Overview
Краткий обзор программы Pixeluvo и урок для самых начинающих.
Вступление.
Сразу оговорюсь что данный урок написан для самых неопытных и для тех кто хочет в общих чертах познакомиться с интерфейсом программы Pixeluvo.
Так что если вы опытный пользователь программ данного типа и не собираетесь в дальнейшем пользоваться Pixeluvo, скорее всего Вы будете крайне недовольны данным текстом где много иллюстраций с примитивными описаниями и много бесполезной, банальной информации.
При написании данного руководства я базировался на своём опыте и прекрасно помню как трудно мне было находить туториалы с банальнейшей информацией когда я впервые решил заняться редактированием фотографий. А тем временем эта ключевая информация, которая очень нужна начинающему пользователю, что бы понять как это работает и где вообще находится тот самый инструмент о котором пишет автор урока.
Кстати именно по этой причине я бы не рекомендовал использовать программы (это касается всех типов программ от плееров, до программ по работе с 3D) с интерфейсом на русском языке, так как привыкнув к программе на своём языке потом довольно трудно выполнять урок написанный для английского интерфейса, а таких уроков абсолютное большинство в интернете. Короче на мой взгляд не стоит ограничивать себя только своим языковым регионом.
В общем будем считать что я всех предупредил о том что текст очень спицифический и не для всех.
Осмотр фото и планирование дальнейших действий.
Для этого урока я использовал Pixeluvo v.1.5.4. Самая последняя версия программы на момент создания данного урока. Кому интересно – я сделал этот снимок на камеру Canon PowerShot A720 IS. Это на самом деле очень устаревшая и скромная камера.
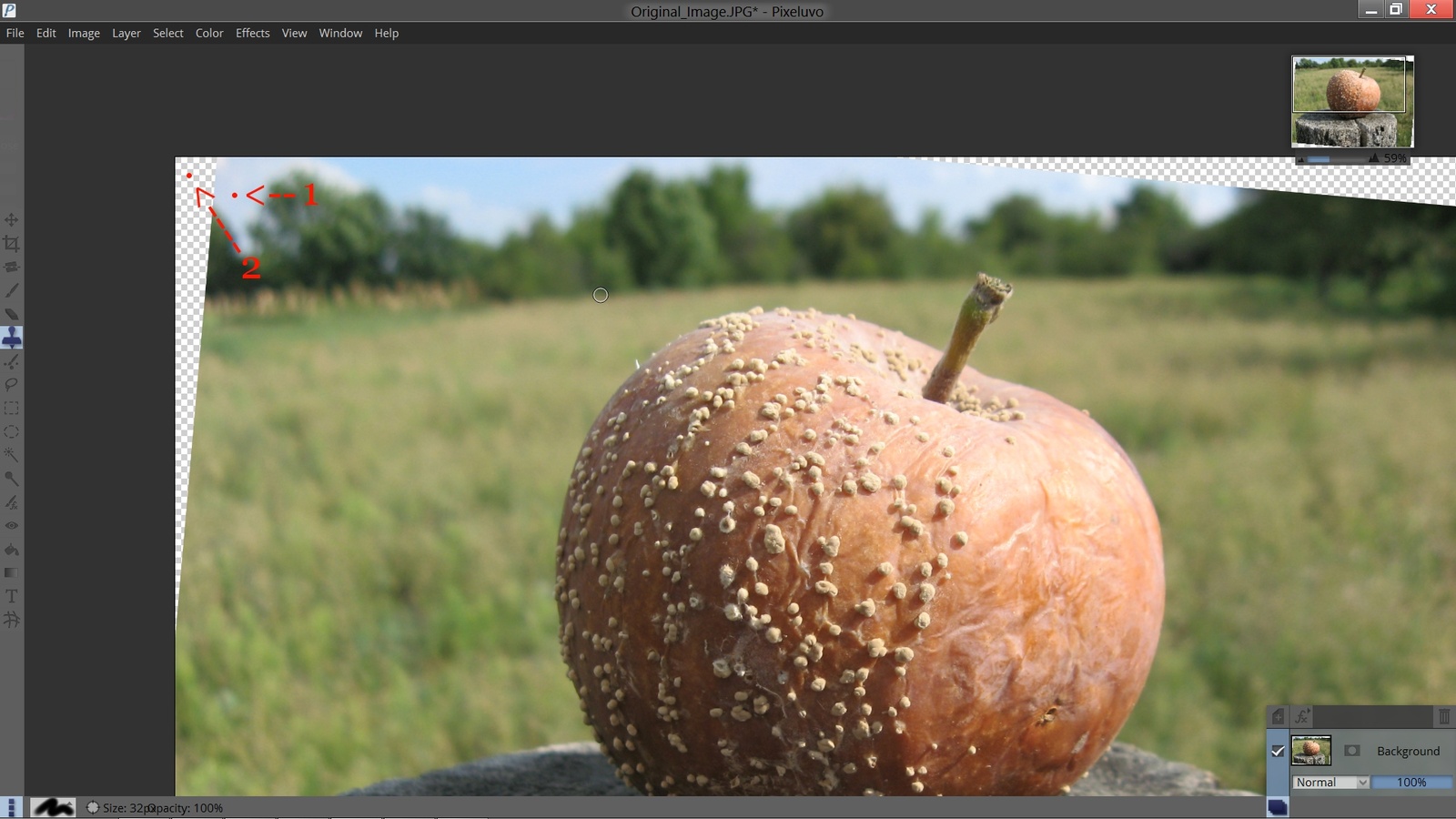
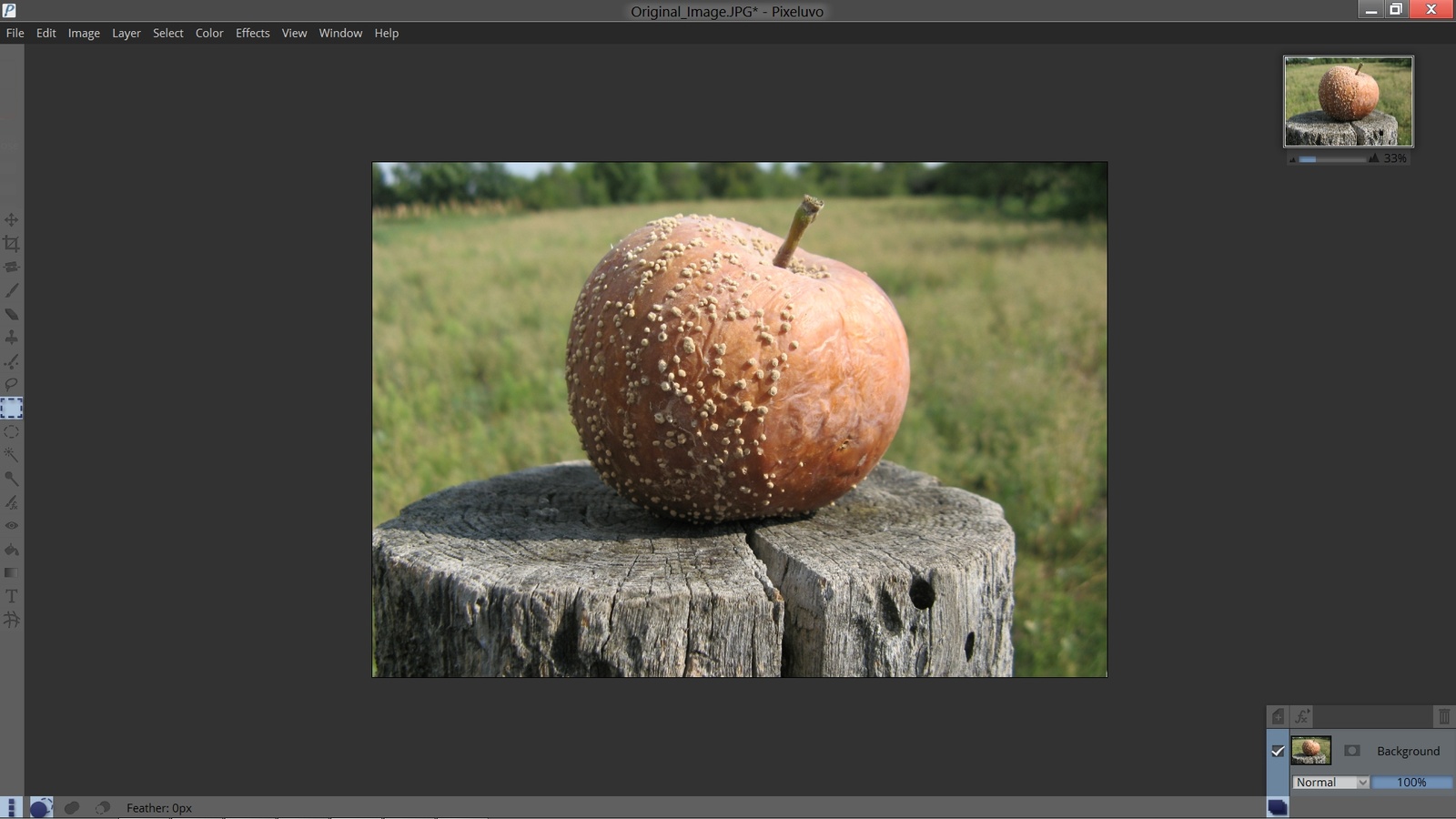
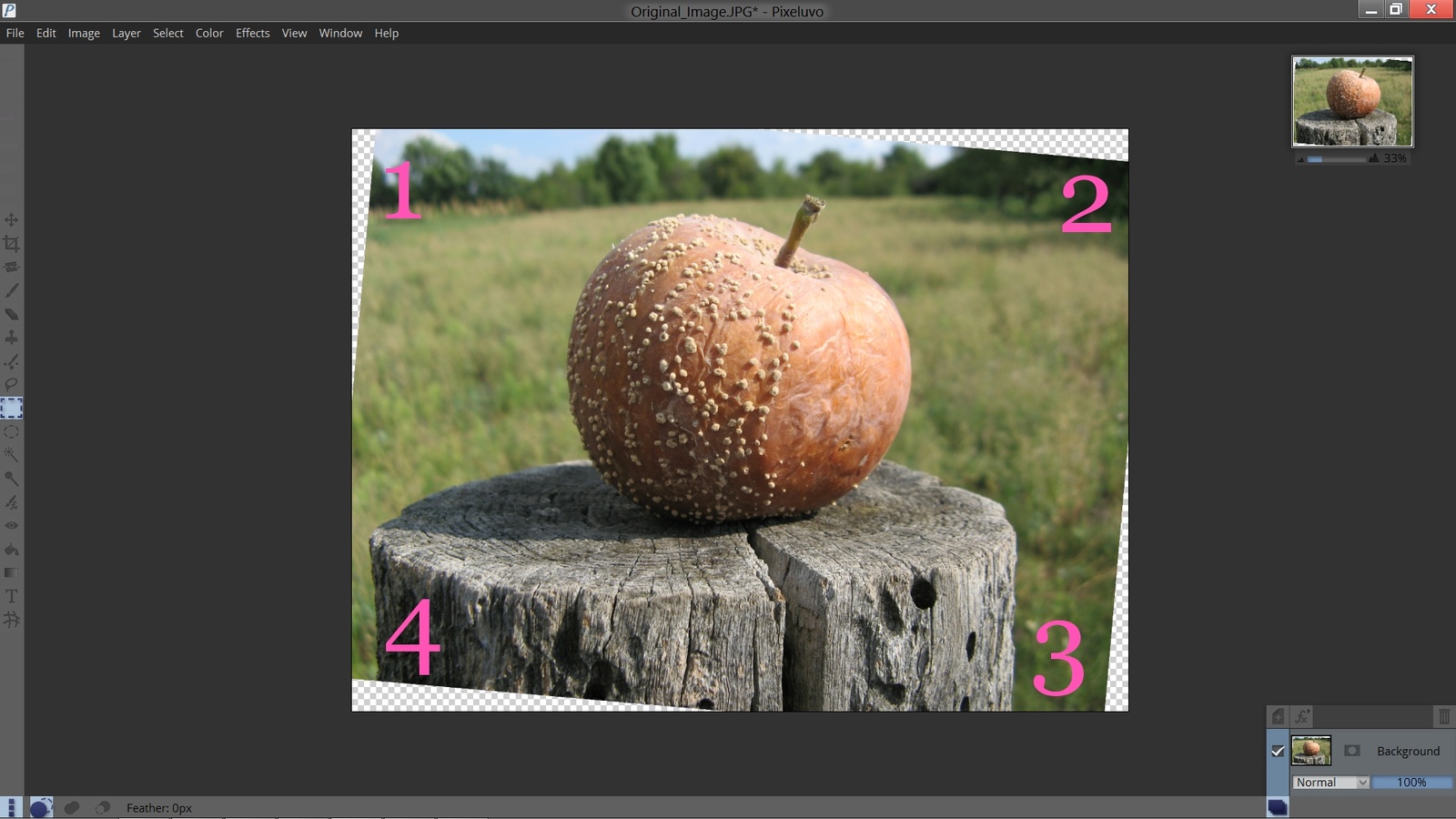
Итак имеется криво снятое фото гнилого яблока лежащего на пеньке.
Надо сказать что на все манипуляции с фотографией у меня ушло примерно 25-30 минут реального времени. А вот на создание этого урока порядка трёх дней. Согласен, читать и смотреть много, но не пугайтесь всё не так страшно как выглядит.
Ошибка съемки была в том что фото в итоге полностью кривое, пенёк кривой, яблоко абсолютно кривое, перспектива кривая, короче всё неправильно и криво. Так как при фотографировании я ориентировался на яблоко и пытался выровнять фото под него. Мда, я жестоко ошибался.
Задумка в следующем, закрываем глаза на кривизну яблока, а всё остальное стараемся выровнять.

