Overview
This guide will serve as the written version of Pixel Game Maker MV’s built-in side view tutorials.PLEASE READ BEFORE CONTINUING:If you are interested in only following this written version of the tutorials, it is still required to start the side view tutorial ‘Step 1: Create a Scene’ to create the tutorial project. If the project is not created while the built-in tutorial is active, you will not have the same project this tutorial follows. Refer to ‘Step 1 (Part 1): Create Tutorial Project’ for a step by step guide on creating the tutorial project.Enjoy!baz
Step 1 (Part 1): Create Tutorial Project
In this section we will be creating the built-in tutorial project that contains all the base resources and animations, but will also have none of the scenes or objects that normally appear. If you have already created this tutorial project you may skip this section and go to ‘Step 1 (Part 2): Create a Scene’.
By the end of this section you will understand how to:
- Create the side view tutorial project.
- Start up Pixel Game Maker MV.
- While on the default screen of the editor, click ‘Help (H)’ from the top menu.
- Then click the ‘Tutorials…’ option.
- Select ‘Side Views’ on the left column.
- Select ‘Step 1: Create a Scene’ on the right column.
- Then click ‘Start’ at the bottom.
- The built-in tutorial will now begin.
- Follow the steps from the tutorial to create the built-in project.
- When the project has been successfully created go back to the top menu click ‘Help (H)’.
- Then click ‘Stop Tutorial’.
- You now have a ‘SampleProject’ that we can accurately follow the step by step tutorials.
- You will know it’s the tutorial project by the image on the right side.
- Alternatively, this video will cover all 3 steps discussed in this section.
- In the next section, we will continue with Step 1 and create a scene!
Step 1 (Part 2): Create a Scene
This section covers ‘Step 1: Create a Scene’ AFTER the tutorial project has been created. If you don’t already have the side view tutorial project created, refer to the ‘Step 1 (Part 1): Create Tutorial Project’ section.
By the end of this section you will understand how to:
- Create a scene.
- Place tiles on scene.
- The first screen to appear is called the ‘Scenes’ tab.
- Scenes are the maps of your game. You can create multiple scenes for your project in this tab to eventually link together.
- Let’s create a new scene.
- Click the ‘Add Scene’ button.
- Change the ‘Scene Name’ to ‘Scene 1’.
- Click the ‘Tileset’ + button and select ‘SCAFFOLD – SF’.
- Click ‘OK’. Your ‘Scene Settings’ should look like the image below.
- Scenes are made by arranging tiles and objects found in this window.
- First, make sure the ‘Tile’ tab is selected.
- Left-click to select the tile in the upper left corner.
- The tile should now have a bold red box appearing around it. If the tile window is too small to view properly, you can use ‘Control + Scroll the Mouse Wheel’ to zoom in and out as needed.
- Left-clicking places a selected tile into the scene.
- Before we place the tile, move the mouse around the scene.
- On the bottom left corner there are two sets of numbers changing. The left set of numbers are the X and Y grid coordinates of the scene.
- Use the coordinates to fill in 0, 9 to 12, 9 with the selected tile. If needed, you can press down on the mouse wheel and move the mouse to adjust the scenes placement in the editor.
- Right-click ‘Scene 1’.
- Click ‘Set as Start Scene’. The first scene you create automatically is set as the start scene.
- We’ve just created a bare minimum scene!
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right to confirm everything worked as intended.
- Did the screen you just created show up?
- In the next step, we’ll be placing a character into this scene.
Step 2: Create a Character
We’ll now create a character to place in the scene we made in Step 1.
By the end of this section you will understand how to:
- Navigate the ‘Animations’ tab.
- Create a controllable character object using the ‘Objects’ tab.
- Place objects in the scene.
- First, click ‘Animations’ tab.
- You can register animations for objects on this page.
- In this tutorial, the wait information in the ‘PLAYER’ folder is displayed.
- Items registered in the ‘Motion’ window are motions the character can execute.
- The motion’s direction and type of animation are registered in the ‘Direction’ and ‘Frame’ sections.
- By adjusting ‘Direction’ and ‘Frame’ settings registered in ‘Motion’, you can create character animations!
- The view below shows a preview of the currently selected motion. Let’s test one out.
- Click on ‘walk’ motion inside the ‘Motion’ window.
- It’s hard to see the animation like this.
- Click the detection display button to toggle the detection boxes to disappear. If the animation view window is too small to view properly, you can use ‘Control + Scroll the Mouse Wheel’ to zoom in and out as needed.
- Click the ‘Playback’ button.
- Did you see the character’s walk animation? This is the motion that will play when the player enters the ‘walk’ command in-game.
- Click the ‘Stop’ button and turn the detection display back on.
- However, this alone doesn’t make for a controllable character that moves left and right with the arrow keys, so let’s register a way to call this animation.
- Click the ‘Objects’ tab.
- On this page, we’ll specify when the animations we create will get called.
- Click ‘Add Object’.
- Change the object name to ‘Player’.
- Select ‘PLAYER -> wait’ from the select animation pull down menu.
- Check the box for ‘Object Controlled by Input Device’. Note: The built-in tutorial uses the term ‘check off’ which means to select the option.
- Click ‘OK’. Your object settings should look like the image below.
- You should now have three boxes labeled ‘Waiting’, ‘Walk’, and ‘Jump’ displaying in the action programs tab. Let’s register the proper player animations to each one of these boxes.
- Click the ‘Waiting’ box. The box details are shown on the right. Note: If you can’t see the box, left-click the white vertical line on the left side of the window and drag it into view.
- ‘Waiting’ is the action state for no input. Select ‘wait’ from the motion pull down menu. Note: It should already be selected by default.
- Next, click the ‘Walk’ action state box. ‘Walk’ will be the action state for when the player movements are input. Select ‘walk’ from the motion pull down menu.
- Lastly, click the ‘Jump’ action state. ‘Jump’ is the action state when jump controls are input during movement or while waiting. Select ‘jump’ from the motion pull down menu.
- Now we’ve finished the basic player control settings!
- Lastly, we’ll need to adjust one of the transition links that was automatically created.
- Click the link going from ‘Jump’ to ‘Waiting’.
- Click the + button under ‘Other Condition Settings’ on the right-side window.
- Click page 2.
- Check off ‘Contact with Slope’.
- Select ‘Don’t Set’ for ‘Set Slope Contact Direction’.
- Select ‘Don’t Set’ for ‘Set Slope Type’.
- Your condition settings should look like the image below. Click ‘OK’.
- Between the two condition there is a small box on the right side that shows ‘AND’, click the pull down menu and select ‘OR’. This will now make it so either of these conditions need to be true for the action states to change.
- Click ‘Scenes’ tab. Now we can place the character we’ve just created.
- Select ‘Scene 1’.
- Click the ‘Object’ tab.
- Click ‘Player’ object.
- Position the mouse at the 1, 8 coordinates in the scene viewer and left-click to place the object.
- Now we can control this character in this scene!
- Click ‘File -> Save Project’.
- Click ‘Play Test’ button in the upper right to check if everything is working as intended. Note: For keyboard input, move the character with arrow keys and use the ‘S’ key to jump.
