Overview
I will show you how to tweak the colors of the Beheaded to your liking. The process is fairly in depth, but I aim to construct this guide such that even somebody who has never touched a hex editor before can do it.
Update 8/17/18
Updated offset
Update 6/11/18
Updated offset
Update 3/19/18
Updated offset for King’s Hand update
Update 12/25/17
Updated PLTE chunk offset as of the Foundry Update
Update 11/21/17
Brutal Update moved some offsets, I’m working on updating the guide to get it working again. I will edit this section when it’s back in business.
Status – FIXED
Know what you’re getting into
Things get pretty in depth and those who are not well-versed in technology may find themselves in over their heads. I tried my best to write this guide such that even if you have no idea whats going on you can still follow the steps and get your own palette swap working. I will do my best to answer questions and help people, but it would be unrealistic to say I will be able to help everyone.
Another thing that needs to be said is that hex editors are powerful tools and have the power to cause serious damage to your computer if you go messing around with the wrong files. That being said, res.pak is a totally safe file to modify. If you screw anything up, you can have Steam redownload you a fresh one. So don’t feel like this is rocket surgery and any slight mistake will brick your computer.
You Will Need
-
A hex editor
– I use HxD[mh-nexus.de]
-
A CRC-32 calculator
– I use this one[www.sunshine2k.de] *Updated 8/15/17 thanks to Azeras for finding this one
-
A hex color picker
– Simply google “color picker” and one will show up right in the search results
-
A hex to decimal/decimal to hex converting utility
– They’re a dime a dozen, I used this one[www.binaryhexconverter.com]
If you’re not familiar with this type of thing I recommend using the tools that I am using to make it easier to follow along. Those who are comfortable with this should be able to follow along with their own tools.
A hex editor is a low-level data editor. It displays to you and allows you to edit, with surgical precision, the raw data of a file. It is called a hex editor because it displays the data in hexadecimal form, which is more compact and easier to look at than simply long strings of binary 1’s and 0’s.
As for the CRC-32 calculator, it will be easier to explain later on what it will be used for. Just know for now that there are many available online for free that will work right in your browser.
A color picker that can display the RGB value in hex is almost necessary for choosing your colors. I highly suggest having hex RGB colors picked out in advance and having a plan on which colors you’re going to replace with what. It will make things go more smoothly when it comes time to edit values.
What You Need To Do
Should be something like “C:Program Files (x86)SteamsteamappscommonDead Cells”
Here you will find a file called “res.pak”. You will open this file in your hex editor. I highly suggest making a backup of it first. Name the backup “res_ORIGINAL.pak”, or something like that. You can leave it right in the game folder too, it won’t hurt anything.
res.pak is where the game stores the data of all its assets. Inside of it are a bunch of .png sprite sheets, sound files, and some other stuff all stacked together. Think of a single individually wrapped candy bar as a file. res.pak is like a big bag full of individually wrapped candy bars. It contains the data of many files indexed in one file. Somewhere in here is the .png sprite sheet of the Beheaded. I’ve already found it for you so…
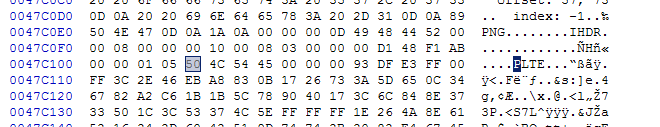
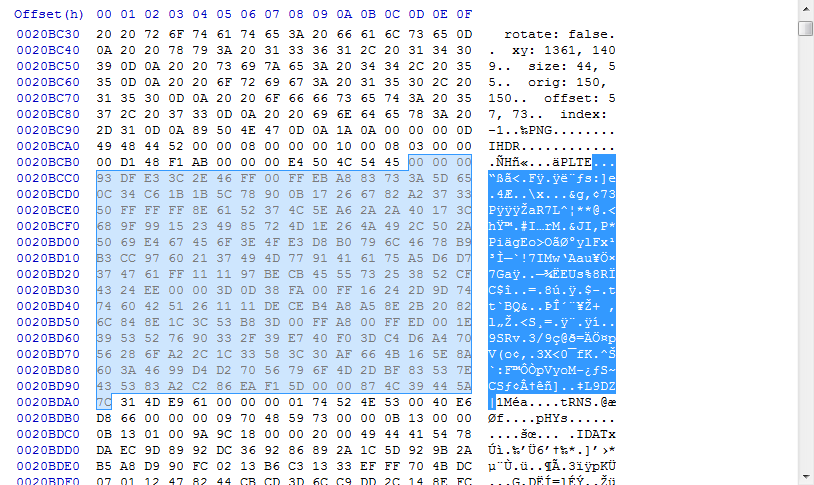
Any hex editor should have a “jump to offset” function somewhere. Mine is under Search > Goto. Make sure that its set to hex and not decimal and it is set to go from the beginning. When you hit enter it should put your cursor right here.