Выделение с помощью инструмента “Box Select” (M).
В общем для начала нужно выровнять всё фото, ориентироваться будем на пенёк.
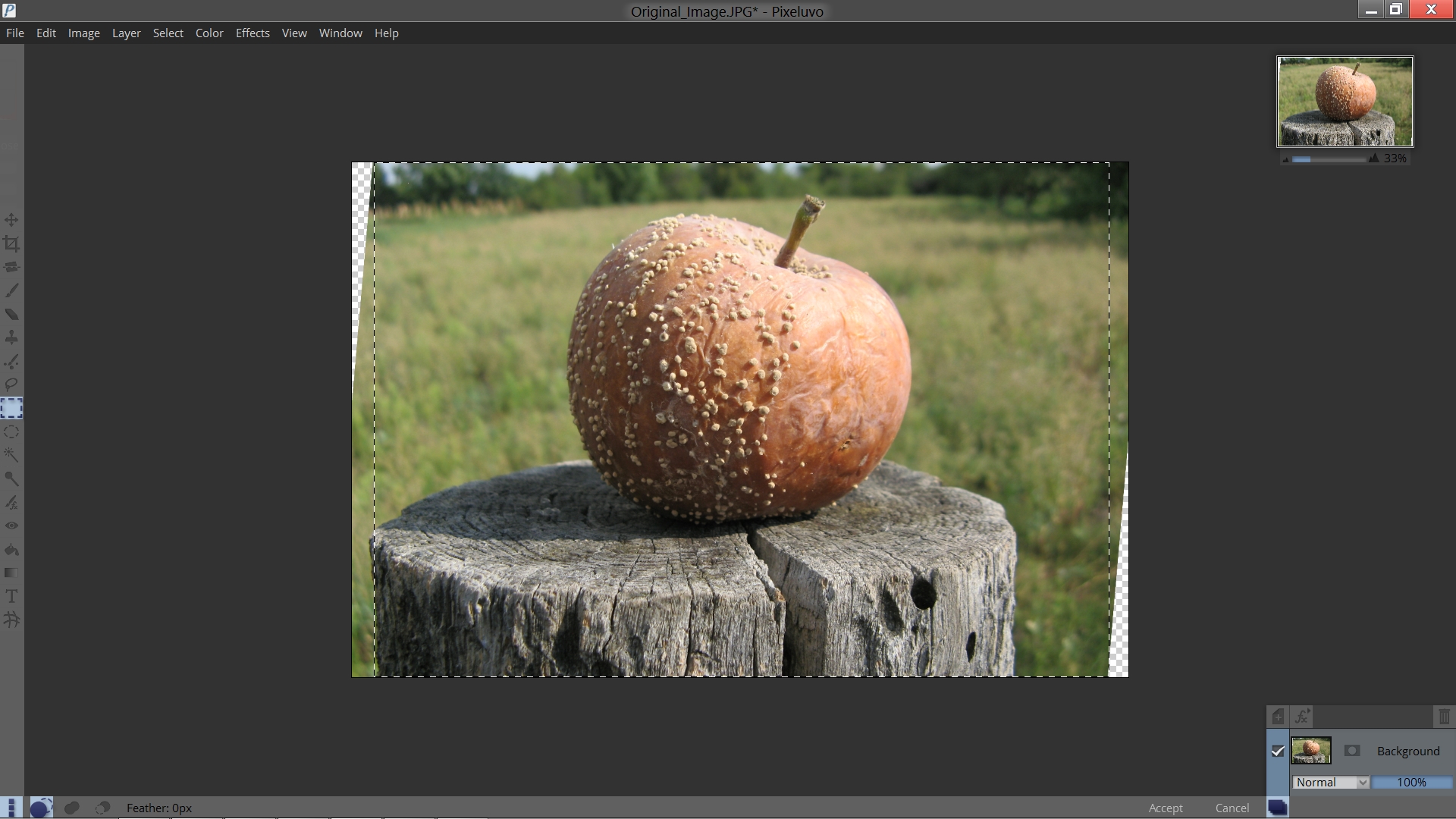
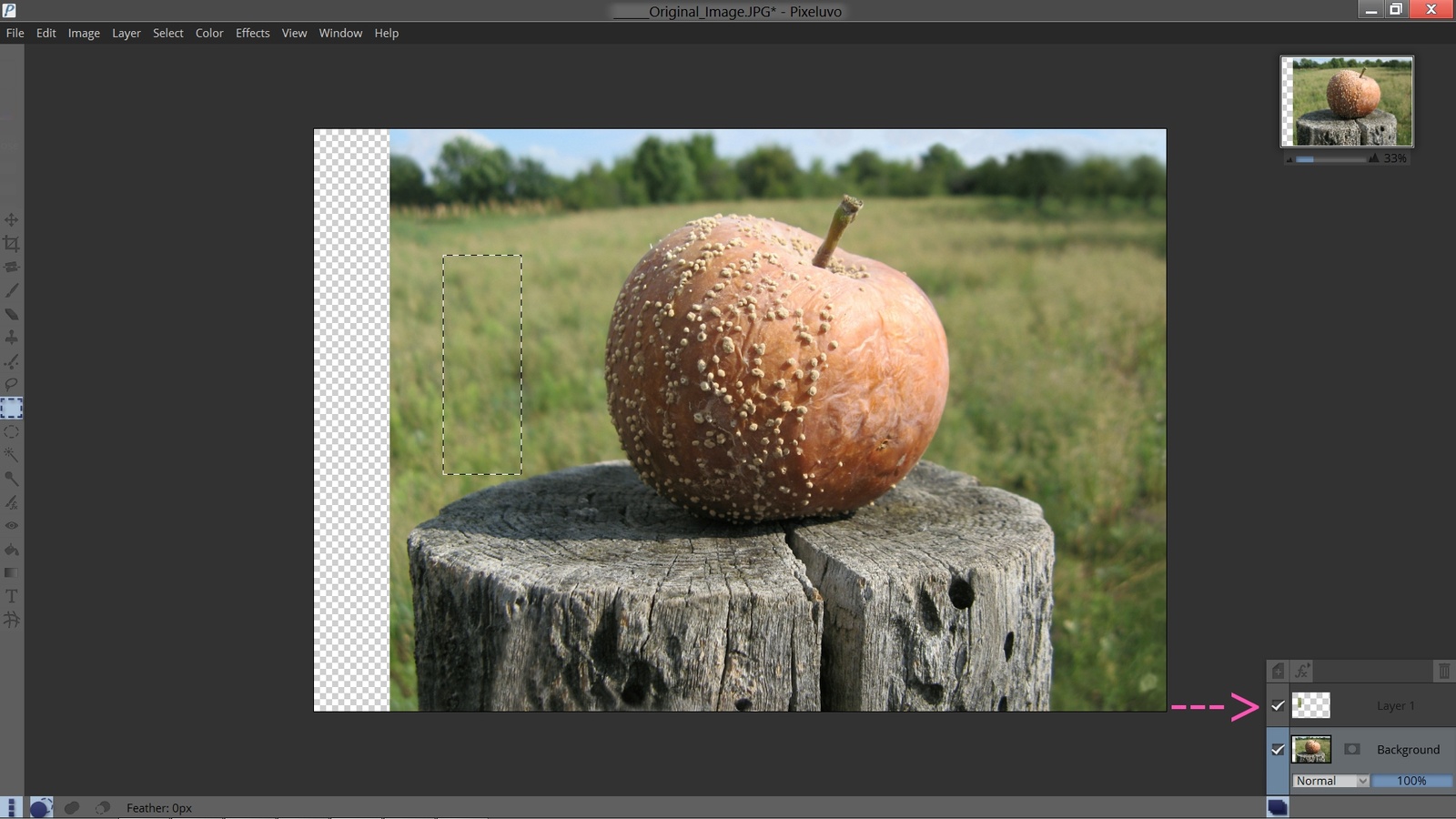
Для этого используем инструмент “Box Select” (M) [1] на левой панели инструментов. Просто щелкаем (и не отпускаем) левой кнопкой мыши и “тянем” выделение до нужного нам места. Так как я решил выделить всё фото, щёлкаем левой кнопкой мыши за пределом фотографии выше левого верхнего угла и “тащим” за пределы фотографии в нижний правый угол и там за пределом фотографии отпускаем кнопку мыши.
Так же аналогичное выделение можно сделать с помошью выбора команды “Select All” (Ctrl+A) [2] в разделе “Select” на верхнем меню программы.