- Did the character display on screen? In the next step, we’ll be looking at a slightly more complex way of creating maps.
Step 3: Create Slopes and Tiles
We’ll now take a closer look at the ‘Tiles’ and ‘Scenes’ tab.
By the end of this section you will understand how to:
- Add wall detection to tiles using the ‘Tiles’ tab.
- Change the size of a scene.
- Select multiple tiles and place them on the scene.
- Add slopes to the scene.
- First, let’s create new tile settings.
- Click the ‘Tiles’ tab.
- This screen is basically for setting the ‘Wall Detection’ for the image resources registered on the ‘Resources’ screen. ‘Wall Detection’ refers to the setting that allows the player to walk into things when moving around. As a test, let’s add collision detection.
- Click the tile in the 7th column from the left, 7th row from the top.
- When the basic setting is shown on the right, click ‘All Walls’. By clicking the single arrows, you can also configure individual walls.
- If there’s a red border around the tile, wall detection is done.
- Let’s add a bump for the player to jump over in Scene 1.
- Click ‘Scenes’ tab.
- Click ‘Scene 1’.
- Click and select the top leftmost tile.
- Move the mouse to 5, 8 coordinates in the scene viewer and place the tile.
- Now we have a bump on our scene.
- Next we’ll enlarge the size of the scene.
- Click the ‘Scene Settings’ button.
- Change the ‘Scene Width’ from ‘1’ to ‘2’. Notice the ‘Area Accessible By Player’ and the ‘Area Accessible By Camera’ changed? We need to compensate for the enlargement.
- Change the ‘Area Accessible By Player’ X value from ‘312’ to ‘624’.
- Move down to the ‘Area Accessible By Camera’ X value and change it from ‘312’ to ‘624’.
- Click ‘OK’. The view has been expanded.
- Now we’ll place a sloped path on this expanded view.
- Click and drag to select multiple individual tiles at once.
- Starting from the 6th column from the left and the 7th row from the top, click and drag two tiles vertically and three tiles horizontally.
- When they’re selected, click to place the selected tiles at coordinates 13, 8 in the scene viewer. GIF below shows exact tiles to select.
- We’ll now set up wall detection for the sloped path here.
- Click the ‘Others’ tab.
- Select ‘Place Slope’.
- For slopes, you select and set the start point and end point in order. Click the upper left of 13, 9 and then click the upper left of 14, 8. Note: You may need to realign the slope ends to the corners once you place them. You can turn on ‘Align to Grid’ (the magnet icon in bottom right) to help.
- Now there’s a slope! Let’s make a downward slope in the same way.
- Select ‘Place Slope’.
- For slopes, you select and set the start point and end point in order. Click the upper left of 15, 8 and then click the upper left of 16, 9.
- Now we have upward and downward slopes!
- There’s no path on the way down, so let’s fill it in with the upper leftmost tile we used in the beginning so the character doesn’t fall out. Select ‘Tile’.
- Select the upper left tile.
- Click and drag from 16, 9 to 25, 9 to fill it in with the upper left tile.
- The scene is complete!
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right to check if everything is working as intended. Note: For keyboard input, move the character with arrow keys and use the ‘S’ key to jump.
- Was the character able to jump over the wall bump and go up and down the slopes? In the next step we’ll make another scene and link it with Scene 1.
Step 4: Create and Connect Another Scene
We’ll now learn how to connect our scenes together using the ‘Transitions’ tab.
By the end of this section you will understand how to:
- Duplicate scenes.
- Link scenes together using portals.
- Now let’s make a completely new scene and link the scenes together.
- To keep the basic settings the same, we’ll make the new scene by copying Scene 1 which we created previously.
- Right-click ‘Scene 1’ and select ‘Copy’.
- Right-click in an empty space and select ‘Paste’.
- A new scene has been created.
- Click the ‘Scene Settings’ button.
- Change the scene name to ‘Scene 2’.
- Click ‘OK’.
- We’ll be connecting the scene, so the player character only needs to be in one of the scenes.
- While ‘Scene 2’ is selected, click ‘Objects’.
- Right-click ‘Player’ and select ‘Delete’.
- Select ‘Yes’.
- Click the ‘Transitions’ tab.
- On this screen, we’ll decide how the scene we’ve created will be connected.
- There are two methods to connect screens: screen flow and portal transfers.
- We’ll be using ‘Portal Transfer’ this time.
- Click ‘Portal Transfer’ tab.
- Click the ‘Add Portal’ button.
- A new portal has now been added. The portal information currently opened is for ‘portal_001’, found here. Portals are a function that link specific positions in scenes together. When you initially add the portal your screen should look like the image below.
- First, let’s start with the setting for portal A. Specify ‘ Scene 1’.
- Make sure you’re on ‘Layer 1’.
- Specify position X as ‘600’ and Y as ‘0’.
- Specify size X as ‘24’ and Y as ‘216’.
- Put a check in both boxes ‘Match X Direction’s Position at Destination’ and ‘Match Y Direction’s Position at Destination’.
- Make sure a check is in the box ‘Flip and Set for Portal B’.
- Click all arrows pointing right to make them active (green). The arrows on the left of B settings should be turned green.
- Notice a red frame being shown in the view on the bottom? If you can’t see it, hold down the mouse wheel to move around or hold down control and scroll the mouse wheel to zoom in and out.
- Let’s move on to settings for portal B. Specify ‘Scene 2’.
- Make sure you’re on ‘Layer 1’.
- Specify position X as ‘0’ and Y as ‘0’.
- Specify size X as ‘24’ and Y as ‘216’.
- Put a check in both boxes ‘Match X Direction’s Position at Destination’ and ‘Match Y Direction’s Position at Destination’.
- Now the scenes are linked together and we can come and go between them. Your portal A and B settings should look like the image below.
- Now let’s check if we can travel between them.
- Click ‘File -> Save Project’.
- Click the ‘Play Test’ button in the upper right and confirm that everything is working as intended.
- Were you able to progress to the next scene as you moved to the right edge?
- Additionally, by deleting either the blue or red arrow between portals A and B, you can make it impossible to progress or return between portals.
- In the next step, we’ll place simple enemies in the scene.
Step 5: Create an Enemy
Let’s create enemies to place in the scene.
By the end of this section you will understand how to:
- Create simple enemy object.
- Adjust ‘Basic Settings’ of an object.
- Setup ‘Destroy’ action on an object.
- Add a link from one action state to another.
- Creating an enemy is the same as creating a player.
- Click the ‘Objects’ tab.
- Click the ‘Add Object’ button.
- Enter the object name as ‘Enemy 1’.
- Select ‘ENEMY -> crawling’ from ‘Select Animation’.
- Change object group to ‘Enemy Group’.
- Click ‘OK’.
- Unlike our controllable player object, we need to create enemy action programs on our own. It’s a little complicated but we’ll set them up step by step.
- Firstly, click ‘Action001’.
- Change the action name to ‘Waiting’.
- Change the motion to ‘move’.
- We’ll open up basic settings next.
- Click ‘Basic Settings’ tab.
- This page is where we can set the parameters for this object.
