Overview
This is a tutorial for the Haydee Edith map editor. The tutorial will start with the basics of making a map to the more advance forms.
Updates
*10/15/2017*
- I will be updating this tomorrow which will cover the Intermediate Map making
*10/16/2017*
- I finished writing the Basic section. Will add the Intermediate section later.
*10/17/2017*
- Finished writing the Intermediate section, will add the Advance section either today or tomorrow.
*10/18/2017*
- Finished the whole guide! Will update in the future if anything new comes up
Introduction
Hello there fellow Haydee map makers! My name is Epsilon.X.1 and this is my first tutorial/ guide to using the Haydee Edith program. So I hope I have spelled correctly and used at least some proper grammer. If I have made any mistakes please let me know in the comments so I can correct them! Thank you all in advance!
Are you tired of never finding the things you need to know about the Haydee Edith map editor? Never finding an answear to your questions? Or just never finding a single clue about what you’re stuck on? Or you just don’t know a damn thing about the editor? Well look no further then here!
I loved the game Haydee when it came out. It didn’t tell you what the controls where or where to go which made the game hard, but a bit thrilling (in my opinion) to play. Discovering something new in the game, like a new item or a new path that you didn’t know was there was great! (Also Haydee wasn’t to bad to look at either *wink* wink*) Though whether you enjoyed the metroidvania game style or just Haydee her self the game was, in my personal opinion, fun.
That being said… When they released the map editor for their game it seemed as though it was the same as playing Haydee. Though I do enjoy figuring out things for myself it did get to a point in which I was having a very hard time solving the problems I ran into. So after some months of messing around the editor I think I’ve gained enough knowledge about the editor to really start making some maps. Currently I’m in the middle of making some. That said, when I was browsing around trying to find answers to my problems I never really found them (sad face). So I just had to try and figure it out myself (which took quite some time). Which brought me here!
Since I’ve gained a bit of knowledge about the editor I thought to myself, how come no one has created any type of guide for this editor? So here I am to share with all the people who want to make a map for the game, but are having some difficulties with using it.
I have to say though that I am still learning things about the editor so I’m not an “expert” on using it and that the way I’m about to show you all might have a better way of doing it. I just want to make that clear, but I do hope making this tutorial will help others share their knowledge of the editor as well.
I hope this tutorial helps!
P.s. I will try and keep this up to date in case I discover something new or someone out there wants me to add something I haven’t disscused yet.
Contents
-
Movement Basics
-
Making a room
-
Adding the Player
-
Adding texture’s
-
Adding Lights
-
Adding Props
-
Adding Fog
-
Adding Items
-
Adding Climb to Objects/ Blocks
-
Connecting Maps
-
Making Buttons
-
Adding Sound
-
Enable/Disable Doors/Grates/Blocks
-
Adding Haydee models
-
Adding Bots
-
Adding Water
-
The Director Graph
-
Adding Bot Path (Navmesh)
-
Advance Buttons
-
Advance Moving Blocks/ Water/ Props
Movement Basics / Icons
Some simple keyboard shortcuts, Ctrl+S will save your file (duh!)
Also Ctrl+Z will undo anything.
Just a small thing before we begin is that if you look at the first screenshot and look at where it shows “16x” these numbers dictate how big your CSG Block will be when you place it in the map and also how much it will move if you hold down the SHIFT key when you go to move your CSG.
I will disscuss CSG down below, just wanted to get this here first.
Before we do anything make sure these icons are selected (the ones highlighted in orange).
Don’t worry I will cover what those icons are soon.

So let’s begin with the basics of the basics, movement!
To move around simply use the WASD keys, holding the SHIFT key will make you move faster.
To look around hold the middle mouse down.
Though moving around this blank screen won’t do you any good since there’s nothing there!
So lets add a block for now so you can see for yourself. Simply right click anywhere and mouse over to
CSG is what the editor calls a block so I will be reffering it to that as such.
Also once you’ve placed you CSG down if you right click again you’ll see something that says “Align Postion” and “Align Rotation” pressing the align postion will snap the block into the grid, if you have 16x selected it will snap it by that dimension. The “Align Postion” can be used on everything you place in your map so keep a mental note of it.
So now your map should like this.

So now we have a block let’s go over the icons on the top there.
I don’t know what all of them do, but I know the ones that matter (at least to me).
Starting at the icons all on the left most side (the one that looks like a computer mouse), yeah that one! It’s used just to select blocks or objects, nothing fancy. I have never used it since the two next to it all can select blocks and or objects, but just have added effects.
The one after the mouse is probably the one you will have selected all the time, as I have. This icon will allow you to move your objects on the X, Y and Z axis, defined by the colors (as seen in the third screenshot). The Green arrow when hovered over it and then selected will allow you to move the block vertically, the Red and Blue will let you move the block Left or Right respectively.
Your mouse should become a cross like shape when you hover over it. Also selecting in the middle of any of the arrows will allow you to move it on both axis plains (depeding on which ones you have selected). In addtion, if you hold down the SHIFT key and select to move your CSG, it will snap to the invisible grid and move how many blocks that you have selected for the numbers.