This is the start of the PLTE chunk of the beheaded’s sprite sheet. Png image data is stored and organized into chunks. The PLTE (palette) chunk stores all of the colors used in the image. The tRNS (transparency) chunk stores data about transparency. There are many other chunks but that is outside the scope of this guide.
A chunk is defined first by 4 bytes representing the length of the chunk, then 4 bytes to identify the type of chunk, ex. IHDR, IEND, IDAT, tRNS, PLTE. After that is the actual chunk data, and then a CRC32 hash of the chunk’s type identifier and data.
For the purposes of this guide we only need to be concerned with the PLTE chunk.
Here is a diagram of the PLTE chunk.
You can read more about chunks in the .png file specification here.[www.w3.org]
The offset from the previous step should point you directly to it. If not, double check that you’re specifying a hex offset and if it still doesn’t then an update probably changed it and I need to update the guide.
The nice thing about this particular .png and other .pngs this game uses is that they use indexed color mode. This means that all of the colors that a given .png uses are defined centrally in one place near the beginning of the file, right in the “PLTE” chunk (palette chunk). You modify one color value in the PLTE chunk, and you modify every pixel of that color in the image. This is the reason that doing this with a hex editor is feasible.

The data immediately following the PLTE chunk identifier and up to 8 bytes before the next chunk (tRNS chunk, deals with transparency) are RGB triplets defining each color used in the Beheaded’s sprite sheet. The triplets are simply placed end to end with no filler inbetween.
Here is an example of an RGB color represented in hex: 5F C3 DD
You can see why I called them triplets. There is one byte representing the red value of the color, 5F, a byte for the green value, C3, and a byte for the blue value, DD. In decimal, this same color would be 95 195 221. It looks like this:
Here is a map of the colors appearing in the Beheaded’s sprite. I sorted them into regions the best that I could.
A hex color picker tool is a great help for this part. They are widely available with a quick google search.
You’re free to change things as you wish here. If you wanted to make his skin a human flesh tone, change 93 DF E3 to that of a skin tone. If you wanted to give him a golden shoulder guard, you can do that.
If you’re still unsure of what you’re doing, let me walk you through what I personally use as an example, which you can see in the image for the guide. I would like to change the bright red of the Beheaded’s shirt to be green instead. I would first identify what the hex RGB triplet is for the bright red. Using the map above, I see that it is C6 1B 1B. I will now search the PLTE chunk (the highlighted section from the previous step) for that hex value. I find it, I highlight it, and simply start typing my new hex triplet to begin overwriting it. Of course if I stop here, the Beheaded is going to look pretty ugly if I don’t change the darker red shadow to match the new green. I’ll replace that darker red with a darker green, 65 0C 34 becomes 1B 44 1B. Now his shirt looks coherent, but the sandy desert colored pants don’t really go well with his new shirt, so I’ll make his pants a more brownish color. I replace EB A8 83 with A1 8D 7A, and I replace 73 3A 5D with 50 3A 24.
You can use the editor’s search function to find the triplets, but you have to be careful because that same triplet may appear in a different .png’s palette. Pay attention to the offset markers on the left hand side to make sure you’re staying in the right place.