- We want to make an enemy that’s destroyed upon one attack, so we’ll leave the HP as 1.
- Uncheck ‘Temporary Invincibility After Receiving Damage’.
- Also uncheck ‘Object Blinks During Invincibility’.
- Your settings should look like the image below.
- Let’s create a setting that will destroy the enemy when it’s hit by a player attack (HP becomes 0).
- Click ‘Action Programs’ tab.
- Right-click anywhere in the action flow chart and select ‘Add Action’.
- Change the action name to ‘Destroy’.
- Change the motion to ‘move’.
- Click the ‘Other Runtime Actions’ + button near the bottom.
- On this screen, you can decide what kind of action will be taken when this action is reached.
- This time we need to make the enemy disappear, so
- Check the box for ‘Destroy Object’. There is nothing
- Click ‘OK’.
- With action programs, connecting actions together with lines called ‘links’ will determine the objects behavior.
- Let’s create a link from ‘Waiting’, which we created earlier, to ‘Destroy’.
- Right-click ‘Waiting’ and select ‘Add Link’.
- Left-click ‘Destroy’ action state.
- We’ve created a link!
- Let’s create a condition for moving to the ‘Destroy’ action.
- Click the + button for Other Condition Settings.
- Click page 2.
- Put a check next to ‘HP is 0’.
- Make sure the object’s reference is ‘Object Self’.
- Click ‘OK’.
- We’ve finished setting it up so that when the enemy’s HP becomes 0, it’s destroyed!
- Lastly, let’s place the enemy we created in this step on the map.
- Click the ‘Scenes’ tab.
- Click ‘Scene 1’.
- Click ‘Object’.
- Select ‘Enemy 1’.
- Find 12, 8 coordinates on the scene viewer and click.
- Now the enemy is in the scene.
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Was the enemy displayed on screen?
- In the next step, we’ll add attack motions to the player.
Step 6: Create an Attack to Use on Enemy
Let’s add an ‘Attack’ action state to our player object.
By the end of this section you will understand how to:
- Add an attack state to the player object.
- Add input detection between actions.
- Our objective is to make an ‘Attack’ action for the player.
- Click the ‘Objects’ tab.
- Select ‘Player’ object.
- Select ‘Action Programs’.
- Right-click and select ‘Add Action’.
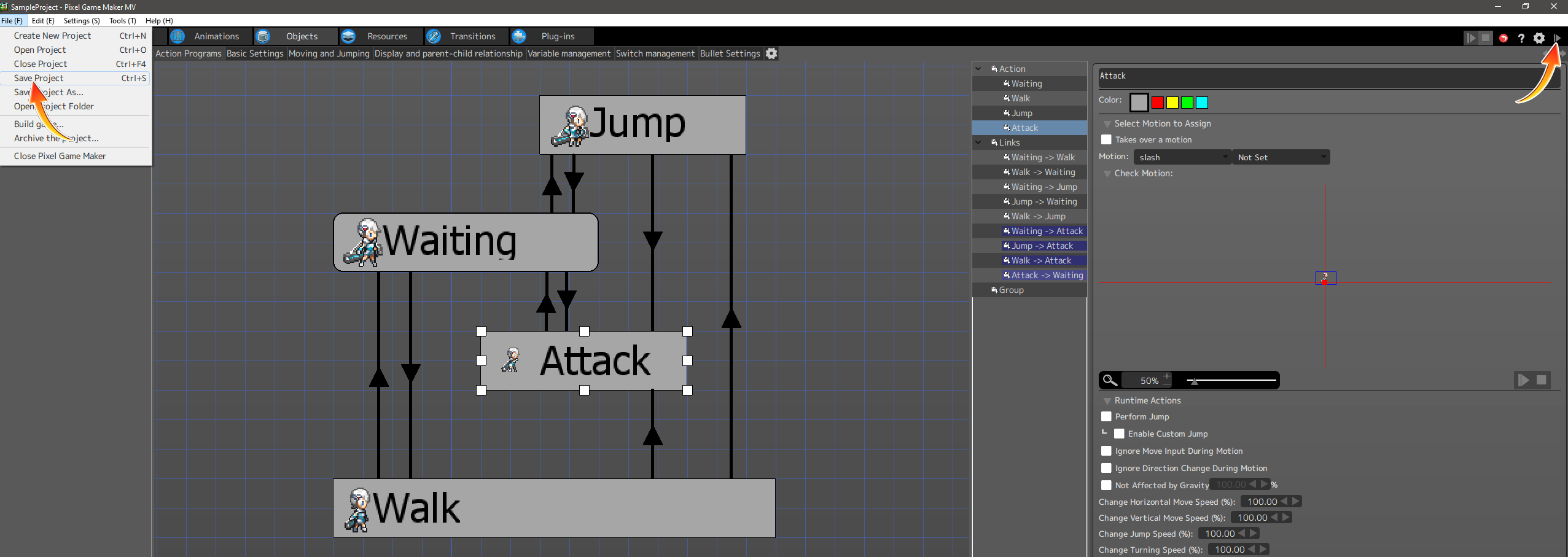
- Change the action name to ‘Attack’.
- Change the motion to ‘slash’.
- We want the attack to be able to connect from any motion, so we’ll add a link from all other motions.
- First, right-click ‘Waiting’ and select ‘Add Link’.
- Left-click ‘Attack’.
- Put a check on the ‘The Following Has Been Input’ option.
- Click the + button.
- Change the button type to ‘X’.
- Click ‘OK’.
- We’ll use these settings to connect to the attack from other actions.
- Right-click the new ‘Link’ and select ‘Copy’.
- Right-click ‘Jump’ and select ‘Paste Link’.
- Left-click ‘Attack’.
- Right-click ‘Walk’ and select ‘Paste Link’.
- Left-click ‘Attack’.
- Now pressing the X button will perform an attack from all other motions. The GIF below follows the steps mentioned above.
- In its current state, however, the action doesn’t go back to other motions from an attack, so we’ll paste a link from ‘Attack’ to ‘Waiting’.
- Right-click ‘Attack’ and select ‘Paste Link’.
- Click ‘Waiting’.
- Uncheck ‘The Following Has Been Input’ option.
- Click the + button under for Other Condition Settings.
- Click page 2.
- Add a check to ‘Finished Showing All Motion’.
- Click ‘OK’.
- If needed, now is a good time to organize your actions and links to be more readable.
- If you hold ‘Shift’ and left-click the end part of a link you can move the link around until its more readable. The GIF below follows the steps mentioned above and shows the actions more organized.
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and check if everything is working as intended. Note: For keyboard input, press ‘W’ to attack.
- Was the player attack motion showed?
- In the next step, we’ll make this attack motion capable of destroying enemies.
Step 7: Set Up Shockwave Produced by Attacks
Now let’s create the players attack that will actually hit enemy.
By the end of this section you will understand how to:
- Create a bullet object.
- Fire a bullet.
- We’ll need to prepare a bullet to use for the attack first.
- Click on the ‘Objects’ tab.
- Click the ‘Add Object’ button.
- Change the object name to ‘Slash’.
- Select ‘PLAYER -> animation – slash’ from ‘Select Animation’.