Now continuing on to the next icon, the one that looks like a looping arrow (see screenshot below).
This icon will allow you to rotate the block in their respective axises.

Now the last icon in this set is for texturing your block (I will go over this later) so for now let’s leave it be.
Moving on to the next set of icons. These, as to my knowledge, are just which axises you see. The one I have selected, the globe (the first icon), allows you to move on all three axises. The two icons after do the same thing, but I’m unsure as to what exactly what they do, so I just always keep it on the globe. The last one only allows two axises to be seen. (I have only used the globe icon, don’t see much reason to use the others…)
Anywho… Moving on! The last set of icons!
The first icon there, the light bulb (as I’m sure you can guess what it does!), yup it lights up your map! This is just for the editor only so it doesn’t add any light to your actual map itself. Turning it off will just show darkness, the blocks there! You just can’t see it! This will be useful for when you start making your map before you add any lights in.
(The screenshot shows the list of what each one is called, its not in order)
The next icon is ambient occlusion. What this icon does is it adds shadow to the edges of the map. This is useful when you’ve added lights to your map, but its to bright to have the Lights Up icon on and you need to place some things down.
(The screenshot shows an example of what it looks like. I’ll cover this later so don’t worry! You didn’t miss a step! The first one shows the map without Ambient Occlusion and other with it on)
Next up is Outline Block. Though you don’t really need to know what it does now, I’ll still explain what it does. Later on when I start disscussing about making your map this icon, when it’s off will show the block through all objects or blocks in your map editor.
(see the screenshot on the left for example)
The screenshot on the right shows it with the icon on. When it’s on it will show just what you see the block from at your current angle. (sorry if I’m not explaing it right…)
Next up is Sprites. Whenever you place anything in the editor everything will show an icon associated with that object.
(Just for an example see screenshot below. The left one shows when the icon is on, and the right one shows when it’s off)
Next is Animating. When this is on it will show motion on things like water or a Haydee model with motion. Not much to it then that…
Finally the last one is Censor. To be honest I’m not 100% sure what this does, but I’m sure it has something to do with any type of nudity for any Haydee models or items, maybe… Don’t quote me on this…
I haven’t really seen changes in my maps whether I have it on or not so I guess don’t worry about it.
Congrats! Now you know what most of those icons are! Give yourself a hug, or whatever…
So let’s move on to the *drum roll* making your first map!
Making your first map Part I
Okay, okay so you know what some of the icons are now.
You got a CSG Block, but Epsilon!? “what do I do now?” you say?
Well before we can start doing ANYTHING let’s cover a few more icons!
Now don’t give me that, “Nooo… More icons… Mehhhh….”. These icons that you’ll be learning are vital to making your map so listen well!
Now one thing to note about making a map is that it’s very “blocky” and what I mean by that is that the game is designed around dimensions that fit evenly into each other (I think I’ll go into more detail a little more down below) so for now let’s keep talking about the icons. If you still have your CSG selected you’ll notice three more icons after the 16x icon.
(See screenshot below)
Now these icons aren’t listed so I’m unsure what they are called so I’ll just refer to them, from left to right, as Person/ Cube/ GPS
To understand what these icons do it’s best if I just show you rather then just explain them.
So let’s press the Person icon. You’ll notice that the details about the CSG on the right have changed.
(Comparing the two after pressing the Person icon and before pressing it)
Now to explain what having pressed this icon has done. Pressing the Person icon will put us into a “building mode”. Note that once you press the Person Icon you won’t be able to place objects such as Pipes, railings, etc… in your game. I don’t know if there’s a way to change it back, but the way I do it is to just save the game (Ctrl+S), and re-open it up. The Person icon sets us up to be able to “edit” the CSG, it will also allow us to “cut” the CSG (you can see on the right side of the screenshot when you’ve pressed the Person icon you’ll see the word “cut”). What that does is it just cuts the block wherever we choose to (I’ll go in more depth a little on).
The CSG doesn’t really look big does it? Or maybe it’s to small? Can’t really tell can you? Well let’s add a little something to change that. Save your map, call it whatever you want, and reopen it so we’re not in the building mode.
We’re going to do a little skip here, but thats okay. Now you don’t have to do it the way I do, but I just find it very easy. What we’re going to do is on top of the CSG, doesnt really matter where, right click and go to
After that you should have a Haydee model in your map. Entry is what spawns the player, but I’ll go more in depth about it later on so don’t worry!
Now this might confuse some people, so if that’s the case you can ingnore this part.
If you look at this picture you’ll see that the blue square is a 16×16 Block. That’s the CSG’s dimensions that we placed down. If you look at the orange square you’ll see that each one of those 16×16 blocks are comprised of single 8×8 blocks. Now I refer to these 8×8 blocks as 1 Tile. Now why would I use something like that you’re asking? Well this goes back to what I said about the game being very “blocky” and square because everything fits into place when you see them as such. I just find that refering to each 8×8 as 1 tile helps and if you look at the screenshot next to it you’ll see why too. I’ll disscuss about texturing later on, but for now a sneak peek. One of the textures in the editor is a big tile texture, you can see this in the second screenshot, and (if you can notice it) just so happens to line up perfectly with the 8×8 square! I used to use this tile texture as a means to get heights and widths correctly (I don’t need to apply the texture as much anymore). Each one of those tile texture blocks are also an 8×8 block. So you can see as to why I find it easier to refer to them as “1 Tile”. So if we look at our Haydee she is standing at about 4 Tiles in height and about 2 Tiles in width. When I place an CSG block down I usually also place down a Entry model to make sure when I start moving my CSG around and changing its height I don’t make it too high or too low.