Once you’re done, go ahead and File > Save and move on to the next section
It won’t work yet and here’s why
If you don’t care why just skip to the next section.
If you stopped at the end of the last section after you changed your colors around and you tried to start the game, it would crash on startup with an error saying something like “Could not read beheaded.png”. I will explain why that happens and how to fix it here.
At the end of every chunk in a .png file is a 32 bit (or 4 byte) hash that is used to verify the integrity of the data. A hash is the output of a function which takes in some data and spits out a fixed specific length of some jumbled mess of garbage. You input “Hi” into a 32 bit hashing algorithm, and it spits out 32 bits of jumbled nonsense. You input the entire written works of Shakespeare into that same 32 bit hashing algorithm, and it spits out 32 bits of jumbled nonsense. The key thing is that the outputs of a hash are unique to the inputs. The same input will always give the same output. If so much as one bit of data is changed in the input, the output will become completely different.
And so when a .png file is created or saved, the encoder (photoshop, paint, etc.) takes the chunk data, puts it through this hashing algorithm, and saves the output right into the end of the chunk. It does this for each chunk in the .png. Now, when a decoder such as the game comes along and goes to decode this .png, it performs the same hashing operation on the chunk data, and compares the result that it gets with the saved hash result that the encoder placed there. If they match exactly, integrity has been preserved and you can safely say that no data has been corrupted. If there is any difference between them, something has been altered or corrupted and the decoder will throw an error.
How to make it work
So at this point in time, we have altered the PLTE chunk data, but we have not adjusted the PLTE chunk’s hash appropriately. As the game goes to decode beheaded.png, it performs the hashing operation on this PLTE chunk, and its result does NOT match the saved hash at the end of the chunk. The game throws an error, and doesn’t start up.
So what we need to do now is correct the hash at the end of the PLTE chunk. We will run the newly modified chunk data through a CRC-32 hashing algorithm and replace the existing hash with the output that we get.
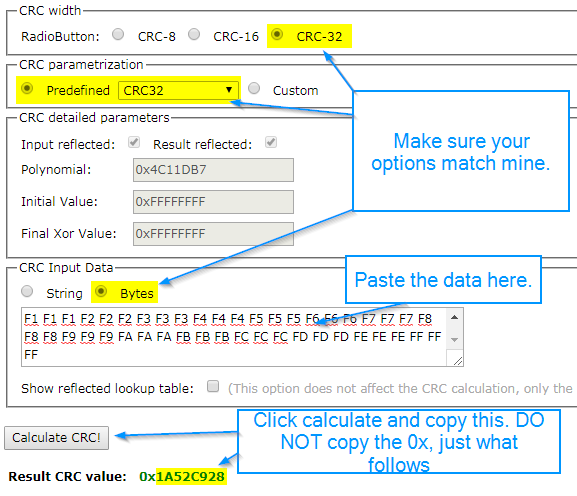
I will use this CRC-32 calculator for this step.[crccalc.com]
You will need to copy the hex data from the start of the PLTE chunk identifier and going up to 4 bytes before the start of the next chunk. Be sure to make your selection within the hex data field and not in the ASCII representation on the right, or else you will copy the ASCII instead of the hex.
Select only this portion and copy it. .png file specification does not include the 4 byte chunk length field in the hash computation so we will not select it. NOTE – the game has updated since I took this screenshot and more data has been added to the PLTE chunk. Your selection will be larger than what I show here, but you will still start your selection on the “P” in PLTE and end your selection leaving an 8 byte gap before the “t” in “tRNS”. Again, make sure you copy from the left side in the hex data and not on the right in the ASCII. If you’re using HxD, you can make the selection in the ASCII then press Tab to switch it to the hex and then copy it.
To be clear, the 4 byte long piece that is highlighted in red is the outdated hash that you will be replacing once you generate the new one. NOTE – since the game has updated and data has been added to the PLTE chunk, the hash that is there by default has changed and will not match the red highlighted piece in the screenshot. However, it is still 4 bytes long and is still in the same place relative to the tRNS chunk.