- Click ‘OK’.
- Object ‘Slash’ was added.
- We’ll make it so that when this object is called, it displays the slash animation. When the animation is finished, it causes itself to be destroyed.
- Change the action name to ‘Slash’.
- Check on ‘Not Affected by Gravity’ so that the slash isn’t affected by gravity.
- Right-click ‘Slash’ and select ‘Copy’.
- Right-click to select ‘Paste Action’.
- Select the ‘Slash(1)’ action that you’ve pasted.
- Change the action name to ‘Destroy’.
- Right-click ‘Slash’ and select ‘Add Link’.
- Click the ‘Destroy’ action.
- Click the + button for Other Condition Settings.
- Select page 2.
- Check on ‘Finished Showing All Motion’.
- Click ‘OK’.
- Now we’ve created a link to proceed to the next action when the motion ends.
- We have to make the Slash disappear.
- Click the ‘Destroy’ action.
- Click the ‘Other Runtime Actions’ + button near the bottom.
- Check on ‘Destroy Object’.
- Click ‘OK’.
- Next, click ‘Basic Settings’ tab.
- The ‘Restore After Destruction Condition’ is where we can specify restore conditions for an object after it is destroyed, among other things. The default is ‘Scene Changed’, so right now if we return from another scene, the slash will show again.
- Let’s select ‘None’.
- Now the slash attack is complete.
- Next, we’ll create an attack action that calls this slash from the player.
- Click the ‘Player’ object.
- In order to call out the slash animation we just created, we will set it as a bullet fired from the player.
- Click the ‘Settings’ button.
- Check on ‘Bullet Shot Settings’.
- Click ‘OK’.
- Was a ‘Bullet Settings’ tab added?
- Click ‘Bullet Settings’ tab.
- Click the + button.
- The bullet was added.
- Select ‘Slash’ from ‘Select Bullet Object’.
- Now when the Player fires the bullet, the slash animation will be played.
- Let’s configure the bullet.
- Change ‘Interval Between Bullets’ to ‘0’.
- Check on ‘No Limit’ next to ‘ No. of Bullets Allowed in Scene’.
- Click ‘Shoot in Specified Direction’.
- Make sure ‘Shoot in Shooter Object’s Display Direction’ is selected.
- Now the bullet settings are complete.
- Select ‘Action Programs’.
- Select the ‘Attack’ action.
- Click the ‘Other Runtime Actions’ + button near the bottom.
- Check on ‘Fire Bullet’.
- Select ‘Bullet001’ from ‘Select Bullet’.
- Select the first connection point from ‘Select Connection Point’ pull down menu. The connection point may be in Japanese, if any questions refer to image below.
- Click ‘OK’.
- We’ve set things up so that when the player attacks, a bullet is fired.
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Did the enemy disappear when attacked?
- For the next step, we’ll be adding things like sounds and effects to this enemy.
Step 8: Set Up Sequence
In this section we’ll be adding player attack effects and enemy destruction effects.
By the end of this section you will understand how to:
- Show particles.
- Add sound effects.
- Let’s add a particle effect to the slash attack.
- Click the ‘Objects’ tab.
- Make sure the ‘Action Programs’ tab is opened.
- Click the ‘Slash’ object.
- Click the ‘Slash’ action.
- Click the ‘Other Runtime Actions’ + button at the bottom.
- Click page 2.
- Check on ‘Show Particles’.
- From the ‘Particles to Show’, select ‘PARTICLES -> [player]particle_attack_slash’.
- Click ‘OK’.
- Now when the Player does an attack, particles will show from the slash.
- That’s all for player side settings. Now we’ll add particle effects to the enemy so we can see what’s going on with them as well.
- Click ‘Enemy 1’ object.
- Right-click ‘Waiting’ and select ‘Copy’.
- Right-click to select ‘Paste Action’.
- Select the ‘Waiting(1)’ action that you’ve pasted.
- Change the action name to ‘Explosion’.
- Click the ‘Other Runtime Actions’ + button at the bottom.
- Check on ‘Show Particles’.
- From ‘Particles to Show’, select ‘PARTICLES -> [enemy]particle_explosion(small)’.
- Click ‘OK’.
- Right-click the ‘Waiting’ to ‘Destroy’ link and select ‘Copy’.
- Right-click ‘Waiting’ and select ‘Paste Link’.
- Click ‘Explosion’.
- Right-click the ‘Waiting’ to ‘Destroy’ link and select ‘Delete’.
- Right-click ‘Explosion’ and select ‘Add Link’.
- Click ‘Destroy’.
- Click the + button for ‘Other Condition Settings’.
- Select page 2.
- Check on ‘After Certain Time Passes’.
- Set the ‘Time’ to ‘0.3′ seconds.
- Particles sometimes take time to properly appear, so be sure to adjust the Lifetime value until you get the right feel.
- Click ‘OK’.
- Let’s check what happens in this state.
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- We’re done adding both the attack and damage sequences!
- Time for us to assign attack and explosion sounds to these sequences.
- Sound assignment and implementation is also done from ‘Other Runtime Actions’.
- Click the ‘Slash’ object.
- Click the ‘Slash’ action.
- Click the ‘Other Runtime Actions’ + button.
- Select page 3.
- Check on ‘Audio Playback’.
- Select ‘SE -> 148_Windowopen1’ from the SE pull down menu. Note: It’s near the top of the list.
- Click ‘OK’.
- We’ll set up the sound for when an enemy is destroyed in the same way.
- Click ‘Enemy 1’ object.
- Click the ‘Explosion’ action.
- Click the ‘Other Runtime Actions’ + button.
- Check that page 3 is selected.
- Check on ‘Audio Playback’.
- Select ‘SE -> 008_Blow4’ from the SE pull down menu. Note: It’s near the top of the list.
- Click ‘OK’.
- Sound settings done!
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Did a sound effect play when the player attacked and when the enemy exploded?
- In the next step, we’ll revise the content of Steps 6 to 8 while creating an enemy attack.
Step 9: Create Enemy Long-Range Attack
In this section we’ll create a bullet, that damages the player on contact, for the enemy with the steps we used to make the player’s shockwave in step 7. The enemy this time will be an enemy that approaches to a set distance upon spotting the player, stops, then fires a bullet.
By the end of this section you will understand how to:
- Select multiple conditions.
- AND/OR conditions.
- First, let’s create a bullet object the same way we created the player’s slash.
- Click the ‘Objects’ tab.
- Click the ‘Add Object’ button.
- Change the object name to ‘Enemy Bullet’.
- Select the ‘UI/GAUGE -> bullet’ from the pull down menu.
- Select ‘Enemy Group’.
- Click ‘OK’.
- Change the action name near the top from ‘Action001’ to ‘Enemy Bullet’.
- Check that ‘bullet01’ is selected from the pull down.
- Check on ‘Not Affected by Gravity’.
- Right-click ‘Enemy Bullet’ action and select copy.
- Right-click in the action programs flow chart and select ‘Paste Action’.
- Click ‘Enemy Bullet(1)’.
- Change ‘Enemy Bullet(1)’ action name to ‘Destroy’.
- Click the ‘Other Runtime Actions’ + button near the bottom.