(Wow that was a bit long! I hope you guys aren’t to confused)
I guess while I’m talking about my Tile dimensions all add in some dimensions about some of the doors and how high Haydee can reach when she climbs and how far she can drop without taking damage.
The games door dimensions, by my Tile dimensions, are the same height and width as Haydee, but more exact. 4 Tiles Height and 2 Tiles Width.
Haydee can reach 5 Tiles High and she can survive 5 Tiles down without taking damage.
So now that we have our lovely Haydee we now know a bit of how big we should make our room.
For the sake of this tutorial we’ll keep the dimensions a bit small, but not to small. If some of those out there don’t wish to read the tutorial I’ll provide sample maps covering certain segments of this tutorial.
So now let’s click on our CSG and press the Person icon to go into “build mode”. After that click the GPS icon. Your CSG should look like this.

The GPS icon is what will allow us to change the dimensions of our CSG. You’ll notice that there’re now 4 red blocks on each corner of the CSG. Let’s select all the red blocks on the right side of the CSG (see the first screenshot, just simply drag your mouse from the outside and hold it and drag it down).

If you missed some or just wish to select more all you have to do is just hold down the shift key and click drag your mouse over to select more. Now it should look like this. The red blocks will turn white once selected.

Now let’s drag these 4 squares to the right. If you don’t remeber, hold the shift key when moving them so that they are snaped to the grid, also make sure you’re on the dimension 16x. Our map should look like this now.

Let’s add some height to our map now. Same as before only this time select only the top 4 blocks of the CSG. Let’s drag it up 6 squares. Now our CSG should look like the second screenshot. Don’t worry about our lovely lady Haydee being devoured, we will see her again, pinky swear!
Let’s get some width for our map now. If you’re facing in the same manner I am select the red blocks on the right side. Let’s drag it 6 squares. Your CSG should look like mine.
Making your first map Part II
Now here comes the fun part, remeber when you saw the “cut” label when we first clicked on the Person icon on our CSG, well we finally get to use that! Now I can explain what this does, and what it does is that it do exactly what it says “CUT” and it will cut our CSG depending on what side of the CSG we look at. So let’s go click the Person icon again. Now click that “cut” label! Now you will see a blue thing square wherever your mouse is pointed onto the CSG. It will look like the screeshot.
(This screenshot shows the blue line when facing the front of the CSG. If we clicked where it is now the CSG would cut right where that blue line is. Same for the second screenshot, but from the top)
As far as I know there’s no way to change which direction the blue line can go, if you’re on the side of the CSG it will cut that direction same for the top as well. It appears the blue line is universal so it can’t be changed. Oh well…
Now then! Let’s cut this CSG! Now, you can cut this anyway you want or you can do it the way I do, up to you. I like to cut it from above first. Now if your grid is still on the 16x the blue line will always line up with the CSG’s texture. Now just click and boom bang done! Once the CSG has been cut it will look like the second screenshot. Then just cut it from the other side. Then do the same from the top and bottom. Make sure you select the CSG that your going to cut and not the one you just cut. I hope the screenshots will show the process of how it’s done.
Now for that last bit of CSG we’re going to change its size. Click on the GPS icon once you have the middle CSG piece selected. Then select either the entire right side or left, up to you, and just drag it to the left, or right depending on what direction you want. If you look at the third screenshot below if you move around you’ll now see our lovely Haydee Ahhh… See I told we’d see her again!
Now select the Person icon.Make sure you have the side you just moved selected then hit Ctrl+C, this will cut and copy that block, note that as soon as you hit the C key it will copy that piece. Then just drag it to the other side. If you move inside the CSG it should look like the last screenshot there.
Now you have a room with walls a ceiling and a floor, noice! But we are not done here yet!
Let’s save our map, Ctrl+S! Let’s reload our map so we’re not in build mode.
Hmm… The map seem’s to be lacking something… Hrmmmm…. But what?
………………………………………………………………………………………………………
………………………………………………………………………………………………………………………………………………………………………………………………………………
……………………………………………………………………………………………………. Oh! Of course!
Some textures! Like the ones in the game! Duh!
You can set down Haydee to the floor, wouldn’t want to spawn in the air right?
You do remember the icon next to the rotation tool? In case you forgot it’s the last tool icon and the first set of icons, the paint brush one. Let’s click that! Now it will bring up a small menu. Where it says “Offset” set both of those to “0”. Offset is the textures direction, X and Y so we just set it to “0”.