В итоге у нас получается полностью выделенное фото.

Инструмент “Grid” и “Grid Options”.
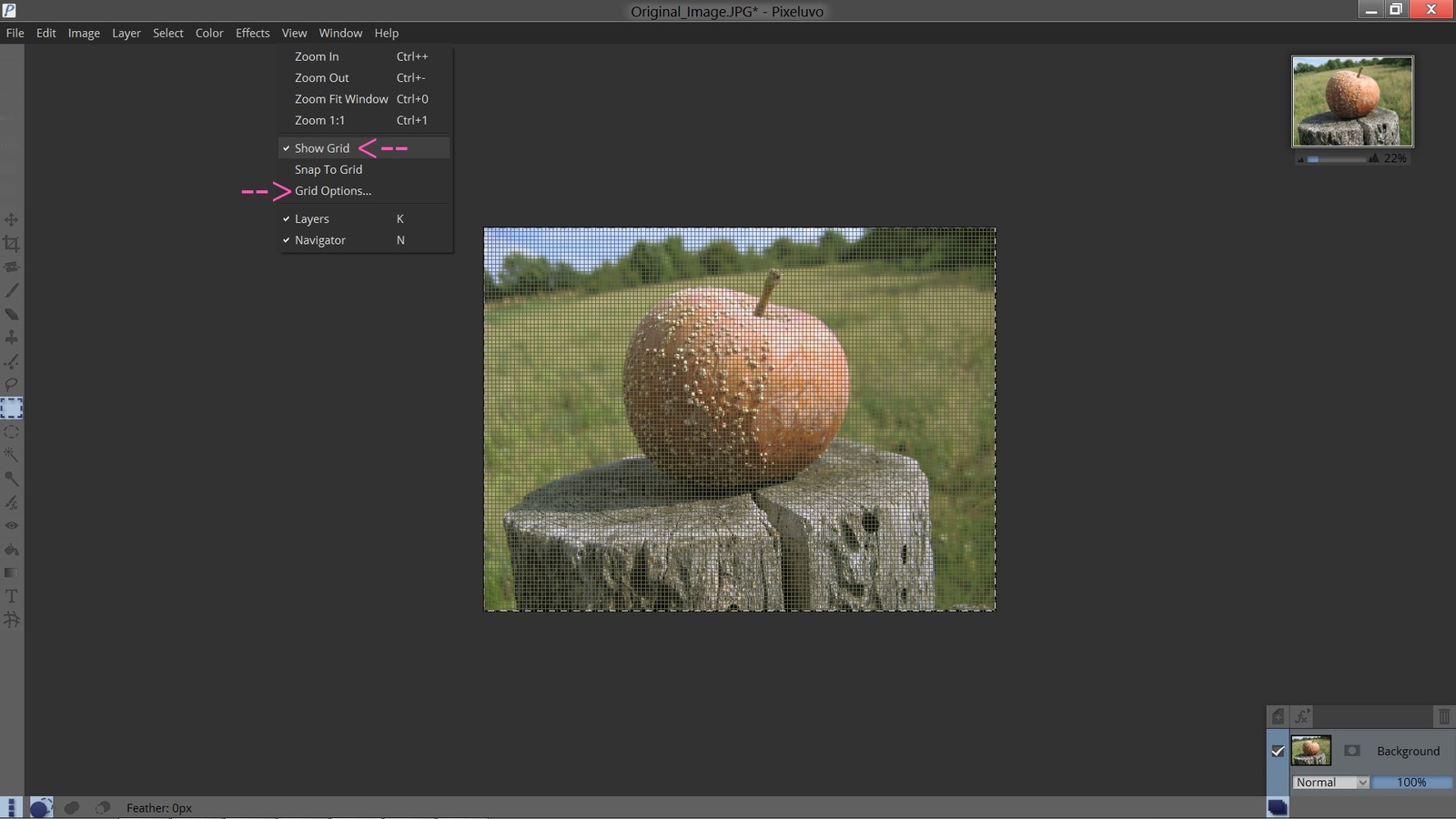
Что бы лучше ориентироваться на сколько нужно повернуть фото для выравнивания, нам понадобиться такой инструментарий как сеткарешетка “Grid”. Включить эту сетку можно в меню “View”, для этого выбираем в нём “Show Grid”. По аналогии, эта решетка выполняет ровно ту же функцию для нас, которую выполняет решетка напечатанная в школьной тетради в клетку. Она помогает нам ориентироваться в пространстве листа бумаги, а тут в пространстве программы.
Так как автоматически решетка очень мелкая, нам нужно будет изменить её настройки, это делается через выбор настроек сетки. Выбираем тут же “Grid Options”.