- Check that page 1 is selected.
- Check on ‘Destroy Object’.
- Click ‘OK’.
- Right-click ‘Enemy Bullet’ and select ‘Add Link’.
- Click the link onto ‘Destroy’.
- Click the ‘Other Condition Settings’ + button for the link that’s been added.
- We will add multiple conditions this time.
- Check that page 1 is selected.
- Check on ‘Contact with Tile’s Wall Detection’.
- Click ‘Set All’.
- Next, check on ‘Contact with Wall Detection of Other Objects’.
- Click ‘Set All’.
- Under Set Target Object, make sure ‘Set by Object Group’ is selected and from the pull down menu select ‘Player Group’.
- Check on ‘Hit an Attack Detection’.
- Click ‘Set All’.
- Under Set Attacking Object, make sure ‘Set by Object Group’ is selected and from the pull down menu select ‘Player Group’.
- Click page 2.
- Check ‘Going Off Camera’. We don’t need to adjust any settings here.
- Check on ‘Contact with Slope’.
- Select ‘Don’t Set’ for Set Slope Contact Direction.
- Select ‘Don’t Set’ for Set Slope Type.
- Click ‘OK’.
- You can register multiple conditions simultaneously in this way.
- With conditions, use AND when both are needed, and OR when one or the other is needed.
- This time, we need to make it so that when the enemy bullet hits any one of these five, it is destroyed.
- Set all conditions to ‘OR’.
- Once they’re all set to ‘OR’, our bullet settings are done!
- Now we’ll edit the bullet destruction conditions together.
- Click the ‘Basic Settings’ tab.
- When you look at the restoration conditions after destruction, you can see that the bullet is set to be restored when the scene is changed.
- In other words, if you transition to another scene and return, all the bullets previously fired will be restored.
- Let’s select ‘None’.
- We’ll setup Enemy 1’s bullet settings like with the player’s slash attack.
- Click ‘Enemy 1’ object.
- Click the ‘Settings’ button.
- Check ‘Bullet Shot Settings’.
- Click ‘OK’.
- Click the ‘Bullet Settings’ tab.
- Click the + button.
- Change the bullet name to ‘Enemy Bullet’.
- Select ‘Enemy Bullet’ from the pull down menu.
- Let’s set the enemy bullet to fire three bullets in the display direction per attack.
- Change ‘No. of Bullets in One Shot’ to ‘3’.
- Change ‘Interval Between Bullets’ to ‘0.30 sec’.
- Change ‘No. of Bullets Allowed in Scene’ to ‘3’.
- Select ‘Shoot in Specified Direction’ for ‘Bullet Shooting Method (Default Motion)’.
- Leave it as ‘Shoot in Shooter Object’s Display Direction’.
- Leave ‘Bullet Shooting Method (Changes)’ as ‘Don’t Set Shooting Method’.
- Scroll Down and check ‘Change Move Speed (%)’ under ‘Bullet Options’ and change it to ‘400’.
- Next we’ll register the action to fire the bullets.
- Click ‘Action Programs’.
- Right-click in an empty space and select ‘Add Action’.
- Change the action name to ‘Attack’.
- Change the motion to ‘shoot’.
- Click the ‘Other Runtime Actions’ + button.
- Check that page 1 is selected.
- Check ‘Fire Bullet’.
- Select ‘Enemy Bullet’ from ‘Select Bullet’ pull down menu.
- Select ‘Connection Point’ from ‘Select Connection Point’ pull down menu. Note: It’s the only available connection point to select from in case the name is in Japanese.
- Click ‘OK’.
- Now you’ve set up the enemy attack!
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- As there are not yet any links connecting to the attack, the bullets won’t be fired.
- In the next step, we’ll focus on ‘action links’ and make it so that the enemy can attack.
Step 10: Create Enemy Movement
In this step, we’ll consider when Enemy 1’s attack should be fired. Our enemy this time will use the algorithm: ‘Upon discovering player, approach player until a fixed distance, stop, fire’. So firstly, we’ll need to set up an action for: ‘Upon discovering player, approach player until a fixed distance, stop’.
By the end of this section you will understand how to:
- Setup object distance detection.
- Move objects.
- Click the ‘Objects’ tab.
- Click ‘Enemy 1’ object.
- Try creating the following action.
- Right-click in an empty space and select ‘Add Action’.
- Change the name of the action to ‘Search’.
- Select ‘move’ from ‘Motion’.
- Try creating the following link.
- Right-click ‘Waiting’ and select ‘Add Link’.
- Click ‘Search’. If you get stuck the gif below shows the steps in full.
- Click the ‘Other Condition Settings’ + button for the link that’s been added.
- Let’s set the condition ‘Waiting’ to become ‘Search’ after a certain amount of time passes.
- Check that page 2 is selected.
- Check ‘After Certain Time Passes’.
- Set the time to ‘1′ second.
- Click ‘OK’.
- Next, we’ll create an action where the enemy moves closer to a player they’ve discovered.
- Click ‘Search’.
- Click the ‘Other Runtime Actions’ + button.
- Check that page 1 is selected.
- We recommend using ‘Template Move Settings’ to create a configuration where the enemy moves near the player.
- Check ‘Template Move Settings’.
- Select ‘Move Towards Nearby Player’.
- This creates a setting where the enemy will automatically move towards the player.
- Click ‘OK’.
- Next, let’s create a setting where the enemy stops after approaching a fixed distance.
- The player resource we’re using here has a 128 dots attack region, so if enemies come any closer than that, they will die quickly.
- Therefore, we’ll create a behavior where the enemy stops and attacks if they get closer than 128 dots to the player.
- Right-click ‘Search’ and then ‘Add Link’.
- Click ‘Attack’.
- Click the ‘Other Condition Settings’ + button for the link that’s been added.
- Click page 1.
- Check ‘Distance with Other Objects’.
- Select ‘Set Distance’.
- Enter ‘128’ as the value.
- Set as ‘Less Than Specified Distance’.
- Select ‘Set by Object’.
- Select ‘Player’ from the pull down menu.
- Click ‘OK’.
- Next, we’ll add the process to make the enemy stop before attacking.
- We recommend using ‘Template Movement Settings’ to create a configuration to make the enemy stop.
- Click ‘Attack’ action.
- Click the ‘Other Runtime Actions’ + button.
- Check that page 1 is opened.
- Check ‘Template Move Settings’.
- Select ‘Stop’.
- Click ‘OK’.
- ‘Other Runtime Actions’ play in order starting from the top, so we’ll switch the order of the bullet firing and template move settings.
- Click and drag ‘Template Move Settings’ above ‘Fire Bullet’.
- Next we’ll create the behavior for after the bullet is fired. We want to set it so that the enemy returns to a waiting state after firing and starts to search again.
- In this case, we’ll need a link from ‘Attack’ to ‘Waiting’.
- Right-click the link you created between ‘Waiting’ and ‘Search’ and select ‘Copy’.
- Right-click the ‘Attack’ action and select ‘Paste Link’.
- Click ‘Waiting’.
- Now you’ve completed the enemy attack loop!