Now that’s done, let’s now select our texture! Click on the “Materials” label bar. After doing so it should bring you to this screen. Then double click “Textures”. Then double “Edge”. In the “Edge” folder are where the textures are found. The Brick texture is used for the walls and the Tile B texture is used for the floor and ceilings, but you are free to use whatever texture you want in your map!
(The last screenshot shows the textures I used)
Onto the final part! Away!
Making your first map Part III
We are finally on the last part of making our map! So close! Though we have our room it’s still quite not done yet.
Now let’s look at this screenshot.
Now to do this is quite simple! The first thing that we need to do is right click inside our room and go to

It will spawn that black bucket (Align to postion if you want it to snap to grid). If you’ve done this correctly your map will look like this when you go out of your room (first screenshot). Now on the right of your screen, if you have the room selected, you’ll see something that says “Build Solid”. Now press that. Now your map should look like the very first screenshot above! *clap* *clap*
(Note that you can only apply textures when the CSG is “Restored” and not in “Build Solid”)
BUT HOLD ON! Just a FEW more steps before we can test our map out! (I know, tiring!)
What we need now is a light source for our room, if you remember early on I talked about how the light bulb icon just lights up the map only in the editor right? Of course you did! So now we’ll just right click in the map and go to
. You’ll see that the map just got a little bright! Let’s snap that baby to the grid (Right Click Align Postion) and let’s try to set up in the middle of our map towards the ceiling. Under its menu on the right, where it says “Size”, set that to “256”. This is the recomended maxium size for this light source, but you can increase it if you want too. Just note that you don’t add to many light sources as it will lag your game. After that just turn off the Light Bulb icon and your map should look similar to mine.

Just two more things before we’re done here! Wooooo!
Now we just have to set where our player will spawn. To do this select our Haydee, Once you’ve done that you’ll see the menu for it on the right. Where it says name put down “Startup”. This will tell the game that’s we’re we spawn. Note that this editor is very specific when it comes down to putting names for things down, just keep that in mind.

Now…………..the………………………….very…………….last……………………………….THING!!!!
Is to compile our map and test it! Hit the F7 key. You will have to compile your maps when you have to connect rooms, but I’ll cover later on. Then just hit F5 it will bring up a menu, it should by default be on “Haydee Game” for Game Class. Then wait a bit and boom! you’re in baby! To go back to the editor just hit ESC, quite and back in the editor.
(In game screenshot of the map)
And there you have it! Your very first room! Now just experiment with different things if you want or just keep reading this tutorial!
I’ll be covering a bit more advance things you can do with the Haydee editor.
Make sure you save your game often!
Adding Props/ Fog/ and Items Part I
In this section I will be covering on placing Props/ Fog/ and Items into your map.
This section will be covering adding in “Spawn” items in your game (Right clicking in your map will bring the drop down menu up)
I’ll start this by going over adding in items to your game, since adding those are the simplest.
To add an item right click and go to
your map will now look like this.
Now we need to define what this item will be so, under the items menu on the right there (where it says “Pick Class”) click that and it will bring up the item menu. This menu shows a list of all the items that you can add your map, keycards, weapons, ammo, etc..
So for now let’s just select the Colt for our item. Simply double click on it to add it to the map. It should now look like the screenshot on the right.
You’ll notice that the Colt’s item menu will say “Clip Size” along with Clip Normal and Clip Hard. If you can already guess this, it means that when you play your map on Normal, whatever amount you place in there is what it will have when you pick it up, like wise for Hard. Let’s change the Clip Normal to 12 and Clip Hard 6.
Now once we test our map, the Colt will be right there and picking it up will show that we have 12 shots. The game defaults to being on Normal, but once we are completly done with our map and we go play on Hard the clip size will become 6 shots instead.
And that’s how we add items to our map! Each item will have its own unique menu so keep that in mind.
Adding Props/ Fog/ and Items Part II
Now that we have our item in your map, let’s add in some fog, but before we add it in what is Fog?
Well Fog is a nifty little thing in Haydee and what I mean by that is that without having Fog in our game any area that is dark or isn’t visible by a light source will be REALLY hard to navigate through without having Fog. I’ll be showing an example of that in the screenshots below.
(The screenshot on the left shows without having fog and the right one shows having it. Hopefully the screenshots aren’t to dark for any of you to see.)
You’ll notice that the map without fog, can’t see a damn thing! On the other hand, our map WITH fog you can still make out the map a bit. Having fog is what will enable use to have some “grasp” of where we are going if we decided to make dark areas in our map.
So let’s add some fog to our map! Right click and go to

You’re free to change the density as well as the color of the fog if you want. If changing the color not that the color scheme goes from left to right, Red, Green, Blue and goes to the value of 255 max to 0. You don’t really need to change the radius, but are free to do so, same with “Type”.
Adding Props/ Fog/ and Items Part III
The final part for this section! Adding in some props! Or as the game calls them “Static Meshes”.
For this part I’ll show screenshots of the process first then explain it after, because it’s quite long.

Okay! Here we go!