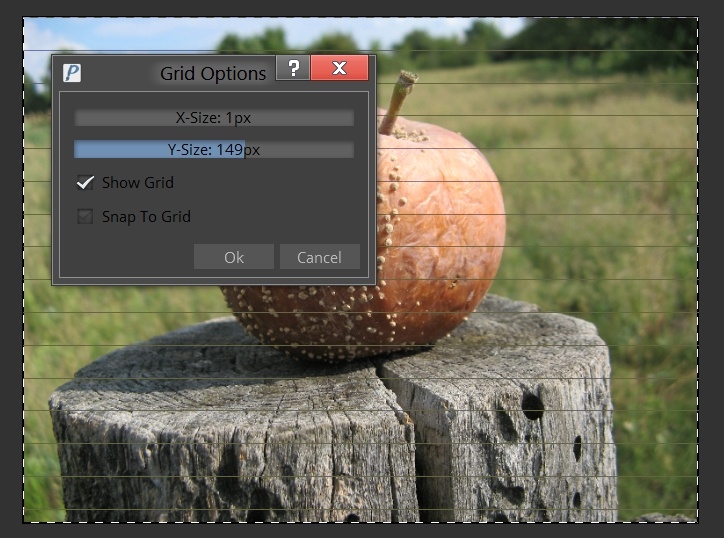
В данном случае вертикальные линии нам ни к чему, по этому параметр “X-Size” убираем на минимум, ползунок влево до упора. А вот горизонтальные линии нам нужны, но не такие частые, так что параметр “Y-Size” меняем на нужный нам параметр. В общем мне показалось что для меня самые подходящие следующие параметры X-Size: 1px. и Y-Size: 149px.
Кстати тут нужно отметить на данный момент мне показалось что не хватает ещё настройки толщины линии сетки и её цвет. Может разработчик потом добавит?

Инструмент “RotateScale” (Ctrl+T).
В принципе выделение можно снять, выделение оказалось бесполезно в Pixeluvo в данной ситуации, а вот в Adobe Photoshop я использовал выделеную область для того что бы прокрутить фото при помощи функции “Free Transform”. Короче тут это не нужно.
Казалось бы осталось всего ничего. Мы подошли к главной задаче, осталось чуть повернуть фото и voila, шедевр готов.
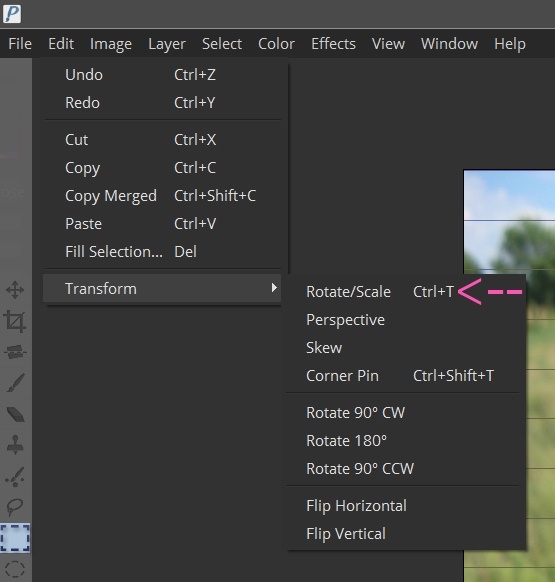
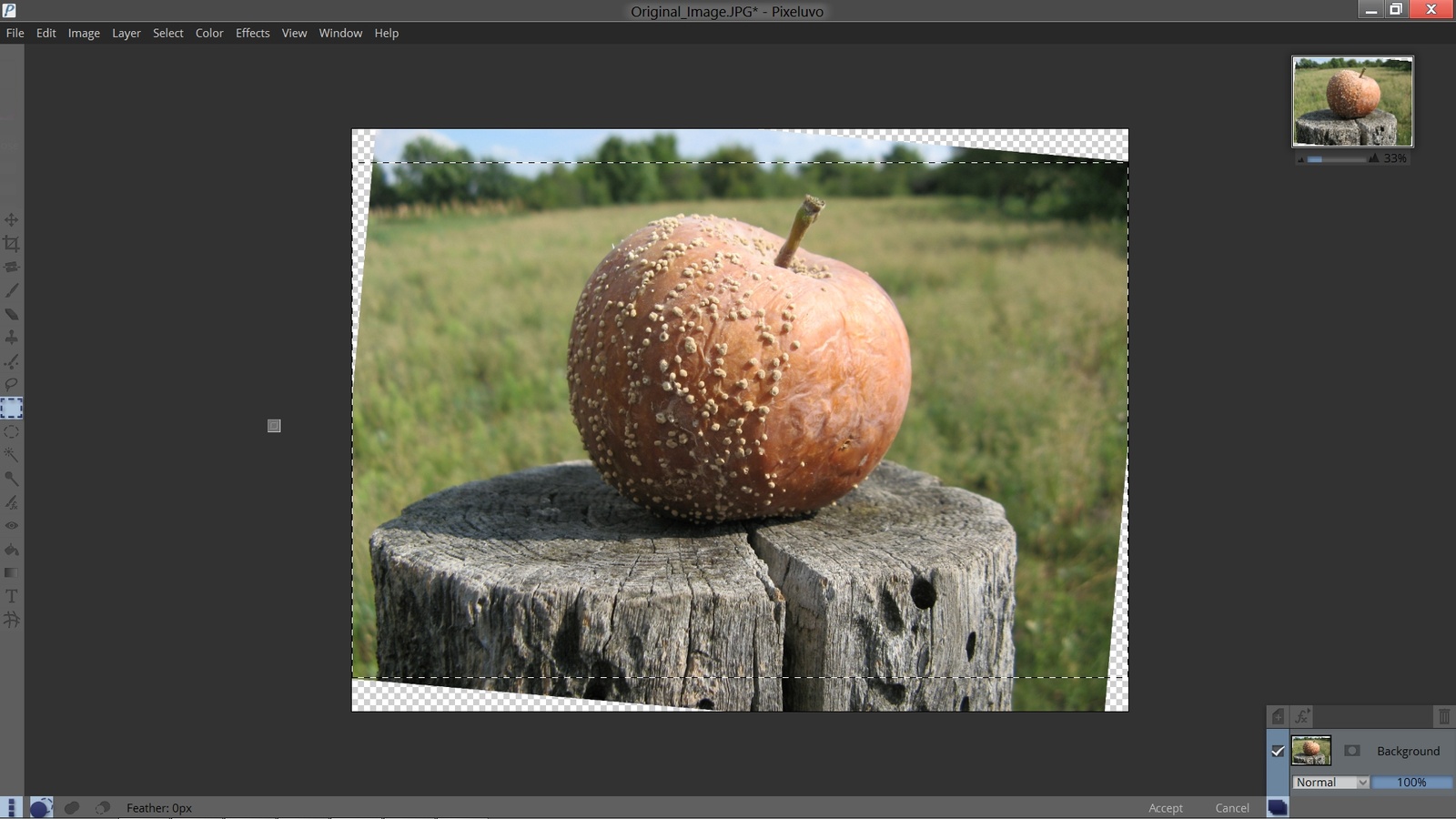
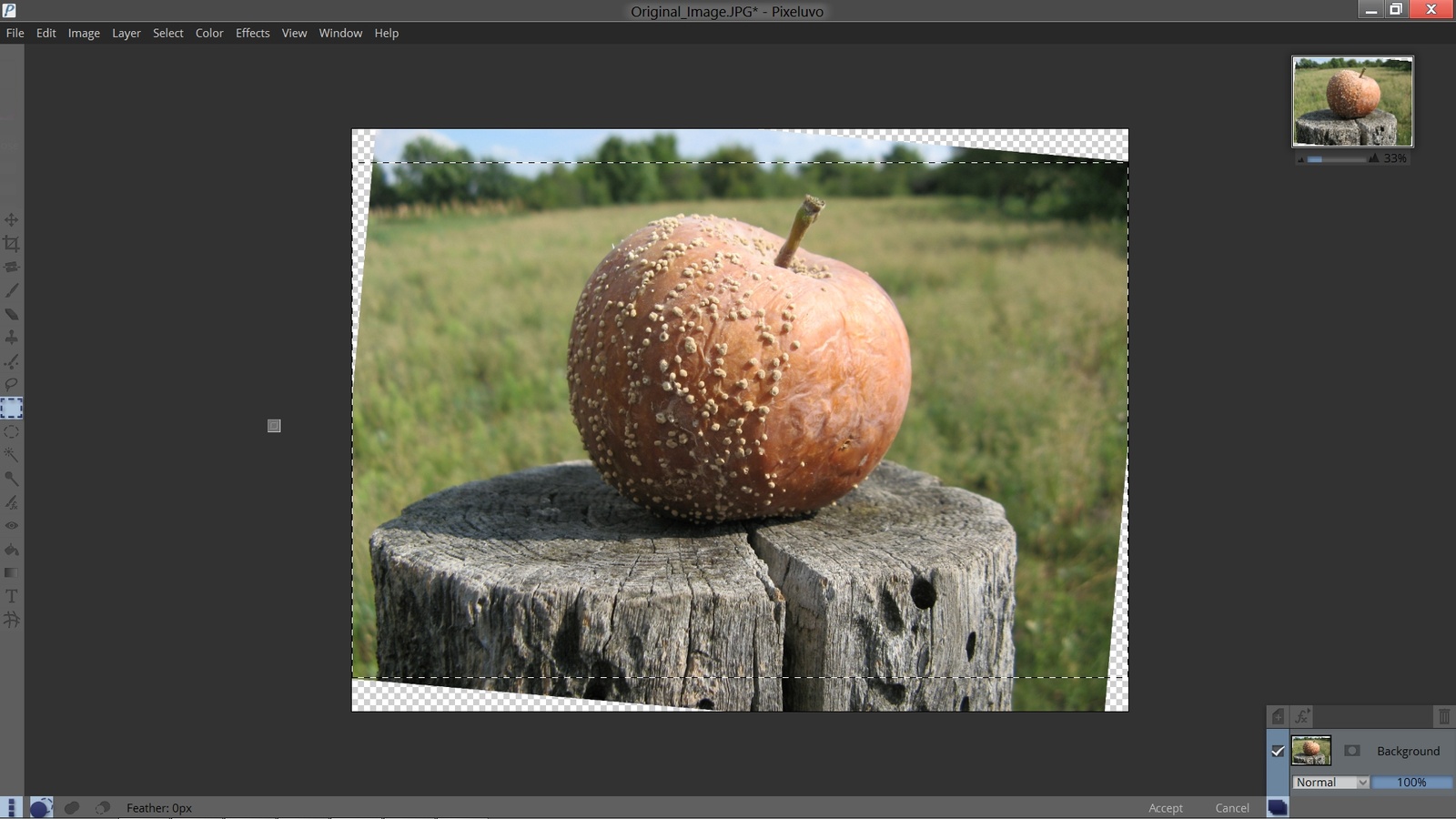
Ну что же, для решения этой задачи нам понадобиться инструмент “RotateScale” (Ctrl+T). Находится он на верхней панели во вкладке “Edit” и в разделе “Transform”. В общем выбираем “RotateScale” (Ctrl+T).