- Next we’ll add a setting for the enemy to die if attacked by the player regardless of timing.
- Right-click the link connecting ‘Waiting’ with ‘Explosion’ that was created in Step 5 and select ‘Copy’.
- Right-click the ‘Search’ action and select ‘Paste Link’.
- Click the ‘Explosion’ action.
- Similarly, right-click the ‘Attack’ action and select ‘Paste Link’.
- Click the ‘Explosion’ action. Note: You can hold shift and click the ends of a link to move.
- Now you’ve set up the enemy attack!
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Were you able to check that a bullet was able to fire from the enemy?
- With the current settings, the player doesn’t die, so it doesn’t really give the impression you’ve been hit by an attack.
- In the next step, we’ll be creating settings for player damage.
Step 11: Create Player Loss Conditions
In this step, we’ll create player damage settings. We’ll set things up so that HP is visibly reduced when an attack is taken, and player is destroyed when HP becomes 0. We’ll be using the simplest method to create these settings.
By the end of this section you will understand how to:
- Set HP and Max HP.
- Invincibility setting.
- Blink setting.
- Setup a HP Gauge and place on menu scene.
- Click the ‘Objects’ tab.
- Click on ‘Player’ if it’s not already selected.
- Click the ‘Basic Settings’ tab.
- The current player HP settings are displayed in this tab. The default value is 1.
- Let’s make both the HP and Max HP ‘20’.
- Now the player’s HP is 20!
- Next up are damage settings.
- Check ‘Temporary Invincibility After Receiving Damage’.
- Set invincibility ‘Set Duration’ to ‘0.50 seconds’.
- Check ‘Object Blinks During Invincibility’.
- Set ‘Blink Interval’ to ‘0.10 seconds’.
- Now we’ve created a setting where the player blinks after taking damage and becomes invincible while blinking.
- Next, we’ll create the player’s death setting.
- Check ‘Forcibly Destroy On No HP’ in ‘Others’.
- Now you’ve created a setting where the Player is destroyed when their HP reaches 0.
- Let’s test the game!
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Did the player blink when you took damage, and was destroyed when their HP went down to 0?
- While things are working as intended now, we can’t see the Player’s current HP with the current settings, so let’s make an HP gauge.
- We’ll create the HP gauge as a new object.
- Click the ‘Add Object’ button.
- Enter the object name as ‘HP Gauge’.
- Click the – button to remove ‘Enemy Group’ from the ‘Allow Attack Detection Hits for Object Groups’ setting.
- Click the minus button to remove ‘Enemy Group’ from the ‘Allow Wall Detection Impacts for Object Groups’ setting.
- Click the minus button to remove ‘Default Tiles’ from the ‘Allow Wall Detection Impacts for Tile Groups’ setting.
- Click ‘OK’. Your settings should look like the image below.
- Select ‘Action Programs’ tab.
- Click ‘Action001’.
- Check ‘Not Affected by Gravity’.
- Click the ‘Display and parent-child relationship’ tab.
- Click the + button.
- Double-click ‘(Not Set)’ next to ‘Show Variable Value’.
- Select ‘Player’.
- Select ‘HP’.
- Click ‘OK’.
- Now let’s check what kind of display we end up with.
- Click ‘Preview’.
- See the green square in the middle of the screen?
- That’s the HP gauge that displays player HP.
- Let’s close the preview window.
- Let’s adjust the HP gauge appearance a little.
- Enter ‘230’ in Scale X.
- Enter ‘66’ in Scale Y.
- Enter ‘-90’ in Rotate.
- Now let’s check what kind of display we end up with.
- Click ‘Preview’.
- Did a long, vertical green gauge appear? Then HP gauge is done!
- Close the preview window.
- Click ‘OK’.
- Now let’s place this HP gauge as an object that can be called in any scene.
- Click the ‘Scenes’ tab.
- Click on ‘menu scene’ from the scene list.
- The ‘menu scene’ is a scene placed by default, and is the scene that can be registered as the UI or a sequence to be layered over regular scenes.
- Sounds difficult? Let’s test it out with the HP gauge you just made first.
- Click the ‘Object’ tab.
- Click ‘HP Gauge’.
- Click inside the scene viewer. Let’s adjust the default position.
- Enter ‘12’ in Default Position X.
- Enter ‘50’ in Default Position Y.
- Now the HP gauge has been placed in the menu scene.
- Lastly, let’s call this menu scene from all scenes.
- Click ‘Scene’.
- Select ‘Scene 1’.
- Click the ‘Settings’ button.
- Select ‘menu1’ in ‘Default Display Menu’.
- Click ‘OK’.
- Register it to ‘Scene 2’ in the exact same way.
- Click ‘Scene 2’.
- Click the ‘Settings’ button.
- Select ‘menu1’ in ‘Default Display Menu’.
- Click ‘OK’.
- Now you’re done with the player HP gauge settings.
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Was the player’s HP gauge displayed in the upper left?
- In the next step, we’ll be creating a game over screen.
Step 12: Create Game Over
In this step we’ll make it so that a game over sequence displays with the end of the game as its condition. We’ll define the game over condition as the player reaching 0 HP. Along the way, there will be explanations of essential functions like switches and variables, which may be a little hard to understand. If you’re having trouble, feel free to repeat this step as much as you like to get a clearer picture.
By the end of this section you will understand how to:
- Create a Game Over sequence.
- First, let’s create an object that will end the game when this end condition is fulfilled and cause the sequence to appear.
- Click the ‘Objects’ tab.
- Click the ‘Add Object’ button.
- Change the object name to ‘Clear/Game Over’.
- Select ‘UI/GAUGE > strategy’ from animation.
- Check that ‘Player Group’ is selected.
- Click ‘OK’.
- Click the ‘Action Programs’ tab.
- We’ll make ‘Actions001’ the default state before the game is cleared.
- Change ‘Actions001’ name to ‘Default State’.
- Select ‘Don’t Set’ for Motion.
- Check ‘Not Affected by Gravity’.
- Next, we’ll add one more action and name it ‘Game Over’.
- Right-click anywhere in the action programs viewer.
- Click ‘Add Action’.
- Rename the newly created action to ‘Game Over’.
- Specify ‘gameover’ in Motion.
- Check ‘Not Affected by Gravity’.
- Now the ‘Game Over’ action is ready to go!
- Let’s create a link.
- Right-click ‘Default State’ and select ‘Add Link’.
- Click ‘Game Over’.
- The game over condition will be when the player’s HP reaches 0. Variables will be especially helpful when we want to change conditions using numerical values like this.
- Click the ‘Other Condition Settings’ + button for the link.
- Check ‘Switch/Variable Changes’.
- Select ‘Set Variable as Condition’.
- Select ‘Player’ from the top most pull down menu.
- This time we want to use HP as the condition, so select ‘HP’ from pull down menu.
- You’ll use something called an ‘operator’ to specify the player’s HP as being depleted. Let’s use ‘<= (equal to or less than)’ this time.
- The constant should stay as ‘0’.
- Click ‘OK’.
- Let’s try it out. You can’t check things when the object’s not on-screen, so let’s place it in the scene.
- Click the ‘Scenes’ tab.