Now let’s spawn our static mesh, go to
After doing that you’ll see this spherical object. In its menu you’ll where it says “Mesh”, mesh is where all the games props can be found, click that and you’ll be brought to the folder menu. If you’re already in a folder simply click the “…” folder to go back. Now if you’re in the main folder, the one in the third screenshot, go to the folder that says “Props”. Once you do that it will bring you into the sub folder of that. It should show folders “Cake”, “Button”, etc… Go into the folder that says “Container”. This folder contains the meshes for the three different types of boxes in Haydee. Select “Container Big” for now.
Now our container will show up in our map, but it needs a texture to go with it. Click on the “Material” path way in the menu. Now all texture materials in the editor our located in the same file pathway as their mesh counterparts. So novigate to
Now your map should similar to mine. We have our container with its texture on it. Now what we need to do is add some physical form to it, and what I mean by that is if we were to test our map now our character would just pass through the container. So again I will show screenshots followed after by and explanation.
Now for the explanation part! Wooooo!
Now under the static mesh’s menu where it says “Add Component” click that and go
Now its menu just got bigger. You’ve now added a component to the static mesh and this is where it will become physical. Where it says “Compound” click that. Under the compounds folder is where the physical part of the static meshes are stored and the navigation for the container is the same as when we did the got the texture and mesh from. So navigate over to
Now we have our physical portion of our container we still need to define it as such. To do this you’ll notice the check mark boxes near the bottom of the static meshes menu? Click them all the ones that are as seen in the screenshots above. Make sure all the check marks are on from “Cameras” all the way down to “Pawns”.
Once that’s done save your map, F7 and f5 to test it out. You shouldn’t be able to pass through it.
Now let’s make it so you can climb on this container shall we? To do this right click and go to
When we add the Climb to our container there are some things to keep note of. The first being that the Climb itself is a physical item, what that means is if we just put it in our player will be able to climb on where we put it in our map even if there is nothing there! The second is we’ll need to make the Climb close to our object so we’ll have to change our Grid from 16x to 4x. Are you making sure to Align Postion to your objects? If you are, good! If not, shame…
Under the Climb’s menu where it says “Width” change that to 64. This will cover the front part of the container. Now spawn another Climb, this time put it on the side and change its width to 24.
Just as a side note this big containers dimensions are 64 x 24 when your using Climb. The front and back being 64 units and the sides being 24 units.
And this brings our basic section to a close! Next up, the Intermediate part!
Intermediate/ Connecting Maps
Congrats on making it this far!
In this section I’ll be covering how to connect each one of our maps together.
A couple of things to keep note of before we begin. If you remember that I said that the Haydee Edith is very particular about naming objects in this and by that I mean make sure that the names you put down are EXACTLY what what you put down.
So let’s get down to it!
First, let’s start by adding in a static mesh.
And we’ll be adding in the Door static mesh, Door 32×64 to be exact. When you’re selecting the doors texture you free to chose whatever one you want, but for this tutorial I just went with the green colored one. Also don’t forget to “add component” “Compound” to it. If you’ve done everything right your door should look like mine.
Next what we are going to do is add in “Entry”. So go to
and for its name call it “EntryA” and set it up right in front of our door. This is where we will spawn when we enter this room.
Now to connect to another map what we are going to need is, well, another map! You all should have no problem making another map right? It shouldn’t take long to make another map, just make it a bit small.
Here’s my second room, made the ground blue because why not? Don’t forget to Ctrl+S save and F7 to compile map. This is important so don’t forget to do it!
(Just a little side note here, For my maps “Scene” name please ignore it. I forgot that Haydee doesn’t like maps with spaces in it, so I named my maps, the first one as Tutorial_Map and the second Tutorial_Map2 later on)
Now make sure you remember what you called this map and the name of the Entry model that we placed there, I named mine EntryA.
Let’s go back to our first map and select the door again. This time we are going to add the component “Travel”.
Now in the space of “Scene” put down the EXACT name of your second map! Scene is what the editor refers to the map name. For “Entry” put down what you called yours, for mine it was “EntryA”. Now save your map, Ctrl+S and compile it F7. Now we’re going to do the same thing for the second map, but only for “Scene” we will put down the name of our FIRST maps name and what we called the entry for that map was, again mine was EntryA. You can have the same name for Entry’s because they are on different maps so they don’t conflict with each other.
If you’ve done everything right your setup should look similar to mine. Ctrl+S, F7. Now let’s go back to our first map and test it out!
If you put down everything correctly you sould be able to go to your other map with no problems!
So when making your maps, remember that when adding the Travel component “Scene”, just means the name of the map you’re going to travel too and “Entry” means where that person will be upon entering.
And there you have it! You now know how to connect your maps to each other! Also you’re able to have multiple Edith editors open if you need them open to remember your maps name or something else.
Intermediate/ Making buttons/ Enable or Disable Doors/ Grates/ Blocks
In this section I will be showing you how to make buttons and how to make them disable or enable something!
This is also the first time that we will be using the Director Graph. What is the Director Graph? Well it is the the thing that handles special inputs for our map.
The first thing that we’ll be doing it just enabling a Grate to show up then not show up.
Let’s set this up on our second map for now.
I’ll show the screenshots first then explain after.