По краям нашего фото появляется небольшое обрамление с кружками по углам и серидинах каждой стороны фото. Если навести курсор мыши на один из шариков это позволит растягивать фото деформируя его содержание (Scale – растягивание). При растягивании растягивается и изображение на фото и оно теряет пропорцию и в данном случае нам не нужно растягивать фото, а нужно просто чуть-чуть повернуть по своей оси не меняя пропорции.
Для этого просто переводим курсор за границу одной из сторон фото и видим что курсор изменяется на кружочек из стрелочек. В этом положении щелкаем левой клавишей мыши и движением мыши крутим фото до нужного положения. Во время кручения по середине появляется счётчик градусов, который указывает на сколько градусов вы прокручиваете своё фото.
В общем мне показалось что вот так будет неплохо, значение 5 градусов.

Инструмент “Crop to Selection”. Обрезаем фото под нужный размер.
Теперь осталось обрезать фото под нужный размер что бы скрыть появившиеся пустоты по краям фотографии. Попробуем?
Для начала отключим сетку, что бы не мозолила глаза. Мы ведь уже выравняли наше фото.
Следующий план такой, выделяем нужный ракурс фото и обрезаем с помощью опции “Crop to Selection” в разделе “Image” на верхней панели инструментов.

В общем выделяем нужный нам кусок фото и обрезаем у меня получается в два захода. Примерно вот так.



Команда “Undo” (Ctrl+Z) и “Redo” (Ctrl+Y). Отмена и возврат своих действий.
Ммммддддааааа…. И полный achtung в результате!
Итак по результату понятно что в итоге ничего хорошего не вышло. По этому тут нужно действовать в другом направлении.
Для начала возвратимся к исходному положению фото после того как оно было повернуто до нужной кондиции. Делается это с помощью функции “Undo” (Ctrl+Z), эта функция откатывает ваше фото на шаг назад, как бы отменяет последнее ваше действие с фотографией. Для того что бы откатить фото на несколько шагов назад просто нужно воспользоваться данной командой столько раз на сколько шагов вы хотите отменить действие с фото.
Данная функция находится во вкладке “Edit” на верхней панели меню. Так же там есть функция “Redo” (Ctrl+Y) которая выполняет такую же функцию, только не откатывает назад выполненную манипуляцию с фото, а мотает совершенные Вами действия вперед. Эта функция полезна когда Вы откатили действия слишком далеко с помощью команды “Undo”.

Откатываем несколько шагов обрезания фото до момента когда фото было повернуто. Делаем это нажимая несколько раз горячие клавиши команды “Undo” (Ctrl+Z).

Инструмент “Clone” (C).
Итак всё оказалось на много сложнее чем ожидалось. Теперь перед нами стоит задача из четырёх неожиданных дефектов образовавшихся при повороте фотографии.

Что же делать для того что бы оставить как можно больше оригинальной фотографии? Придется “дорисовывать” фотографию.
А делать это мы будем по старой и очень распространённой технологии. С помощью инструмента “Clone” (C). Он позволяет клонировать определенный кусок редактируемого фото и рисовать выбранным куском фото как кистью. Сложно объяснить это, но поверьте на слово что это один из важнейших и мощьных инструментов с помощью которых можно решить массу простых и сложных задач при редактировании фотографий.
Итак инструмент “Clone” (C) расположен на левой панели инструментов.

У инструмента “Clone” есть несколько свойств которые можно менять для настройки инструмента.
При выборе инструмента “Clone” в левом нижнем углу можно менять три свойства этого инструмента. Можно выбрать кисть используемую при клонировании, например более мягкую по краям для того что бы небыло реских границ при “рисовании”. Именно такую я и выберу.
Так же можно выставить размер кисти и её прозрачность.
Кстати, в самом левом углу расположен значок с изображением трех маленьких вертикально стоящих квадратиков. С помощью данной кнопочки можно убрать панель инструментов которая расположена слева. Иногда полезно когда не нужно часто менять инструменты редактирования и что бы расширить рабочее пространство для редактируемого фото.