- Select ‘menu scene’ from Scene List.
- Click ‘Object’.
- Select ‘Clear/Game Over’.
- Click inside scene viewer to place object.
- Change Default X Position to ‘156’.
- Change Default Y Position to ‘112’.
- As the current player HP is set to ‘20’, the game over condition can’t be easily met. Just for testing purposes, we’ll change player HP to ‘1’.
- Select the ‘Objects’ tab.
- Select ‘Player’.
- Click ‘Basic Settings’.
- Enter ‘1’ for player HP.
- Temporary settings are done!
- Click ‘File >> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Was the ‘gameover’ sequence played when you got hit by the enemy bullet?
- Once you’re done checking, remember to restore player HP to 20.
Step 13: Create Game Clear
Now let’s make our game cleared condition. We’ll set the condition for clearing the game as defeating three enemies.
By the end of this section you will understand how to:
- Learn about ‘Resources’ tab.
- Combine variables and switches to make conditions.
- Click the ‘Resources’ tab.
- On this screen, you can upload and manage images, BGM, and sound effects to be used in-game.
- Click on ‘Variables’.
- This is the list of variables currently registered to this game.
- Since ‘three enemies defeated’ is the game clear condition, we need to be able to save the game state of three enemies being defeated. We want to add ‘1’ per enemy defeated to the new variable you’ll be creating on this page.
- Click the ‘Add Variable’ button.
- Was something called ‘Variables001’ added?
- Change the name to ‘Enemies Destroyed Count’.
- Now let’s register a setting that adds ‘1’ to the Enemies Destroyed Count variable with each defeated enemy.
- Click the ‘Objects’ tab.
- Click ‘Enemy 1’.
- Click the ‘Action Programs’ tab.
- Click ‘Destroy’.
- Click the ‘Other Runtime Actions’ + button near the bottom.
- Select page 2.
- Check ‘Change Switch/Variables’.
- Select ‘Change Variable’.
- This is where we’ll register the setting mentioned previously.
- Select the ‘Project Name Common’ item, the third item in the topmost pull down menu.
- Select ‘Enemies Destroyed Count’ from the bottom pull down menu.
- Select the operator ‘+=’ (add).
- Enter ‘1’ as the constant.
- Click ‘OK’.
- This setting makes the Enemies Destroyed Count variable go up by ‘1’ per enemy destroyed!
- Other Runtime Actions are executed in order starting from the top, so we’ll set the variable to be changed before ‘Destroy Object’ is executed.
- Click and drag the ‘Variable’ action above ‘Destroy Object’.
- Next, we’ll configure a function known as a switch. Variables are for anything that can be expressed with numerical values, while switches detects whether something is on or off. This time, the question for our switch is ‘were three enemies defeated?’. We’ll create a switch that is ‘off’ if they haven’t been defeated, and ‘on’ if they have.
- Click the ‘Resources’ tab.
- Select ‘Switches’.
- Click the ‘Add Switch’ button.
- Was an item called ‘Switches001’ added?
- Change the name to ‘Enemy Destroyed’.
- Click the ‘Objects’ tab to return to our objects again.
- Select ‘Clear/Game Over’.
- Now we’ll add an action and name it ‘Game Clear’.
- With ‘Game Clear’ action selected, specify ‘gameclear’ in Motion.
- Check ‘Not Affected by Gravity’.
- Now we can finally create a link to the game clear.
- Right-click ‘Default State’ and select ‘Add Link’.
- Click ‘Game Clear’.
- Click the ‘Other Condition Settings’ + button for the link.
- Since you’ve just created a switch for the game clear, the condition will be if the Enemy Destroyed switch is on.
- Click Page 2.
- Check ‘Switch/Variable Changes’.
- Check that ‘Set Switch as Condition’ is selected.
- Select ‘Project Name Common’, third from the top.
- Select ‘Enemy Destroyed’ from the bottom pull down menu.
- Click ‘OK’.
- Now we’ve created a transition to the game clear!
- There’s no action that can toggle the switch yet. We’ll register it in a new object.
- Click the ‘Add Object’ button.
- Change the object name to ‘Enemies Destroyed Count’.
- Make sure animation is ‘Not Selected’.
- Make sure ‘Player Group’ is selected’.
- Click the minus button to remove ‘Enemy Group’ from the ‘Allow Attack Detection Hits for Object Groups’ setting.
- Click the minus button to remove ‘Enemy Group’ from the ‘Allow Wall Detection Impacts for Object Groups’ setting.
- Click the minus button to remove ‘Default Tile’ from the ‘Allow Wall Detection Impacts for Tile Groups’ setting.
- Click ‘OK’.
- Change the name of ‘Actions001’ to ‘Default Action’.
- Check ‘Not Affected by Gravity’.
- Create a new action and name it ‘Clear’.
- Check ‘Not Affected by Gravity’ like above.
- Now, link ‘Default Action’ to ‘Clear’. Your action programs should now look like the image below. Make sure you checked ‘Not Affected by Gravity’ on both actions!
- This object will be the ‘three enemies defeated’ condition.
- Click the ‘Other Condition Settings’ + button for the link.
- Make sure that page 2 is selected.
- Check ‘Switch/Variable Changes’.
- Select ‘Set Variable as Condition’.
- Select ‘Project Name Common’, third from the top.
- Select ‘Enemies Destroyed Count’.
- Select ‘=’ (equals to) as the operator.
- Enter ‘3’ as the constant.
- Click ‘OK’.
- We’ve finished the operation that says ‘when Enemies Destroyed Count reaches three’!
- Select the ‘Clear’ action.
- Click the ‘Other Runtime Actions’ + button near the bottom.
- Check that page 2 is selected.
- Check ‘Change Switch/Variable’.
- Check that ‘Change Switch’ is selected.
- Select ‘Project Name Common’, the third option from the topmost pull down menu.
- Select ‘Enemy Destroyed’.
- Click ‘OK’.
- Now you’ve configured things so that the ‘Enemy Destroyed’ switch will change to ‘on’!
- Let’s place this object in the scene.
- Click the ‘Scenes’ tab.
- Select ‘menu scene’.
- Click ‘Object’.
- Click ‘Enemies Destroyed Count’.
- Click somewhere inside scene viewer and place it.
- There’s no animation registered to this object so it won’t be shown anywhere. You can place objects as ‘hidden functions’ in this way.
- Lastly, let’s place 2 more enemies on screen.
- Select ‘Scenes’.
- Select ‘Scene 1’.
- Select ‘Enemy 1’.
- Place two enemies inside the view.
- Now we should be done creating the game clear condition. Let’s check things out.
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Did the game clear sequence play when you defeated all the enemies?
- This was a complicated step, so if you’re unclear about anything, repeat it as many times as you like!
Step 14: Insert Text
In this step, we’ll be making closing credits that will play when the game is finished.
By the end of this section you will understand how to:
- Use fonts.
- Add text resources.
- Use ‘Show Scrolling Text’.
- Use Transitions tab.
- Click the ‘Resources’ tab.
- Click ‘Fonts’.
- Here you can register fonts to be used in-game.
- You can make fonts from an image, or use TrueType fonts.