Once you have this hex data copied we will paste it into the hex calculator and copy the corrected hash.
Now all that is left is to overwrite the hash in the res.pak. Select it on the hex table side and hit paste to replace it. Save your modified .pak file and start up the game to test it out. If you did everything correctly, the game should start up as normal and you should see your palette swapped Beheaded.
“Eye” and head smoke colors
*This appears to not be working as of the latest update.*
These two things are much simpler to change compared to the palette colors. You can search for the variables in plaintext and the values that you need to edit appear clear as day. There is no need to go correcting any hashes either.
If you just got your body palette mod working, I would highly recommend backing up your res.pak at this point. If you mess up here and have to redownload the file, you will have to go and do that over again.
You should come up with this
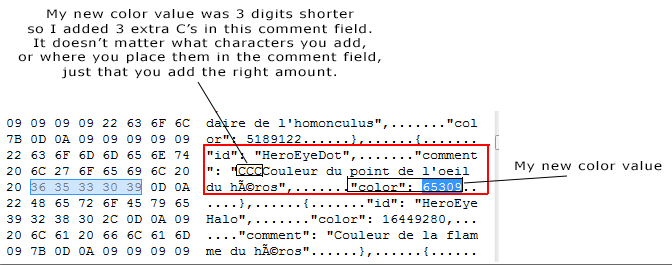
You can see in the previous step’s screenshot that the default color of the HeroEyeDot is 16760576. This is actually a hex RGB triplet that has been turned into a decimal number. If you take this number and convert it to hexadecimal you will get FFBF00. So to change this, you will need to pick out your desired color in hex, then convert the entire hex triplet into a decimal number. I’m gonna change mine to green, so I’ve picked out the hex color 00FF1D. Converted to decimal, its 65309.
Now there is a small problem, because if i replaced the 16760576 with 65309, I would be short 3 bytes and that would decrease the file size by 3 bytes. That doesn’t sound like a lot but it would cause all of the offsets pointing to locations after this file to be incorrect and the game wouldn’t be able to read the file. I need to make up for those 3 bytes somehow, and I can’t just put 0’s at the start of the number or insert characters in any spot willy-nilly. Thankfully there is a “comment” field that has no significance that I can just insert some extra characters into.
What you’ll want to do first is figure out if your new color value will change the file size at all. If your new value has less digits than the one that’s there, make note of by how many so you will know how many characters to compensate in the comment field.
Changing the value is as simple as copying your new value, highlighting the old one, and pasting. If your new value has less digits, HxD will warn you that it will cause a change in file size, click okay.
If you need to insert characters into the comment field, switch your input mode to “Insert” instead of the default “Overwrite.” Just press the insert key on your keyboard and make sure HxD says “Insert” along the very bottom of the window and not “Overwrite.”
The smoke color is referred to as “HeroEyeHalo”. There’s no need to use the search function again, it is located directly after the HeroEyeDot that you just modified. The default value for this one’s color will be 13049661.
Answered Questions Section
I will update this section with questions that I have received and answered. If you have a question, look here to see if I’ve already answered it before asking.
A – No
A – Yes. Making a backup of res.pak or even just your PLTE chunk aren’t solutions either. If the update changes the size of res.pak or the PLTE chunk your backups are useless. The best you can do is keep a mapping of what colors you changed to what, and when an update rolls around, go back in and change them back. Remember to re-correct the hash as well, saving the old one won’t work if they change data in the PLTE chunk.
A – Make sure you have the hex option selected and not decimal. Make sure you are set to go from the beginning. It is also possible and the most likely reason is the game updated and added data to res.pak causing offsets to shift, and I have not yet updated the guide with the new offsets
8/15/17 – The game was updated and the structure of res.pak was changed. New files were added and that caused the location of beheaded.png to shift. Not only this, but a bunch of data was added to the PLTE chunk, so much that the CRC32 calculator I have linked in the guide cannot accept all of the necessary data at once. I will need to find another calculator that accepts large quantities of hex input. I will update the guide once I do. STATUS: Found one thanks to Azeras. Guide should now have up to date and correct values.