Увеличение масштаба редактируемого изображения.
Теперь нужно дорисовывать нехватающие куски фото.
Так как боке на фото довольно таки сильно размыто, то больших проблем возникнуть не должно.
Сверху слева нужно будет дорисовать кукурузу (там на самом деле огород и выделяются на фоне высокие и редкие кусты кукурузы). Кусочек неба и деревья.
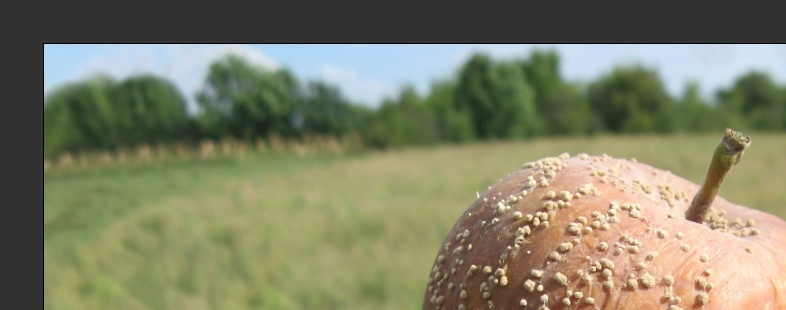
Итак увеличиваем фото до приемлемого размера в рабочем окне Pixeluvo что бы можно было без труда редактировать нужный участок фото. Увеличить фотографию можно с помощью инструмента находящегося в верхнем правом углу.
Увеличить фото на экране можно как ползунком под мини фото (справа от ползунка отображается масштаб в %), так и навести курсор на минифото и увеличиватьуменьшать с помощью колёсика мыши.
Кстати когда курсор находится в рабочей зоне Pixeluvo, то колёсико выполняет функцию увеличениеуменьшение размера кисти.

Инструмент “Clone”. Техника использования иструмента.
После увеличения фото, выбираем инструмент “Clone”, настраиваем нужный размер кисти и начинаем работу.
Только прежде нужно объяснить тактику работы инструмента “Clone” и разъяснить технику применения.
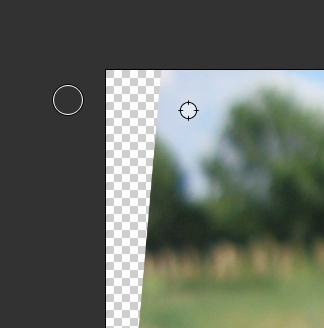
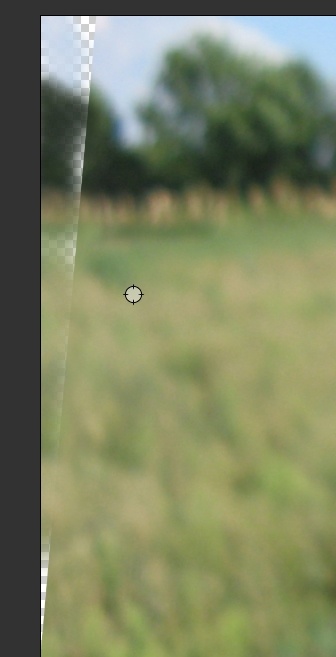
Значит так как мы будем дорисовывать небо? Нам нужно взять кусок неба с фото (на скриншоте примерная зона под номером (1) и клонировать его в пустое пространство, на скриншоте примерная зона (2).
Инструментом “Clone” наводим курсор в зону (1) и зажав кнопку Ctrl щелкаем левой кнопкой мыши на нужной зоне. Когда вы зажимаете Ctrl, курсор превращается в крестик, а после клика на выбраной зоне остаётся значёк прицела что бы Вы видели какой кусок в данный момент клонируется кистью.

Ну теперь можно попробовать “пририсовать” небо на пустом месте. Аккуратненько щёлкаем несколько раз на пустой зоне фото. Попробуем?

Таким же образом “дорисуем” деревья и кукурузу, ну и зону заросшего огорода. На заднем фоне это заросший бывший огород. Промежуточный результат примерно такой.

Ну не так уж это и трудно, верно?
Заканчиваем “дорисовку” и с левым верхним углом фотографии покончено. Для разнообразия берите кусочки из разных частей редактируемой фотографии.

“Дорисовывание” правой стороны фото.
Примерно тоже самое повторяем и в верхнем правом углу фото.
В процессе примерно такой результат.

По завершению получилось примерно следующее.

Теперь берёмся за правый нижний угол фото.
Проблем так же возникнуть не должно. Набросок во время работы выглядит примерно так.

Завершенный вариант выглядит примерно вот так.

“Восстановление” трухлявого пенька.
Теперь осталось закончить с последним левым нижнем углом.
На первый взгляд задача тут сложнее чем обычно, пенёк в фокусе и должен быть более чётким. Но на практике с помощью инструмента “Clone” эта задача становиться довольно лёгкой и решается за считанные минуты.
Для начала нам потребуется “прорисовать” границу пенька, так как он имеет явные и четкие границы.
Для этого берем кусочки фото с верхней части пенька, но так что бы кланируемая часть была наполовину из “травяного” боке и четкой части пенька. Брать кусочки нужно из разных зон, ну например как на скриншоте из первой зоны и например более нижней зоны обозначеной как зона номер два. По крайней мере я всегда делаю так.

Должно получиться примерно так. Это будет граница нашего пенька.

Теперь “дорисовываем” травяное боке в самом углу фото. Беря из разных мест фрагменты пенька, аккуратно восстанавливаем нехватающий кусок фото нашего пенька. В процессе работы можно время от времени отдалять фото для того что бы оценить результат проделанной работы.

Теперь заканчиваем свой шедевр. В итоге теперь вся композиция выглядит так.

Инструмент “Resize Canvas” (Ctrl+Alt+C). Увеличиваем размер холста фото.
Итак как видно из результата образовалась новая проблема!
Теперь пенек торчит очень сильно слева! Если обрезать правую сторону фотографии, то на мой взгляд это будет не очень красиво. Поэтому вывод напрашивается сам собой, нужно добавить левую часть фото примерно до такого размера как и справа.
Для начала нам нужно увеличить размер холста (не путать с размером фотографии) нашего фото слевой части фото. Эта задача выполняется с помошью команды “Resize Canvas” (Ctrl+Alt+C) эта функция находится во вкладке “Image” на верхней панели меню.

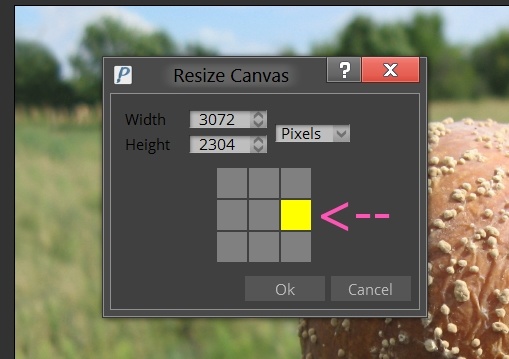
При использовании этой функции открывается меню с настройками.
Ну тут всё просто параметр “Width” это ширина фотографии, соответственно “Height” высота. И вот этот квадрат, где нужно выбрать с какой стороны будет оригинальное фото, а соответственно с другой стороны будет добавлено указанное количество пикселей для увеличения холста фотографии.

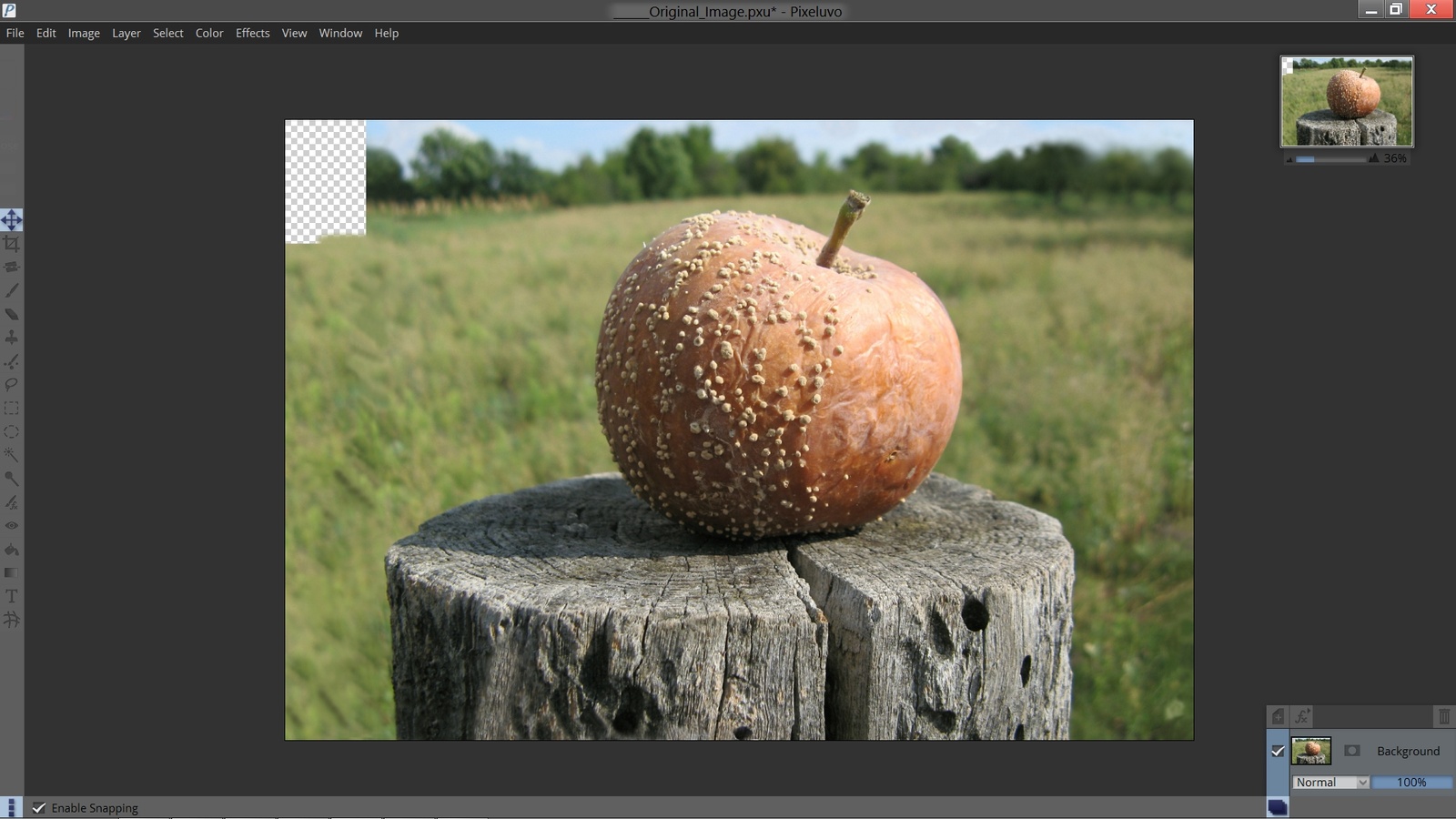
Итак после увеличения холста у нас появился большой прозрачный кусок фотографии с левой стороны.