We start off by making a Static Mesh, I used the Grate 32×64. A good thing to know is, do you see where it says “Actor” on its menu? For its name put down “Grate” or whatever you want to name it. Just make sure you remember it. Actor is what the object is called. This is what the editor looks for when we select the source in the Director Graph.
Next we’ll spawn a button in your game.
for the buttons name, let’s call it “ButtonOne”
Now we have everything we need to use the director graph. Press the D key to bring up the director graph. Now right click in the director graph and go to
Now select it and where it says “Source” on the right, put down what you named your button, in this case I named mine “ButtonOne”.
Next right click again and this time go to
And for its source put down what you called your grate door, I called mine “Grate”. Now press D again to get out of the director graph and save your map and F7. I almost forgot! Since we don’t have a Startup entry in the second map the game will spawn us wherever we are in the editor as a spawn point. So just move somewhere within our map to spawn then test it out.
If everything went well when you press the button the grate should dissapear and when pressed again it will reappear. This can be done with almost anything in the game. Every object will have an “Actor” so by giving it a name we will be able to enable or disable it or do even more stuff, but I’ll be covering that in the advanced section!
Since it goes hand in hand with it I’ll be covering adding sound actions when you enable the grate or disable it.
Adding sound to play when the button is pressed is simple, but can be a bit tricky. So let’s right click and go to

Under “Actor” you can put what you want for a name, but I like to make it simple so I named mine Sound. Next is to select the sound we want when the button gets pressed. I used the “Unlock” sound. I also called it “Unlock” for its name. Note that we are going to need both these names.
Now let’s open the director graph. Then right click and go to
And under its source put down
In this case my actors name is Sound and my sounds name is Unlock, so I would put
in the space. It’s important to make sure you added the “.” in the middle. This lets the editor know that what its looking for is located in the same actor as Sound.
Now just Ctrl+S, F7 and F5 to test it out! If you did everything right it should play a sound when you press the button!
That concludes this section! Onto the next!
Intermediate/ Adding Water/ Bots/ and Haydee Models
We’re almost done with the intermediate section! Hurray!
In this part I will be explain how to add Water/ Enemies, Bots/ and Haydee Models, the ones you’ve seen hanging on the walls and floors in the game.
I’ll start by explaining on how to add water to your map. One thing to note about water in Haydee is that only ONE source of it is allowed in a map. So you can’t have two or three sources of water!
Although adding water isn’t that hard, I just thought that adding water is something that you should add once you’ve gained some experience with the editor…
To add water to your map simply right click and go to
And there you have it! Water!
I’m sure I don’t really have to explain what most of its menu stuff does… seems pretty self explanatory
That was easy huh? You want something a little harder? You got it!
Why don’t we starting by adding in some Haydee models then?
You should be getting used to adding components at this point right? And spawning objects right?
So let’s start by spawning “Actor”.
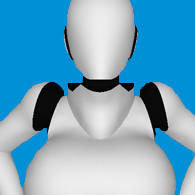
Next add these components to the actor, Skeleton, PlayerMesh, and Ragdoll. Make sure you’re adding the materials for each of the components, by clicking on them they should bring you right to the thing that you need to select. If you’ve done everything right your model should look like mine in the screenshot.
Now there are two ways we can have this Haydee model, the first being we can just have her drop as a ragdoll by hitting the SPACE bar. Or we can pose her by hitting the Bone icon that’s on the top there.
If you’re choosing to pose the Haydee model you’ll have to use the rotation tool to move her joints and body.
Was that easy for ya? Hard? Or maybe you’ve finally found out how to add Haydee models and are, like, Ohhhhh!
I guess since we are on the subject of Haydee models you’ll probably be asking, “How can I make them have items like they do in the game?”, and to that I say, easy baby!
If you want your Haydee models to have items we need to add the component, “Container” to our model.
Set the “Column” and “Row” to 1. Next add the component “Item”.
You can choose what you want for the item, I choose the Medkit. Then just Ctrl+S, F7 and F5 to test it out!
If you’ve done everything right your game will look like mine in the screenshot above!
That’s how you add Haydee Models and items to those models!
Now to add enemy Bots is very simple, but a little complicated. The adding of the bots, easy, but as you’ll find out if you just add them, they don’t chase you! To do that you’ll have to add a Navmesh, but I’ll discuss that in the advanced portion of the guide.
To add a Bot to your game, simply go to
Bot Walker are the slow moving ones and the Slashers are the fast moving ones.
And that’s all there is to that! I’ll be covering on how to make them move later on so don’t worry!
Advance Adding Path ways for Bots (Navmesh)
Since I covered adding in enemy Bots I think going over how to make them move when they see the player seems appropriate.
In this section I will be covering a unique tool known as “Navmesh” and what a Navmesh is, is a pathway for the bots to move on. Without this the bots would just stand idle by and what the player, if you got close it would attack you, but still wouldn’t move.
A thing to keep a note of is the Navmesh tool works in triangels, I’ll show you what I mean in a bit, but for now let’s spawn one.
It doesn’t matter “where” the Navmesh is so long as the pathway that you create is on the map.
