture and start scaling on an image that is offset from the left edge or top of the work are, the mesh is going to shrink into itself based on the poisition of the cursor. To use an offset image, you have to MOVE the CURSOR AND OFFSET the MESH so that it’s as if still at 0,0 in relation to where the cursor is on the sheet.
So using the texture created in GIMP, were calling the start point as 1024,1024 in Blender this is where the cursor will be placed. Because we did not move it up or down on the Y axis in relation to the cursor position and the top of the image (the points being used for scaling the mesh), we won’t have to OFFSET the mesh on the Y, however we did move it 1024 pixels to the right on the X. This means we have to move the Hair mesh 1024 pixels to the right in order to maintain the relationship for scaling.
To move the mesh on the X axis, make sure it is all selected in the UV/Image Editor. Then, with the cursor hovering over the Editor, press GX(then the number to move) If you want to move to the right the number is positive, to the left the number is negative. So in theis case I would press the following… A until all the mesh is selected, then GX1024
For the Eye image on the sheet, its start point is located at 0,512. So because we didn’t move the cusror left or right on the X, we won’t have to OFFSET the mesh on the X Axis, however, we did move it Down on the Y (in relation to the scaling point on the mesh), therefore we have to move the mesh down the distance we moved the cursor (in this case 512 pixels.)
To move the mesh on the Y axis, make sure it is all selected in the UV/Image Editor. Then, with the cursor hovering over the Editor, press GY(then the number to move) If you want to move to the Up the number is positive, to move Down the number is negative. So in theis case I would press the following… A until all the mesh is selected, then GY-512 (to move the mesh downward).
Ok, to demonstrate, I’ve offset both the the Hair and Eye Images on my texture sheet both on the X and Y axis. For the Hair Image my Start Point is located in GIMP at 1024,234 The Eye Image is located at 490,626.
So for any mesh the uses the Hair Image, I would use Steps 1-8 to select the mesh, change the the image being used and position the cursor. I would follow Steps 8 to 13 with the following twist in Step 8.
The start postion for the Hair Image I have moved the 2D cursor to 1024 on the X axis and 1024-234=790 (this is the location relative to the Y axis 0 point in Blender.)

Now I can follow Steps 9-13 normally.
Now for the Eyeball Image. Just to emphasize how to do Offset images.
Select all the material in the object for the Eyeball
Change the input image in the UVImage editor




Just repeat the steps for every object in your model. When you’re finished, you should have all the mesh transfered and scaled to the new texture sheet and when you compare your newly textured model to the original, there should be no difference.

Tips
When tweaking the mesh into place. Find straight lines between textures and tweak into them. It helps make the textures flow together and establish scale better.

When Scaling mesh in the UV/Image Editor. If you hold the Shift Key while scaling, it will slow down scaling, allowing you to get more precise.
More Tips to come as I think of them….