Функции “Copy” (Ctrl+C) и “Paste” (Ctrl+V). И немного о слоях (Layers).
Так как нужно “дорисовывать” довольно большое пространство тут можно использовать немного другую тактику. Тактика наших действий заключается в следующем, просто используя инструмент “Box Select” (M) выделяем довольно большой кусок “зелени” в левой части фото и перетаскиваем эти куски на пустые места ещё левее. Таким образом и “заткнём” пустые части фото.

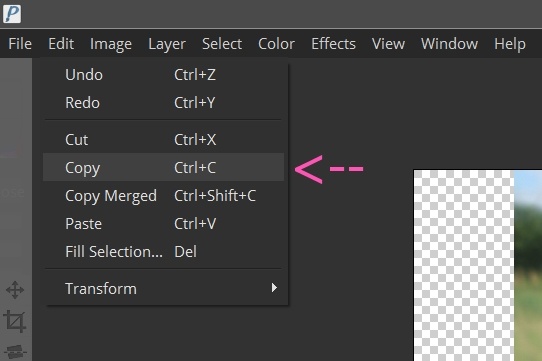
После выделения копируем этот кусок фото в буфер обмена нажатием сочетания клавиш “Copy” (Ctrl+C) так же воспользоваться этой функцией можно через вкладку “Edit” на верхней панели инструментов.

Итак выбираем на левой панели инструментов, инструмент “Box Selected” (M) и выделяем довольно большой кусок “Зелени” в намеченной зоне. Что бы скопировать этот кусок фотографии функцию “Copy” (Ctrl+C).
Затем что бы вставить выделенный кусок фото нажимаем сочетания клавиш “Paste” (Ctrl+V), это команда “Paste”. Так же не забываем что эти команды всегда можно найти во вкладке “Edit” в верхнем меню программы.

Скопированный кусок фотографии появится на новом слое с прозрачным фоном, причём выделенный кусок фото будет находиться именно в том же месте где оно было выделено на оригинальном, главном слое.

Так как для заполнения пустой части фото мне явно не хватит одного выделеного куска, то я сразу выполнил пять раз команду “Paste” (Ctrl+V) и у меня образовалось пять кусков “зелёнки” на пяти новых слоях.
Теперь нужно передвинуть все куски “зелёнки” на пустое место что бы заполнить как можно больше пустого пространства, это нужно будет делать с каждым слоем отдельно.
Для перетаскивания частей нам понадобиться инструмент “Move” (V), его мы выбираем на панели инструментов и выбрав слой с которым решили работать “передвигаем” кусочки фото в намеченные места.
Список слоёв находится в правом нижнем углу интерфейса программы Pixeluvo.

Окончательное решение проблем и немного о функции слоев “Merge All Layers”.
После перетаскивания кусочков фото в нужное место фото выглядит примерно так.
В верху пейзаж немного отличается, поэтому верхний участок я не затрагивал.
Оказалось что мне понадобилось всего три куска “зелёнки” для заполнения нужной зоны, остальные оказались лишними. Так же теперь явно выделяются стыки между кусками “зелёки”.

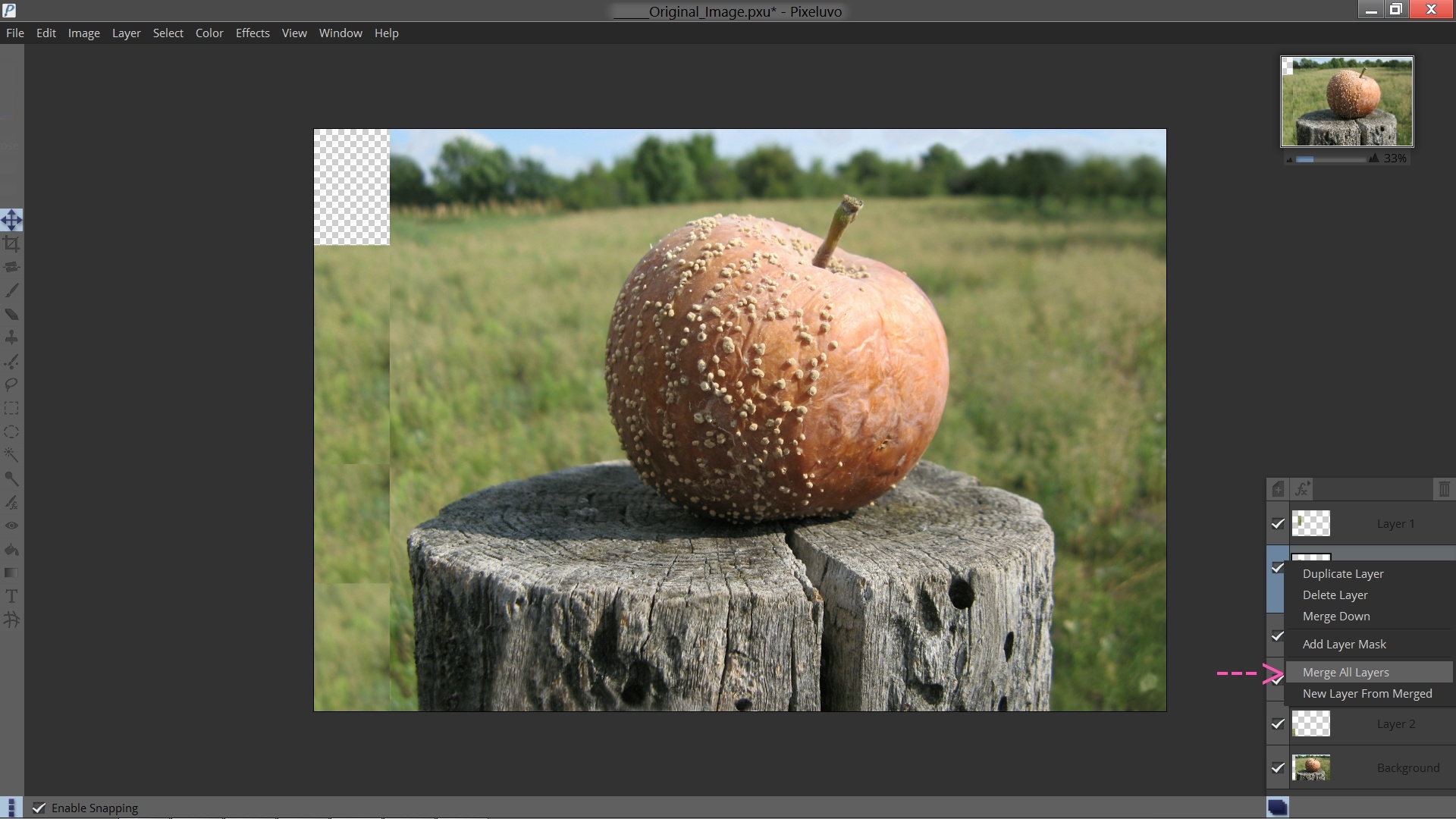
Для начала маскировки данных стыков нам нужно “слить” все отдельные слои с основной фотографией. Для этого наводим курсор мышки на любой слой и кликаем правой кнопкой мыши, а в выпадающем меню выбираем функцию “Merge All Layers”.