Now if you look at the right screenshot you’ll notice the tools located on top? The tool I have selected, the one highlighted in orange, that’s the tool that we use to create the pathway.
Before we start making our path way, two things to keep a note of. The first is the pathway lets the bot know that we are on it and that it can move on that path. The second is that the way to make the pathway is done by creating the path in the form of triangles, creating three points. I’ll show these by screenshots. So select the tool that I meantioned above (The one I have selected in orange in the screenshot). like the way we make our maps with the CSG tool, once we click this tool we won’t be able to spawn objects unless we save and reload our map.
Once you’ve selected the tool, right click near the wall of your map (Not to close to it, it just needs to be close to about half the width of Haydee herself, away from the wall) and choose “create vertex”. Remember that you need to make it each vertex in the shape of a triangle, as I have in the screenshots below.
Once you’ve made your first set triangle, select one of them and create two vertex points, still in the shape of a triangle. Also, if you put a vertex point ontop of another vertex point MAKE sure you WELD them together! To do this select both points and right click and select “Weld”. I’ve found that when making Navmeshes if your path covers alot of room and has alot of vertex points that cover one another, if the points that are ontop of each are not welded the game may crash or the bot will start walking weird. So just keep in mind that when making Navmeshes, make sure your vertex points are welded properly!
A third thing to keep in mind is that the Navmesh doesn’t HAVE to go under the player entry model, the game Haydee itself does have the path go under the entry model, but doesn’t have to be. When you create the Navmesh the bot won’t follow you UNTIL you walk on the path.
One final thing to keep in mind (sorry about that, I almost keep forgetting these things…) is that the Navmesh CAN go vertically, and by that I mean is, in my screenshot I have a container there. If I climb on the container the bot would stop moving towards me, BUT if a created the navmesh to go up to the container (still keeping it in the triangle format) the bot would move towards me even when I climb atop the container.
(I added the container there so the bot wouldn’t reach me so I could take a screenshot and not get attacked)
And there you have it! I know I’ve read a lot of people having a hard time dealing with Navmeshes so I hope this will clear a lot of peoples mind about how you go about making them!
Next I’ll cover three things in one! Woot!
Advance Buttons/ Director Graph/ Moving Blocks/ Props/ and Water Part I
Phew… Almost done here…
I know it may SEEM like a lot to cover in this section, but it’s actually not.
All of these involve using the director graph so I thought I would put them all together.
I’ll begin this with talking about the advance form of making buttons.
Now, I say advance buttons, but it’s really just buttons with different types of inputs.
We learned about enabling and disabling objects using the button, now we’ll talking about creating a series of button inputs that need to be pressed in sequence.
If you’ve played Haydee (Which I hope you have!) if you remember in one of the green rooms, the one that had your press one of the four buttons in a sequence, I’ll provide a screenshot of it if you don’t recall.

When I first tried to make this it was pretty difficult for me, but looking at it now it’s acutally quite simple, and so I will try to make a simplified version of it.
Let’s take a look at how our game devolopers make it first and see what we’re dealing with.
(I know it’s very hard to see what each of those are, but I had to zoom out so you could see all of them)
Woh! You’re probably saying, but your only half right. Yes it IS an impressive amount, but most of those are for changing the green dot on top of the button or the sound to play.
These buttons are made by using what the game calls “Write Bools” and what “Write Bools” are is basically you think of them as universal switches. A bool is something that can be used on one map and called upon on another map that either activates a door or something similar.
Let’s start by making a simpilar version of it.
Let’s make a map and add four buttons, to make things simply let’s call each button in sequence, example, ButtonA, ButtonB, ButtonC, and ButtonD.
For our map we’ll set it up so that you need to press the buttons in sequence of ButtonA, then ButtonB, ButtonC, then last ButtonD. Just to keep it easy to understand.
Now that we have our buttons we’ll need something for them to do once we press them in the right sequence won’t we? Again we’ll keep it simple and have a static mesh appear once they’re pressed in order. Let’s use the small container.
Make sure under the containers “Actor” name you give it well, a name. Also, make sure you uncheck the “Enable” and make it “false” so that it doesn’t appear when we enter the map. Just like I have it in the screenshot.
So we have our buttons and our container that we’ll setup to appear once the buttons are pressed in sequence, but we’re going to need some sound to let us know that we’re pressing them in the right sequence.
So let’s add some sound,
We’re going to need two sources for sound, the one that plays when we hit the correct button, and that sound that plays once we’ve hit all the right ones. I’ll screenshots for the sounds that I choose and where I placed them.
Now we have everything we need to set this up so let’s go to the director graph to get started! (D key for shortcut)
The first thing to we need to do is add the button trigger. Right click, and go to
make four of them and make sure they are named as the ones you put down, for mine it was,
We’ll start with ButtonA. Create a play trigger, right click
And for it’s name put down the “actors” name and the “sounds” name in this format
Then connect the ButtonA’s “OnInteract” to the play trigger. Next right click and go to
For the WriteBool’s name make it “StepOne” then connect the play trigger to the WriteBool.
I’ll show screenshots incase this part has confused anyone.