- This time, we won’t be registering a new font. Instead we’ll use ‘font003’ for the text.
- Click the ‘Text’ tab.
- Click the ‘Add Text’ button.
- Did you notice a resource called ‘text001’ was added?
- Right-click text001 and change the name to ‘Clear’
- Enter text to be displayed here and register it as a resource.
- Select ‘font003’ as the default font.
- Specify ‘12’ for the character spacing.
- Specify ‘20’ for line spacing.
- Next we’ll enter the message we want to display in this area!
- Enter:
Sample Game KADOKAWA
- Our text is now ready.
- Click the ‘Objects’ tab.
- We’ll create an object to scroll the message you just made.
- Click the ‘Add Object’ button.
- Change the object name to ‘Clear Message’.
- Make sure animation is ‘Not Selected’.
- Check that ‘Player Group’ is selected.
- Click the minus button to remove ‘Enemy Group’ from the ‘Allow Attack Detection Hits for Object Groups’ setting.
- Click the minus button to remove ‘Enemy Group’ from the ‘Allow Wall Detection Impacts for Object Groups’ setting.
- Click the minus button to remove ‘Default Tile’ from the ‘Allow Wall Detection Impacts for Tile Groups’ setting.
- Click ‘OK’.
- We’ll make a sequence that scrolls the text like in typical end credits.
- Change the displayed action’s name to ‘Clear Message’.
- Check ‘Not Affected by Gravity’.
- Click the ‘Other Runtime Actions’ + button near the bottom.
- Click page 3.
- Check ‘Show Scrolling Text’.
- Text display in Pixel Game Maker is called as a runtime action. Be aware that unlike other objects, no animation is registered.
- Now, let’s tweak the details.
- Select ‘Clear’ from text resources.
- Did you see the information earlier being shown?
- Next, we’ll determine its motion.
- Make sure the Scroll Speed is set to ‘1.00’.
- Make sure ‘Bottom to Top’ is selected.
- For Text Display Area X, set to ‘312’ to match our current camera size.
- For Text Display Area Y, we want the resource to scroll from offscreen to offscreen, so enter ‘360’.
- Change the background transparency value to ‘100%’.
- Specify ‘0’ for top/bottom text margin.
- Specify ‘0’ for left/right text margin.
- Select ‘Center’ for horizontal alignment.
- For position, make sure “Center of This Object’ is selected.
- Scroll down and check the ‘Position’ option.
- Make sure ‘Show on Foreground’ is selected.
- Click ‘OK’.
- We’ve created text that will scroll on the screen!
- Now we’ll create a scene to display this text. While we can display it over the game clear sequence using the method in Step 13, this time, we’re going to try another method where we change the scene itself and then play the sequence.
- Click the ‘Scenes’ tab.
- Click the ‘Add Scene’ button.
- Enter ‘Clear’ as the scene name.
- Click ‘OK’.
- Select ‘Clear Message’ from your objects, and place it in the view.
- Change Default Position X placement to ‘156’.
- Change Default Position Y placement to ‘112’.
- Now the scene for the scrolling message is ready.
- Let’s set the condition to transition to this scene.
- Click the ‘Transitions’ tab.
- The screen flow here shows a list of currently created scenes.
- First, put both ‘Scene 2’ and ‘Clear’ into the view. You can add scenes in the view by clicking and dragging.
- In the screen flow, you can link each screen just as you link objects.
- Right-click ‘Scene 1’ and select ‘Add Link’.
- Click ‘Clear’.
- Link done!
- Next, let’s decide on our switch conditions.
- Select ‘Change If All Conditions Are Met’ as the screen change condition.
- Uncheck ‘No Input’.
- Uncheck ‘The Following Has Been Input’.
- Check ‘Previous Scene Ends’.
- Now there’s a link to transition to the clear screen when the previous scene ends.
- We’ll create a link from ‘Scene 2’ with the same settings as well.
- Right-click the link and select ‘Copy’.
- Right-click ‘Scene 2’ and select ‘Paste Link’.
- Click ‘Clear’.
- Now, end the previous scene.
- Click the ‘Objects’ tab.
- Select ‘Clear/Game Over’.
- Right-click and create one new action.
- Change the action name to ‘To Clear’.
- Check ‘Not Affected by Gravity’.
- Click the ‘Other Runtime Actions’ + button near the bottom.
- Select page 3.
- Check ‘End Scene’
- Click ‘OK’.
- Now we have an action that will end this scene!
- Next, we’ll configure this scene to end after the clear sequence.
- Link the ‘Game Clear’ action to the ‘To Clear’ action.
- Click the Other Condition Settings + button.
- Click page 2.
- Check ‘Finished Showing All Motion’.
- Click ‘OK’.
- Now we have an action that proceeds to the ‘To Clear’ action after the clear sequence and ends the scene!
- Now let’s test it out to see if the text really plays.
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Did the text play after the game clear sequence?
- If you don’t want the text to scroll, select ‘Show Text’ in ‘Other Runtime Actions’.
- Finally, we’ll learn about scene change sequences.
- Click the ‘Transitions’ tab.
- Click the link going from ‘Scene 1’ to ‘Clear’.
- Click the ‘Sequence Before Changeover’ tab.
- Select ‘Black’ from the ‘Screen Sequence’ pull down menu.
- Select the link from ‘Scene 2’ to ‘Clear’.
- Change its ‘Sequence Before Changeover’, ‘Screen Sequence’ to ‘Black’ in the exact same way.
- This adds a sequence for when the scene changes over!
- Let’s check things again.
- Click ‘File -> Save Project’.
- Click ‘Play Test’ in the upper right and confirm that everything is working as intended.
- Did it fade to black before the text scrolled?
- This is the end of the tutorials relating to operating the software.
- Lastly, let’s check out the window where you can change the settings for Pixel Game Maker itself.
Step 15: Change Game Settings
In this section we will provide a brief overview of the Project Settings.
By the end of this section you will understand:
- The different options inside Project Settings.
- Click ‘Settings’.
- Click ‘Project Settings’.
- In Project Settings, you can change this game’s tile size, screen resolution, display settings, and more.
- Click ‘Control Key Management’.
- On this page, you can configure control keys for Xbox controllers, PS4 controllers, and keyboard and mouse.
- Double click the item you want to change and the individual settings will open.
- Click ‘Sound’.
- On this screen, you can adjust the master volume for sounds registered to this project.
- Volume control for individual sounds has to be done by calling the object’s ‘Other Runtime Actions’.
- Click ‘Game Data’.
- Here you can register a game banner and game information.
- You can also change the title and author name, so don’t forget to enter these before you publish your game to other users.
- Click ‘Player Character Management’.
- For multiplayer, this is where you can assign characters to players (controllers).
- Give it a shot when you’re making multiplayer games.
- Lastly, click ‘Group Management’.
- Groups give greater control over how objects interact with each other.
- For example, hit detection towards certain objects would be handled utilizing groups.
- Click ‘OK’.
- That’s the end of the tutorial!
- There are many more functions provided in Pixel Game Maker MV outside of the ones introduced here!
- Don’t be afraid to play with these features and make a game that’s uniquely yours.