После “слияния” всех слоёв, выбираем на правой панели инструментов “Clone” (C) и маскируем швы на фото.

Ну а теперь заканчиваем наш шедевр “дорисовывая” левый верхний угол фотографии с помощью известной нам технологии и инструментом “Clone” (C). Надеюсь этот материал уже закреплён и зафиксирован.

Шлифовка фото и снова немного о слоях (Layers).
Теперь художественный замысел нужно довести до конца и наконец привести фотографию к нужной кондиции. Благо что в Pixeluvo это сделать не составит труда.
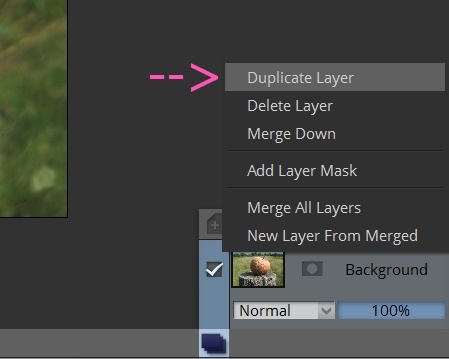
Для того что бы сделать фото немного “мрачноватым” нам понадобиться продублировать слой с нашей фотографией.
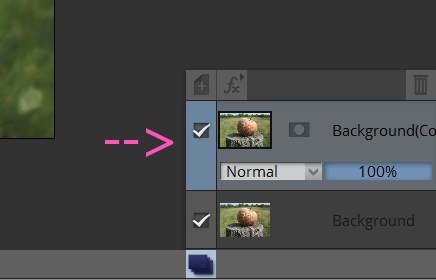
Это делается так, курсор мыши наводится на нужный слой и после нажатия правой кнопки мыши в выпавшем меню выбираем команду “Duplicate Layer”. После выполнения данной команды появляется дубликат моего фото на новом слое.


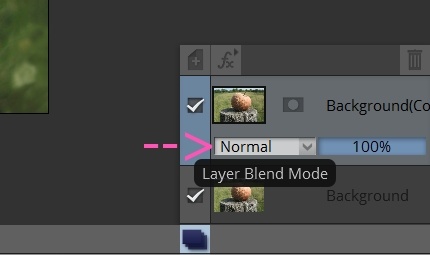
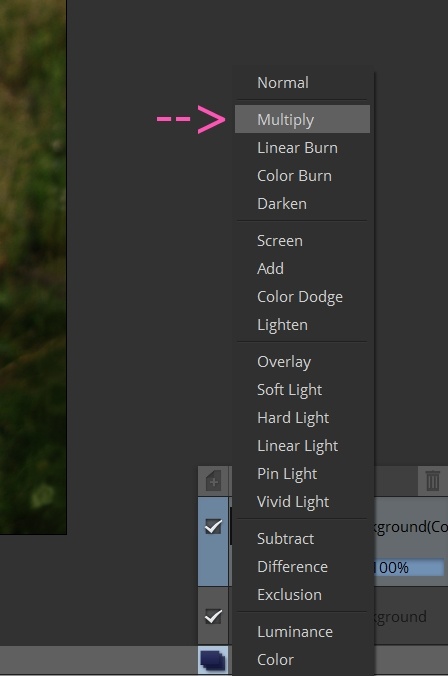
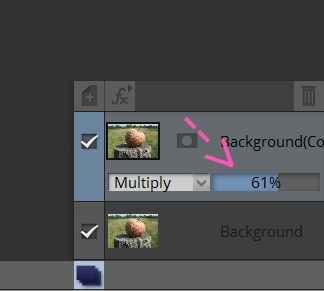
Далее с помошью свойства слоя под названием “Layer Blend Mode” меняем на “Multiply”. При щелчке мыши выпадает меню со списком свойств.


Так как фото стало очень темным, меняем прозрачность этого слоя с помощью ползунка для настройки прозрачности. Ставим значение на 61%.

В итоге получаем вот такой результат.

Функция “Monochrom” и финал редактирования.
Теперь мне кажется ещё чего то не хватает до нормального, в моём конечно понимании, эффекта.
Добавим немного виньетирования для драматизма. Это тот самый эффект по краям фотографии который появляется из за снижения яркости пучков света которые проходят наклонно по линзе объектива при съёмке, что приводит к затемнению изображения по краям фотографии.
Ну и немного изменим интенсивность цветов.
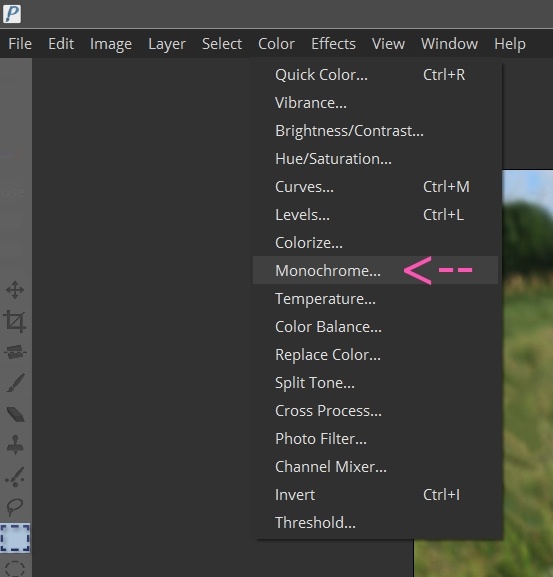
На самом деле это очень легко сделать в Pixeluvo с помощью функции “Monochrom”, которая находится в верхнем в разделе “Color” на верхней панели интерфейса Pixeluvo.

В открывшемся меню со свойствами можно выбрать желаемые эффекты.
Мне понравились следующие.
Описывать не все не стану, но упомяну что бокс “Show Preview” позволяет в реальном времени отображать эффект на редактируемом фото. Сняв галочку в этом боксе можно увидеть как выглядит фотография до применения эффекта “Monochrome”.

В общем получаем вот такой результат в виде отредактированного фото. По моему довольно интересное фото получилось из буквально гниющего яблока валявшегося у меня под ногами и я даже не помню что побудило меня сделать этот снимок. Но по моему получилось очень даже ничего.


Личные впечатления от Pixeluvo.
Да на данный момент я подметил для себя несколько явных недостатков в Pixeluvo.
Ну например нет поддержки формата PSD.
Так же отсутствует возможность редактирования EXIF метаданных например, что заставляет искать для этой цели другой софт.
Или нельзя открыть сразу несколько фотографий для редактирования в разных окнах. Можно переключаться между проектами, используя меню “Window”, но это очень не наглядно и крайне не удобно.
Или например нету стилей (Styles) для слоёв (Layers), как это реализовано в Adobe Photoshop.
Так же несколько предложений которые бы я хотел видеть реализованными в Pixeluvo, я оставил в этом сообщении на форуме у разработчика -> Pixeluvo Forum[www.pixeluvo.com].
Очень порадовал интерфейс при первом взгляде показавшийся мне даже совсем скудным, на деле оказался весьма удобным и продуманным не смотря на свою аскетичность и необычность. И очень понравился дизайн самой программы и гамма цветов используемая в интерфейсе.
Многого в Pixeluvo конечно не хватает! Но те функции которые в этой программе есть она выполняет качественно и на 100%!
В общем могу сказать честно я очень доволен Pixeluvo на, даже пожалуй на все 86%.
Кстати иногда на программу делают скидку и её можно приобрести со скидкой, но скидка не так часто бывает как на игры, всего раз или два в году. По этому если увидите активную скидку и рассматривали вопрос о покупке Pixeluvo, я бы рекомендовал. И кстати на сайте www.pixeluvo.com Вы можете скачать пробную версию что бы попробовать и решить для себя подходит ли Вам эта программа.
Небольшой пример восстановления старой фотографии. Инструмент “Clone” (C).
Немного предыстории этой фотографии.
На фото мой дедушка, он лежит на траве слева со своей первой женой. Во время второй мировой войны (1939-1945) в 1942 году он попал в плен и находился в концлагере Stalag 316. В общем ему посчастливилось выжить. А мне посчастливилось восстановить эту фотографию.


P.S: Спасибо за проявленный интерес и за прочтение текста до конца.
Trond Berntsen.