Then for ButtonB do the same thing as for ButtonA, but instead of adding WriteBool we add in ReadBool. To add ReadBool, right click
Then create another WriteBool and call that “StepTwo” and connect it to the “true” for our ReadBool. Next, create another WriteBool, but this time connect it to the ReadBool’s “false” to the WriteBool’s “disable”.
I’m hoping the screenshots are being very helpful for this part because I think I’m having a hard time explaining this…
Essentialy after making the first WriteBool the ones you create after it are letting our buttons know that, yes the right switch has been pressed procced, and thus we create another WriteBool that instructs our buttons on what’s next in line.
So for our WriteBool’s the first one should be called “StepOne’. Then the next time we create a WriteBool we call it “StepTwo”, then the third we call it “StepThree”.
Since we have only four buttons we only need three WriteBool’s because once we hit the fourth button our container will appear.
like wise, there should also be three “ReadBool’s”, and each should correspond to the right WriteBool.
When we make the second button and create a path for when the ReadBool is “false” what we do is create the same amount of WriteBool’s that we have, which in this case is three, and connect it to the “false” to the WriteBool’s “Disable”. What this does is tells out buttons that the player pressed the wrong button in the sequence and thus we start back at zero.
For this path we create the three WriteBool’s with the name’s of StepOne, StepTwo, and StepThree. These should be seen in one of my screenshots down below.
If some people out there are still a bit confused about this I’ll provide the map file for this so they can look at it for themselves.
This took me a bit to wrap my head around myself, but after I created a simple version of it I got a good grasp of it.
Now the next part is something I discovered myself and didn’t find anything online about so I hope this is something someone out there was also looking for.
One of the problems I faced when I was making one of my maps was that I wanted two buttons in my map to be pressed, but I didn’t want them or needed them to be pressed in any kind of sequence or at the same time. What I wanted was to press a button then press another button to activate something in my map. I spent about a week trying to figure this out… I looked all over to see if there was someone out there who had the solution to my problem, but alas… I never found it…
I never asked anyone about my problems because I thought I would atleast find SOMETHING to give me a hint or clue about what I’m doing wrong or a new way.
So after a week I figured out my solution! By creating a WriteInt instead of a WriteBool!
What’s the difference you’re asking? Well the difference is that a WriteBool, like I said, is like a universal switch, but those are mostly used for sequence buttons or buttons that need to be pressed together or buttons that need to cross over into other maps.
What the WriteInt is, is that it creates a universal “value” that once reach will activate desired thing.
In my case I wanted the water in my level to appear once the two switches where pressed.
Advance Buttons/ Director Graph/ Moving Blocks/ Props/ and Water Part II
To start this i created a trigger on startup and connected it with a WriteInt. For WriteInt you don’t need to name it, but you do need to give it a target, in this case it was the water in my level. Since I only had two buttons my value didn’t need to be more then two.
Next, I created my button trigger. One of the problems that I had when I came up with this solution was that before I added in the trigger “Once” if I pressed one of the buttons twice it would have activated my water which I didn’t want.
Then after the “Once” trigger I create a “AddInt”. What these means is that once the button gets pressed it will add 1 value. Again, I make sure the target is still the same as the WriteInt. Then I have it play a sound once pressed.
Then I added the trigger “ReadInt” which will tell the game that whether or not both buttons have been pressed and if “true” will activate the desired outcome. Since the buttons didn’t need to be pressed in any kind of sequence I didn’t need to put anything for “false”.
In this map I had my water level rise after both buttons had been pressed.
I hope this might help people who also wanted to add buttons to their maps but didn’t need them to be in sequence. If anyone is having trouble with this please feel free to comment down below and I’ll provide a map with how it’s done if need be.
Now to get an staticmesh or CSG block or water to “move” is quite simple really. What we do is add a component called “Target”, which is located under “Animations”.
Then we give our “Target” a name, in this example I used the names “Low” and “High”. Low is where it is now and when it gets moved goes to where “High” is. Make sure you “Bind” the target after you make it. Make a “Target” and name it something, like, normal, just so you know that’s where it’s orignal place is the bind it. Then again, make another “Target”, but this time give it a name like, moving, or something and bind it to the postion that you want to be once “moved”.
Then after that open the director graph and add in the trigger “Play”. Make sure that whatever object you plan on moving is, make sure that it has a name for its “Actor”.
In my example it’s the container. So if I made a button that enabled the container to move I would set it up as such,
These can be seen in the last two screenshots below.
(I used the four buttons map as an example)
So whether it’s a CSG block, a staticmesh or even water, if you want it to move add the component “Target”, give it a name, BIND it and there you go!
Conclusion
Oh boy! This took some time to make!
I really do hope this guide/tutorial has made some stuff about the Haydee Edith editor more clear.
If anything was unclear or wasn’t understood properly, by all means please let me know in the comments below! Or if I left anything out!
I’ll probably add more stuff later on if I discover some new stuff. I know there are still a few things I need to understand about the editor myself.
I appreciate people taking the time to read this and I hope this guide will help others in the future in their endeavor to make maps!
Have a great day everyone!